 How do I add a logo or image to a form?
How do I add a logo or image to a form?
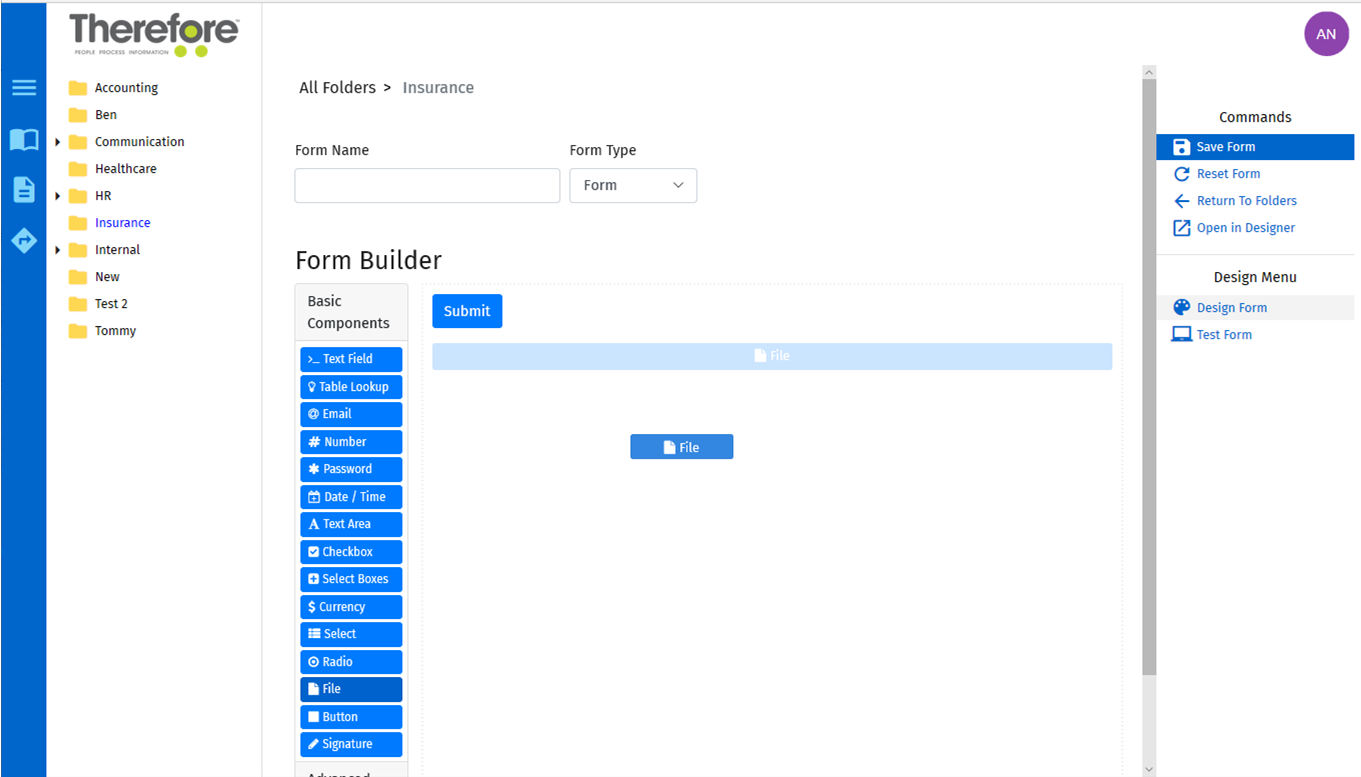
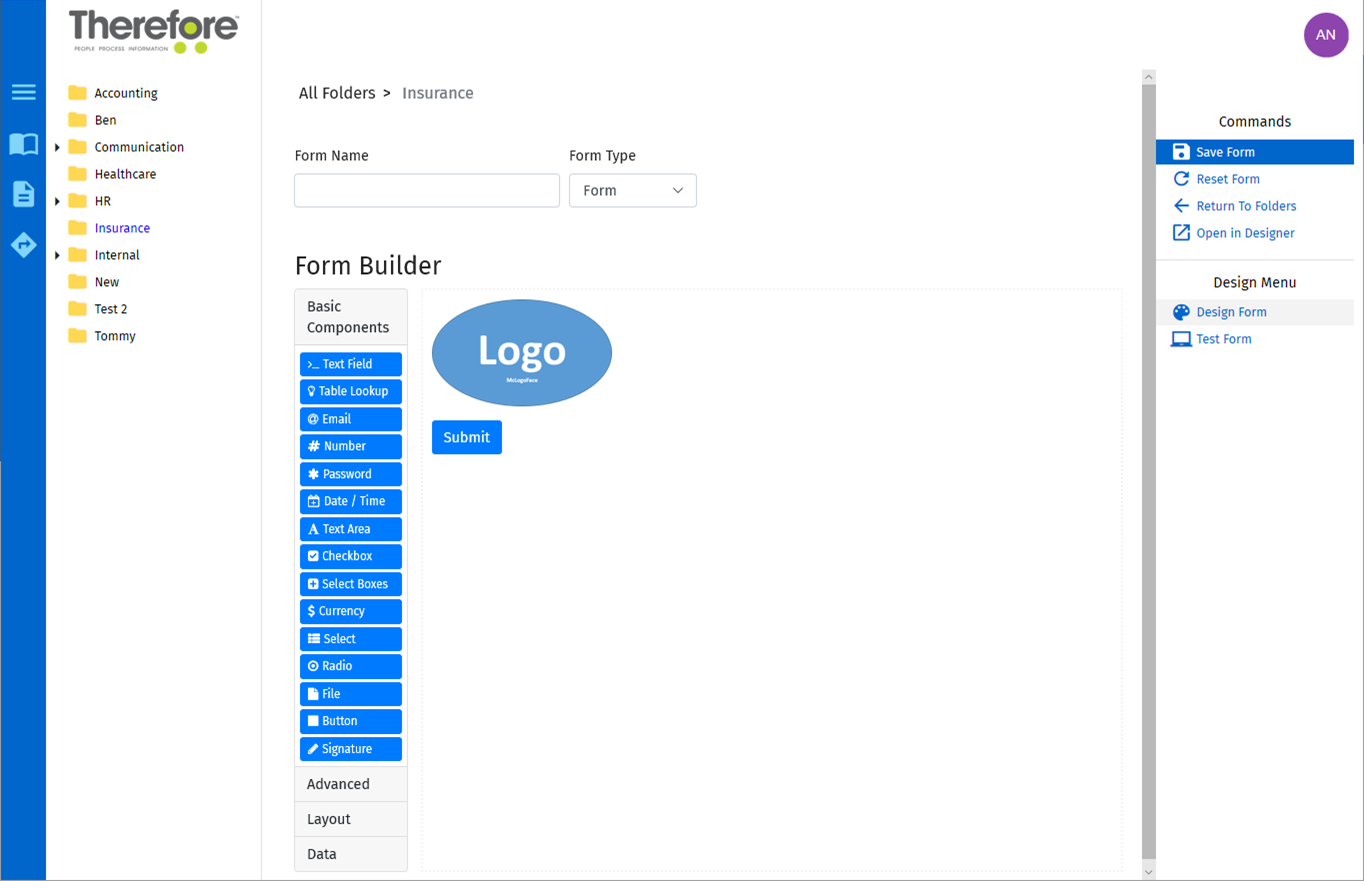
1.In the Form Builder (of the Thereforeā¢ eForms interface), drag a File component into the Form Creator.

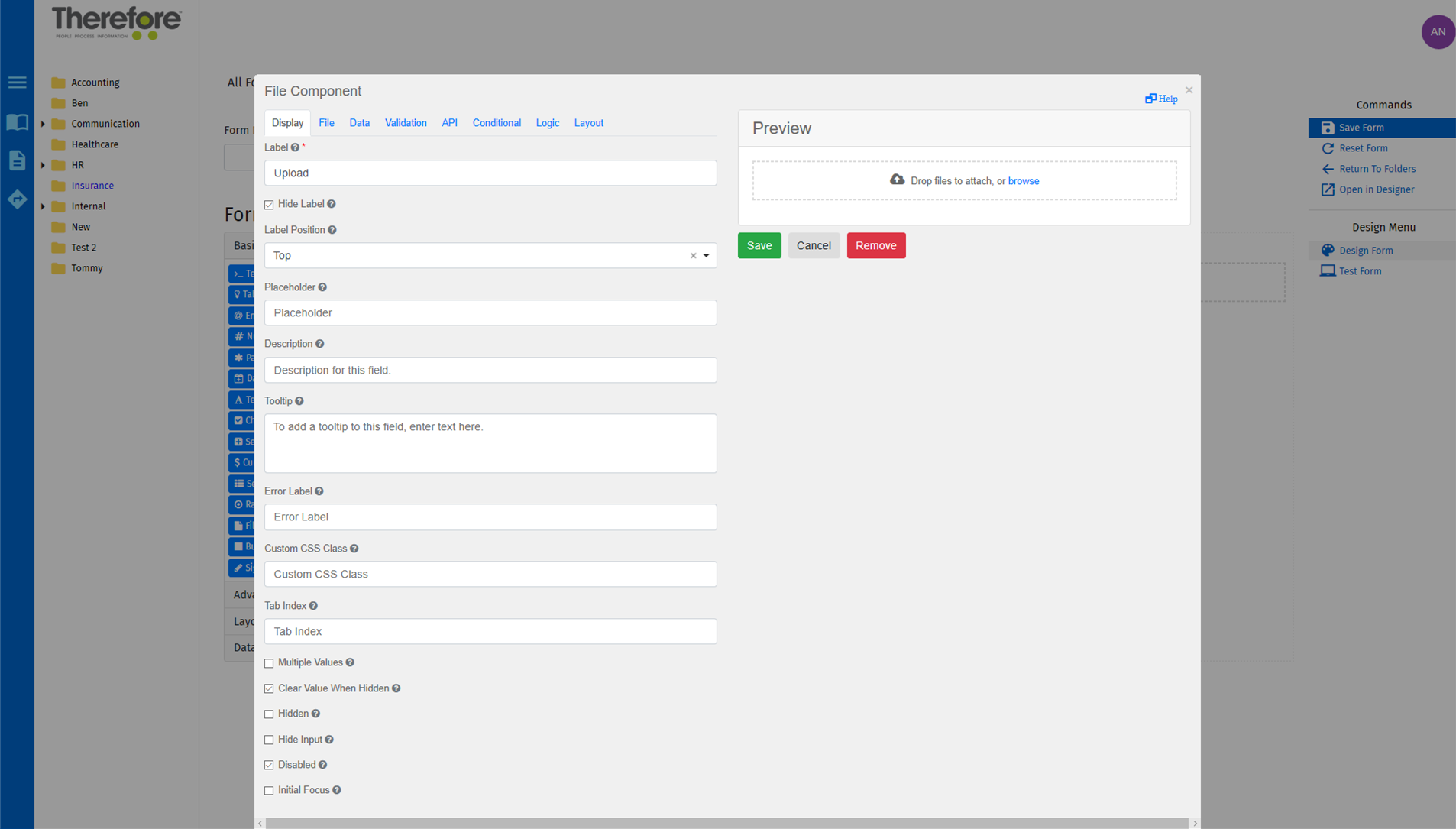
2.Under the Display tab, check the Hide Label and Disabled checkboxes.

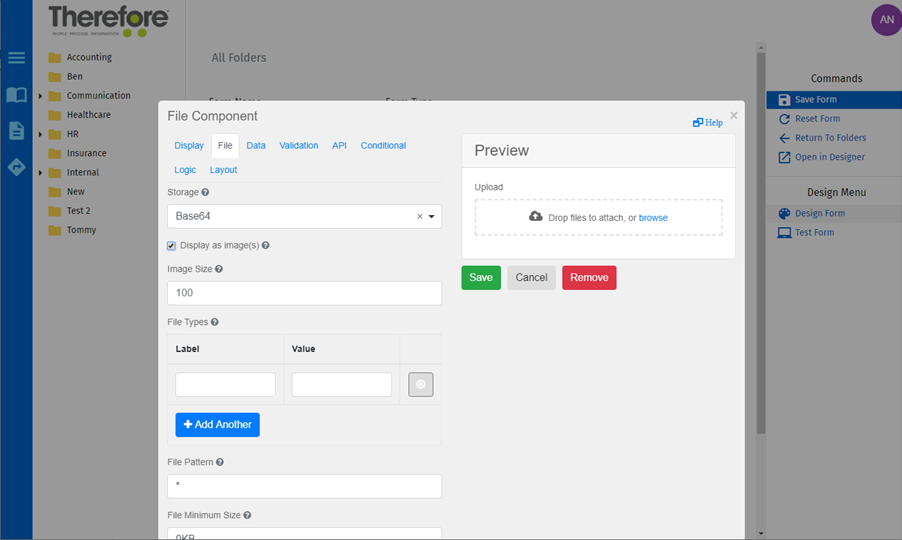
3.Under the File tab, set Storage as Base64 and check the box Display as image(s), then click the Save icon.

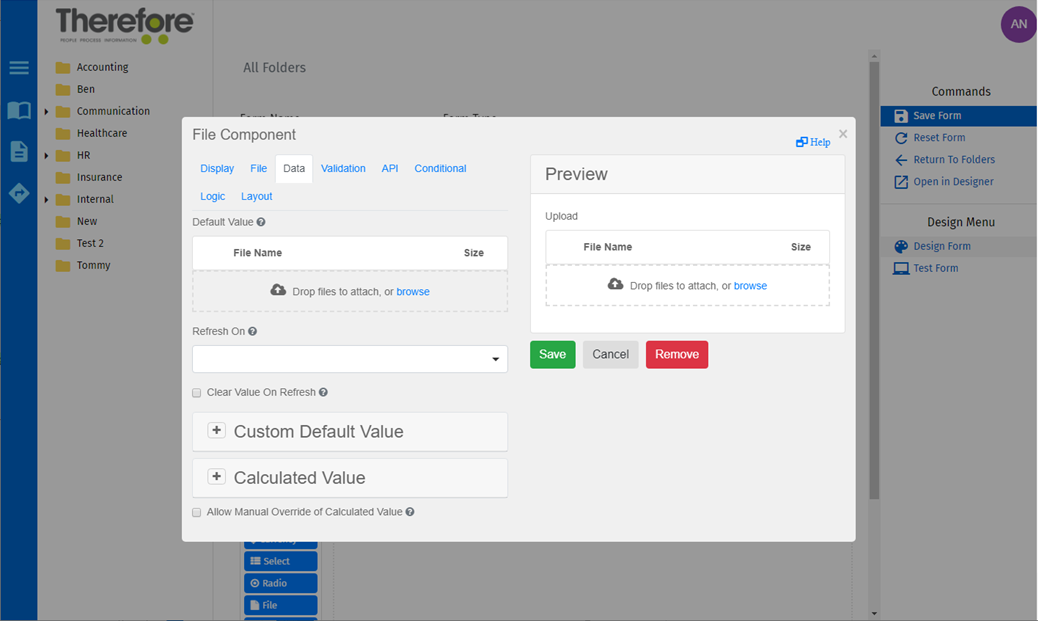
4.Under the Data Tab, drag an image (or browse using the provided link) into the File component. Then click on the Save button.



|
How do I center the image when using File Object to show a picture function?
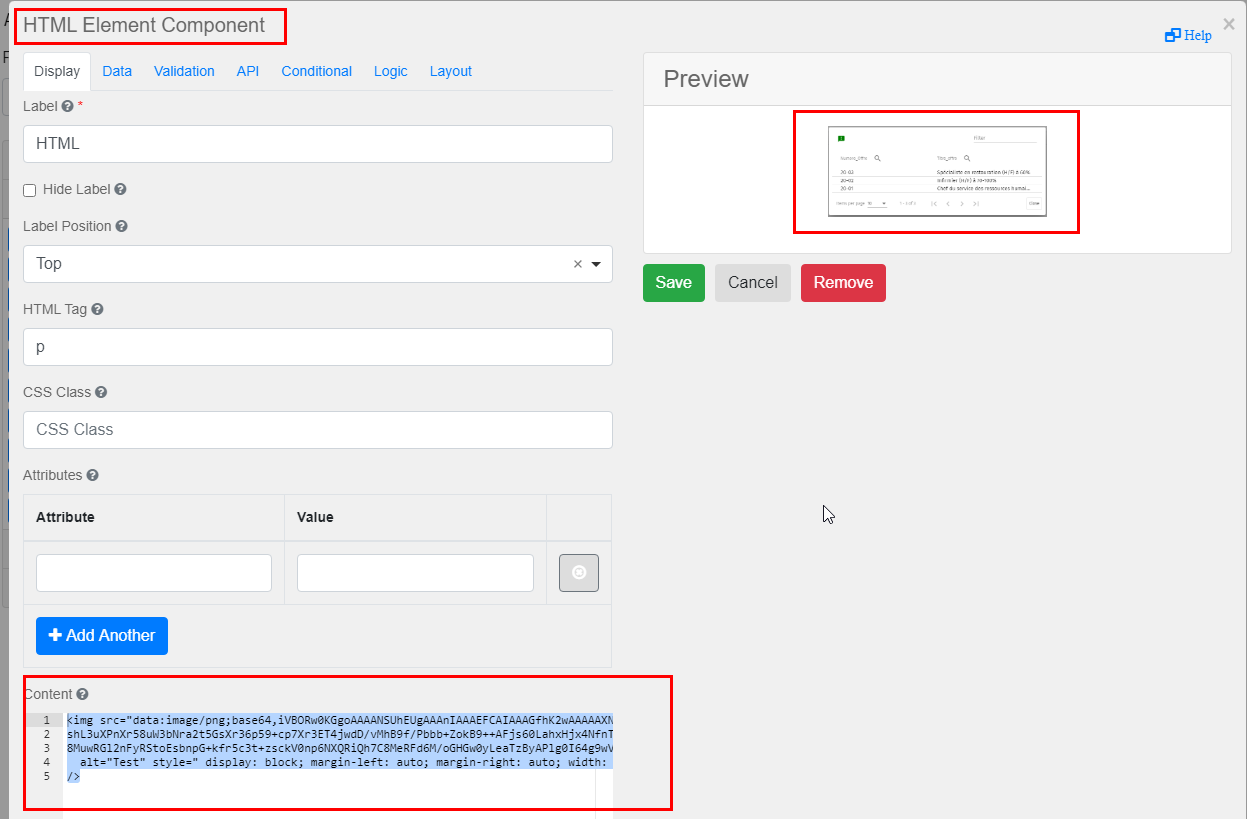
For full layout control, it is recommended to use a plain HTML element.
Embed the src of an image in plain HTML. The recommended solution looks like:
<img src="data:image/png;base64,<base64 encoded image data>"
Ā alt="Test" style=" display: block; margin-left: auto; margin-right: auto; width: 40%;"/>
This can generate this on a site like: https://www.base64-image.de/
Upload your image, and you can get the base64 string ā then paste it into the HTML element.
Note: you can add manual line breaks if the image data gets outside of the editor width.

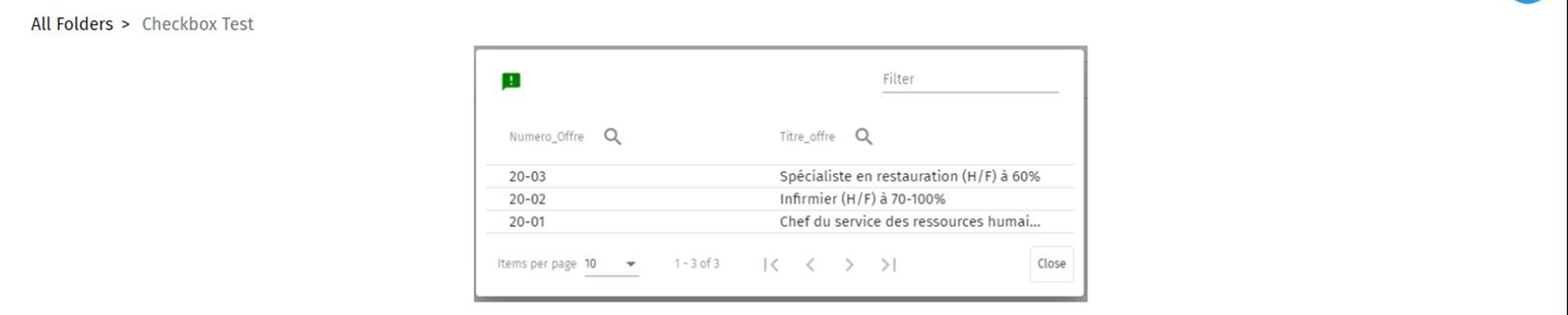
Result:

|
|
