 How can I include conditions in eForms?
How can I include conditions in eForms?
In a field type that has been included to accept only a specific set of data/documents (e.g. Medical Documentation), conditions can be made to dynamically hide parts of the form where data (that has been populated into a field) is not applicable/required.
E.g.
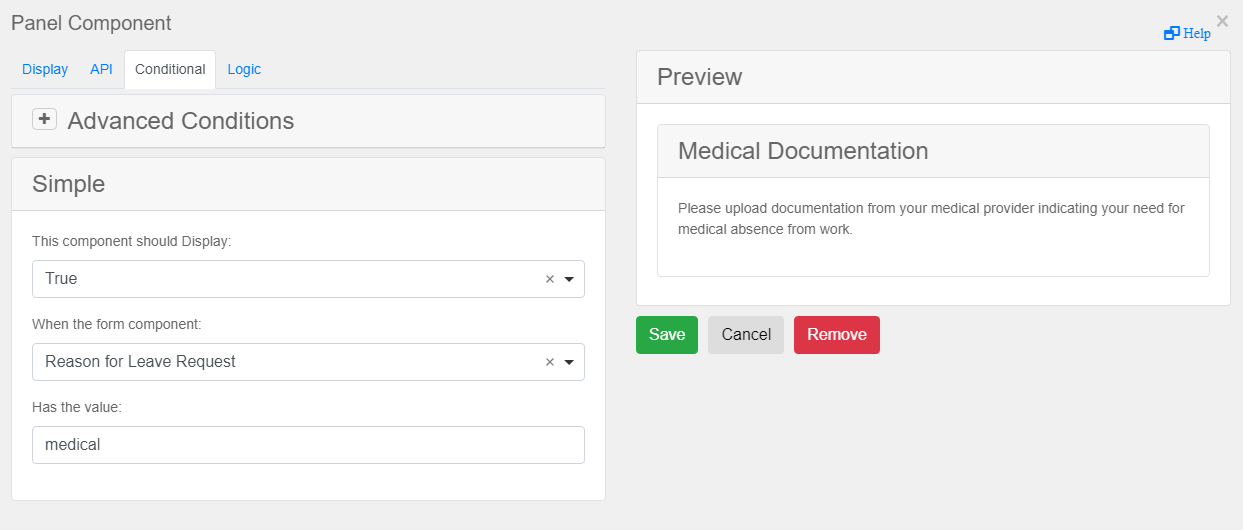
1.Under the Conditional tab in the Panel component, select the options under either the Simple or Advanced Conditions options.
2.Define the conditions in which the option to produce the required information (e.g. Medical information, in this instance) can be made available.


|
Note: This is the Data Grid Component. āAdd anotherā is not available in other components.
|

|
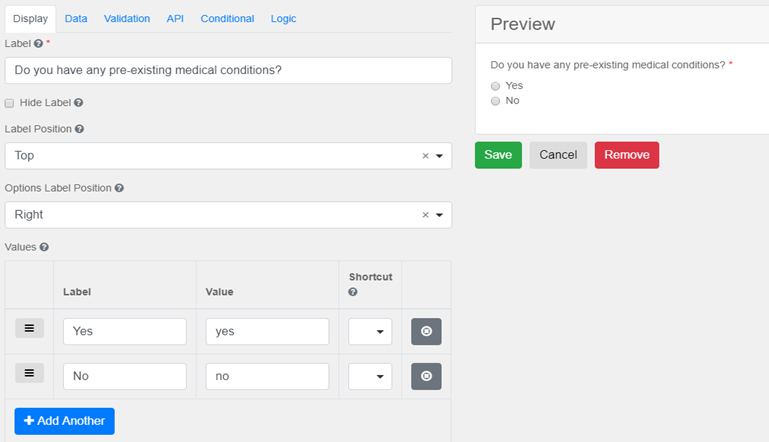
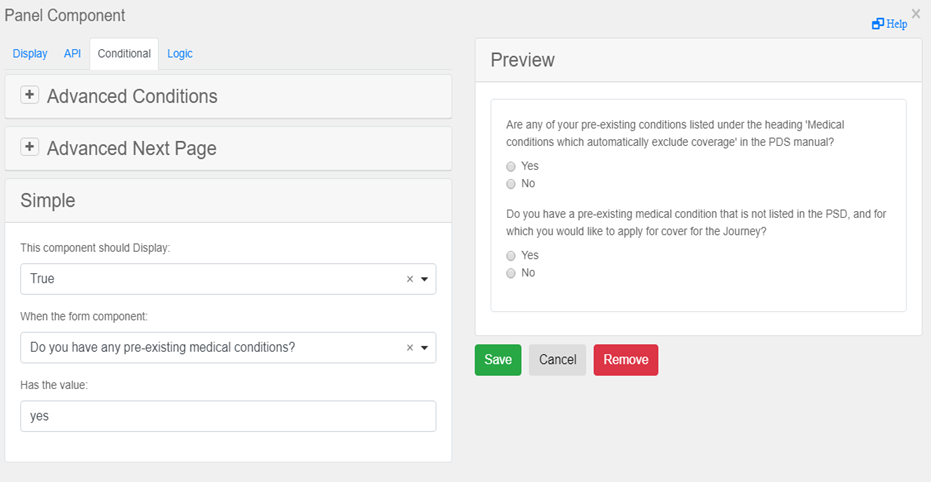
Note: When entering conditions, check the name of the value of the component that is intended to be used for the condition. In this example (below), there is a radio button component with two choices, āYesā and āNoā. However, as the values are āyesā and ānoā (lowercase), the conditions will need to be written in the same case letters.
The Panel component allows other elements to be grouped together for conditions. Conditions can be set on the panel as a whole, or sub-conditions, on individual panel components.

|
|
