|
Referencia > Solution Designer > Diseñar > Objeto eForms > Componentes de eForms > Componentes avanzados Día |
Scroll |
|
Es similar al componente Fecha/hora, pero la selección y la visualización de la fecha están más centradas en un día específico. |
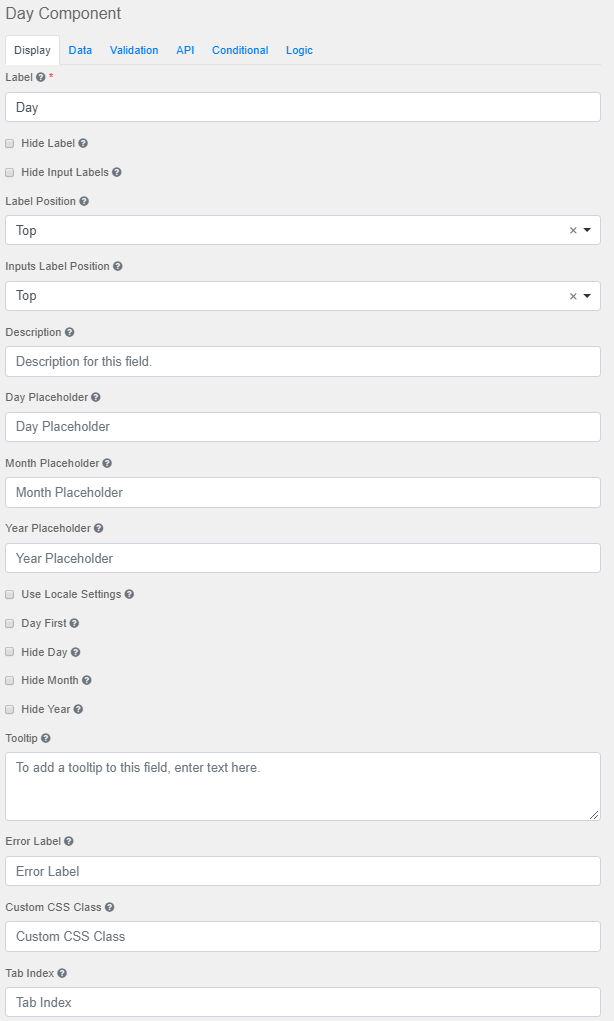
Etiqueta Nombre o título de este componente. {: .img-fluid .img-thumbnail } {: .img-fluid .img-thumbnail }
Ocultar etiqueta Oculta la etiqueta de este componente. Este ajuste mostrará la etiqueta en el generador de formularios, pero ocultará la etiqueta cuando se reproduzca el formulario.
Ocultar etiqueta de entrada Oculta la etiqueta de este componente. Este ajuste mostrará la etiqueta en el generador de formularios, pero ocultará la etiqueta cuando se reproduzca el formulario.
Posición de la etiqueta Posición de la etiqueta para este campo.
Posición de la etiqueta de entradas Posición de la etiqueta para las entradas en este campo.
Marcador de posición de día Texto del marcador de posición de día que aparecerá cuando esté vacío el campo Día.
Marcador de posición de mes Texto del marcador de posición de día que aparecerá cuando esté vacío el campo Mes.
Marcador de posición de año Texto del marcador de posición de día que aparecerá cuando esté vacío el campo Año.
Usar configuración local Utiliza la configuración local para mostrar el día.
Primero día Muestra el campo de fecha antes que el campo de mes.
Ocultar día Oculta la parte de día del componente.
Ocultar mes Oculta la parte de mes del componente.
Ocultar año Oculta la parte de año del componente.
Información sobre herramientas Añade un icono de información sobre herramientas a un lado de este campo.
Etiqueta de error Etiqueta que se mostrará para el campo cuando se muestre un mensaje de error de validación.
Clase CSS personalizada Clase CSS personalizada para añadir a este componente. Se pueden añadir varios nombres de clases, separados por un espacio.
Índice de pestaña Establece el atributo tabindex de este componente para reemplazar el orden de tabulación del formulario.
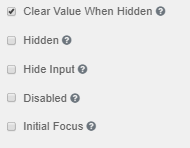
Borrar valor cuando está oculto Borra el valor cuando el campo está oculto.
Oculto Sigue formando parte del formulario, pero está oculto.
Ocultar entrada Oculta la entrada en el navegador.
Deshabilitada Deshabilita la entrada del formulario.
Enfoque inicial El campo se convierte en el campo enfocado inicialmente en el formulario. |
|---|
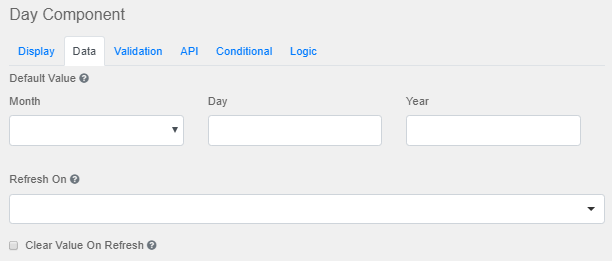
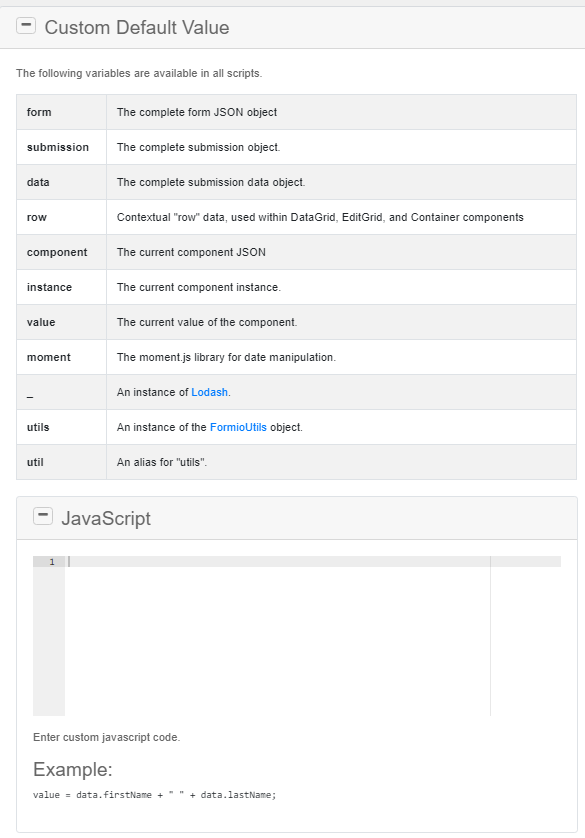
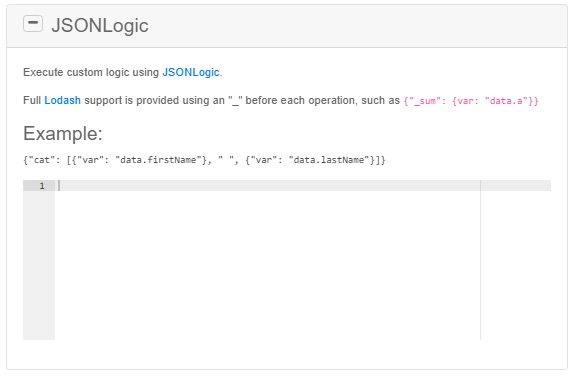
Valor predeterminado Reemplaza el texto del marcador de posición. Será el valor de este campo antes de que interactúe el usuario.
Actualizar el Actualiza los datos cuando cambia otro campo.
Borrar valor al actualizar Borra el valor de los componentes cuando el campo se ha actualizado.
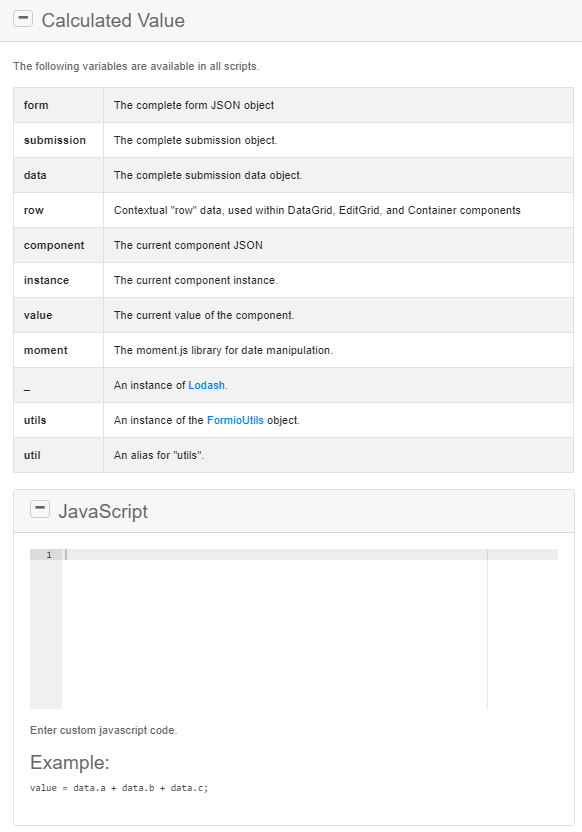
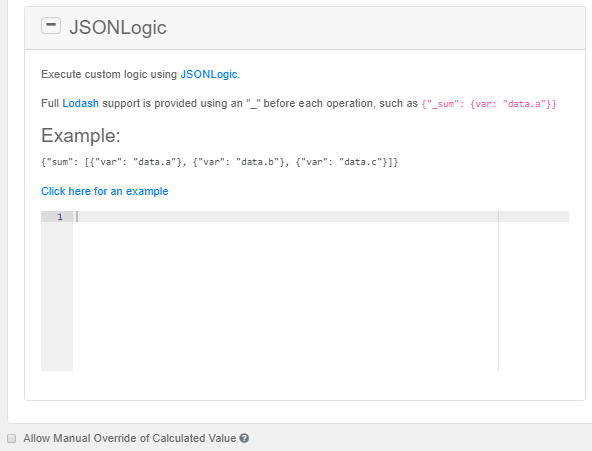
Permitir sustitución manual de valor calculado Sustituye manualmente el valor calculado. |
|---|
Requerir día Los campos obligatorios deben rellenarse para poder enviar el formulario. Se indican con asteriscos en el formulario.
Requerir mes Los campos obligatorios deben rellenarse para poder enviar el formulario. Se indican con asteriscos en el formulario.
Requerir año Los campos obligatorios deben rellenarse para poder enviar el formulario. Se indican con asteriscos en el formulario.
Día máximo Día máximo que se puede establecer.
Día mínimo Día mínimo que se puede establecer.
Único Comprueba que los datos enviados para este campo son únicos.
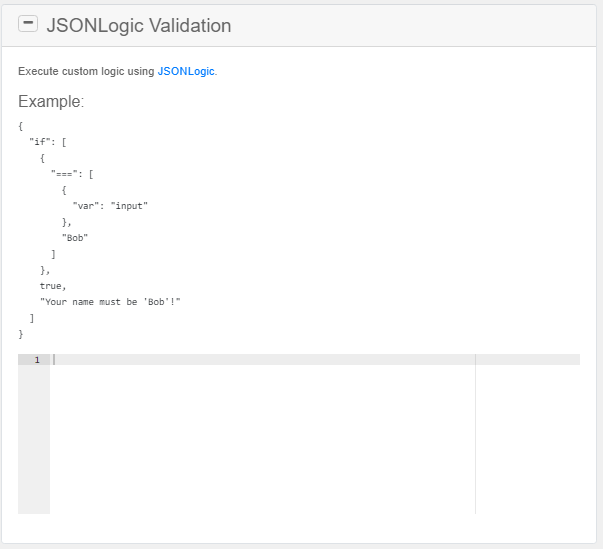
Validar el Determina cuándo debe desencadenar este componente la validación front-end.
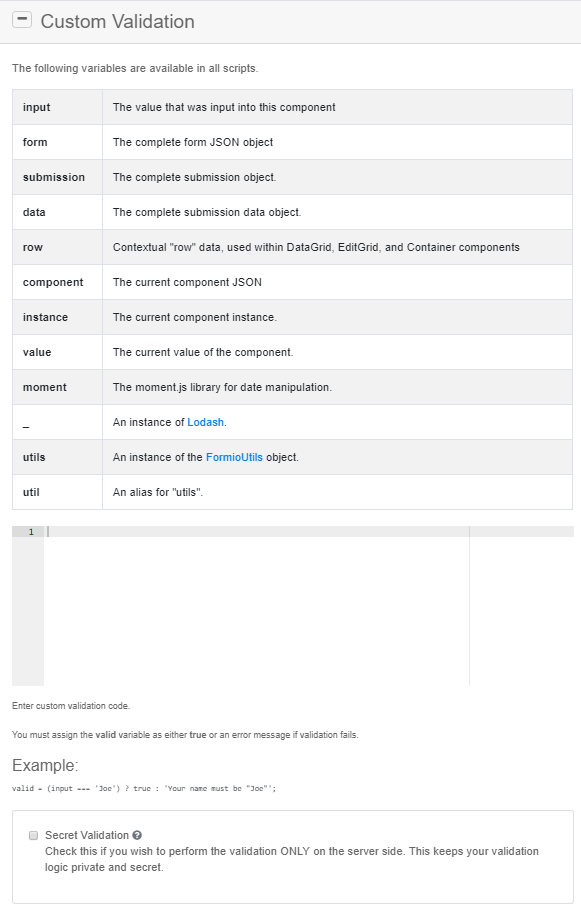
Mensaje de error personalizado Mensaje personalizado que se muestra cuando se produce un error.
Validación secreta Active esta opción para realizar validación solo en el lado del servidor; mantiene la privacidad de la lógica de validación.
|
|---|
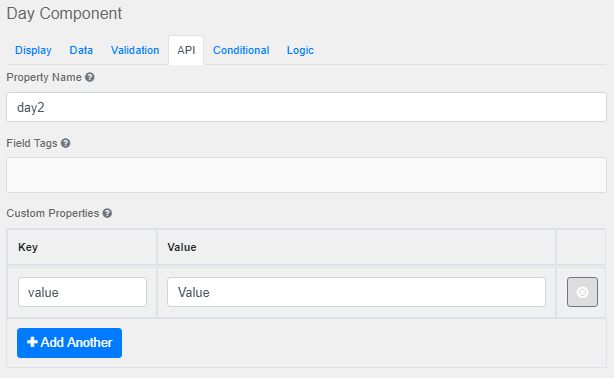
Nombre de la propiedad Nombre del campo para el extremo de API.
Etiquetas de campo Etiquetas de campo para uso en lógica personalizada.
Propiedades personalizadas Permite la configuración de propiedades personalizadas para este componente.
Añadir otra Añade otra fila de configuración. |
|---|
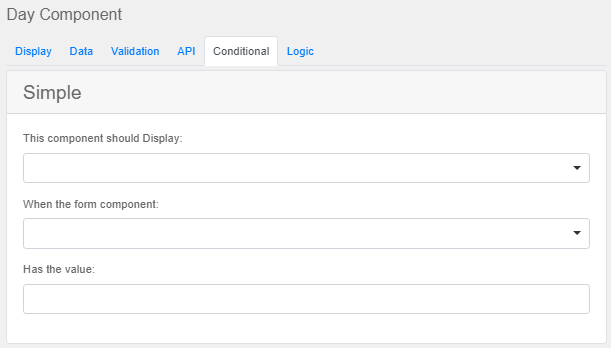
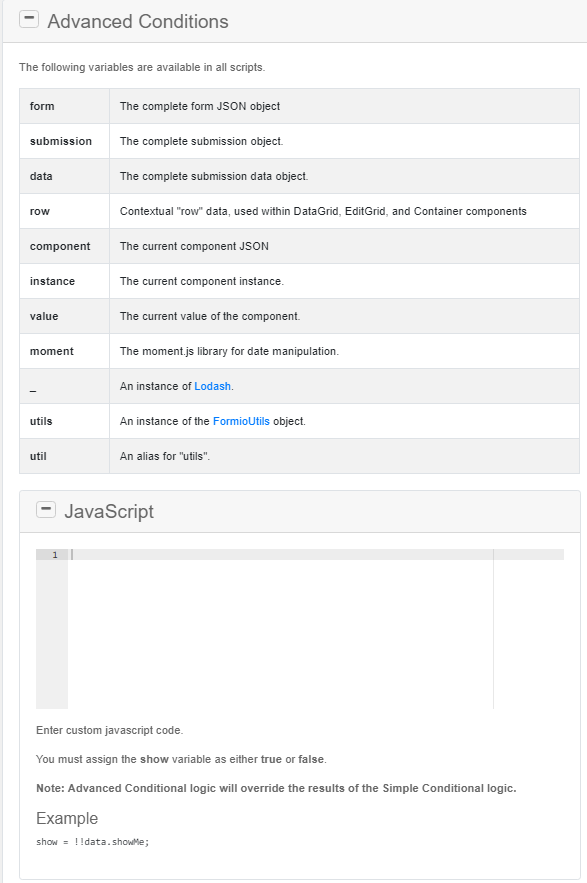
Este componente se debe mostrar Seleccione entre 'True' o 'False'
Cuando el componente de formulario Seleccione en la lista de componentes del formulario.
Tiene el valor Introduzca un valor para la condición.
|
|---|
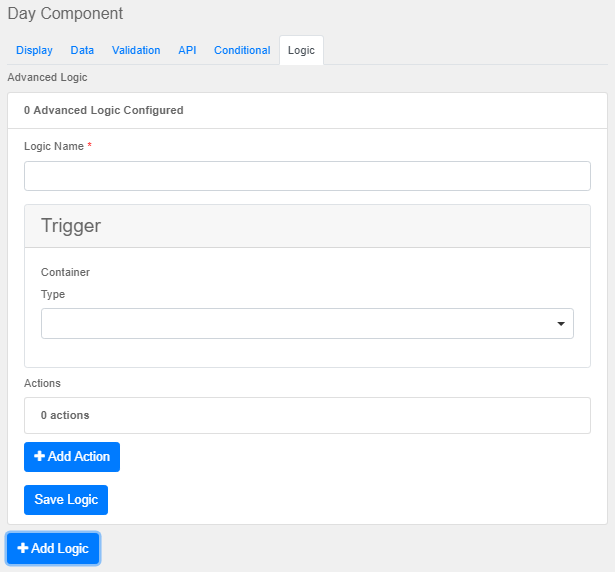
Nombre de lógica Da una etiqueta a la lógica.
Tipo Seleccione entre Simple, Javascript, Lógica JSON o Evento.
Añadir acción Añade otra acción a la lógica.
Guardar lógica Guarda la lista de lógica actual.
Añadir lógica Añade otra lógica para configuración. |
|---|
© 2022 Therefore Corporation, todos los derechos reservados.