
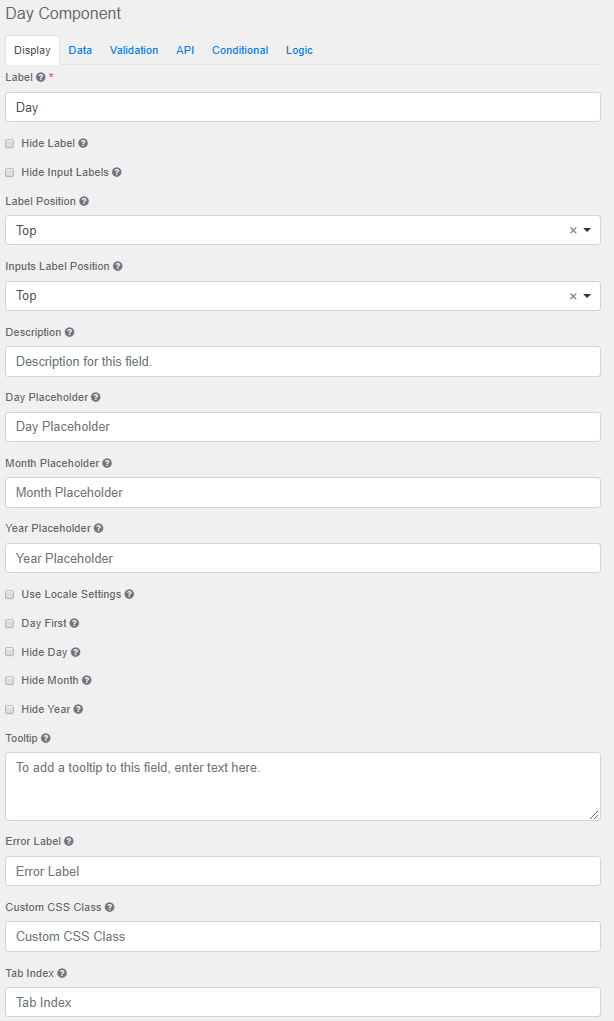
Label
The name or title for this component.
Hide Label
Hide the label of this component. This setting will display the label in the form builder, but hide the label when the form is rendered.
Hide Input Label
Hide the label of this component. This setting will display the label in the form builder, but hide the label when the form is rendered.
Label Position
Position for the label for this field.
Inputs Label Position
Position for the label for the inputs in this field.
Day Placeholder
The Placeholder text that will appear when the Day field is empty
Month Placeholder
The Placeholder text that will appear when the Month field is empty
Year Placeholder
The Placeholder text that will appear when the Year field is empty
Use Locale Settings
Use locale settings to display day.
Day First
Display the date field before the month field.
Hide Day
Hide the Day part of the component.
Hide Month
Hide the Month part of the component.
Hide Year
Hide the Year part of the component.
Tooltip
Adds a tooltip icon to the side of this field.
Error Label
The label that will display for the field when a validation error message is shown.
Custom CSS Class
A custom CSS class to add to this component. Multiple class names can be added, separated by a space.
Tab Index
Sets the tabindex attribute of this component to override the tab order of the form.

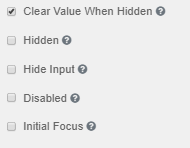
Clear Value when Hidden
Clears the value when the field is hidden
Hidden
Remains part of the form but is hidden from view.
Hide Input
Hides the input in the browser.
Disabled
Disables the form input.
Initial Focus
The field becomes the initially focused field on the form.
|
