
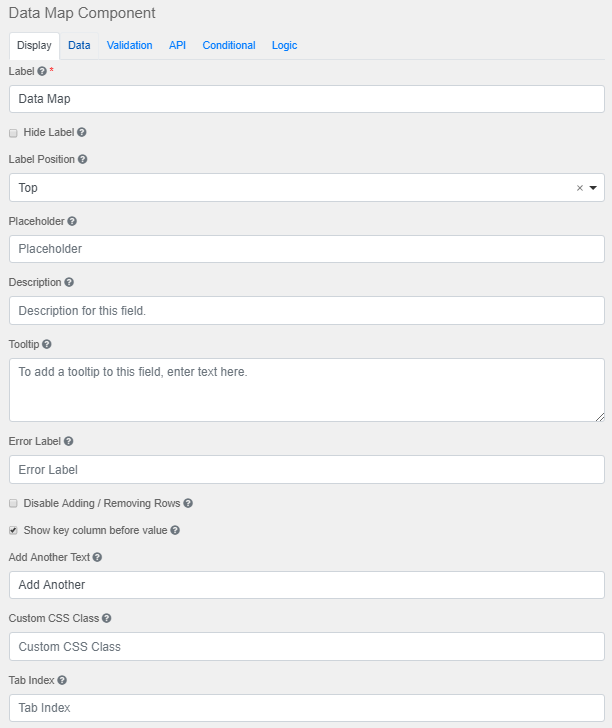
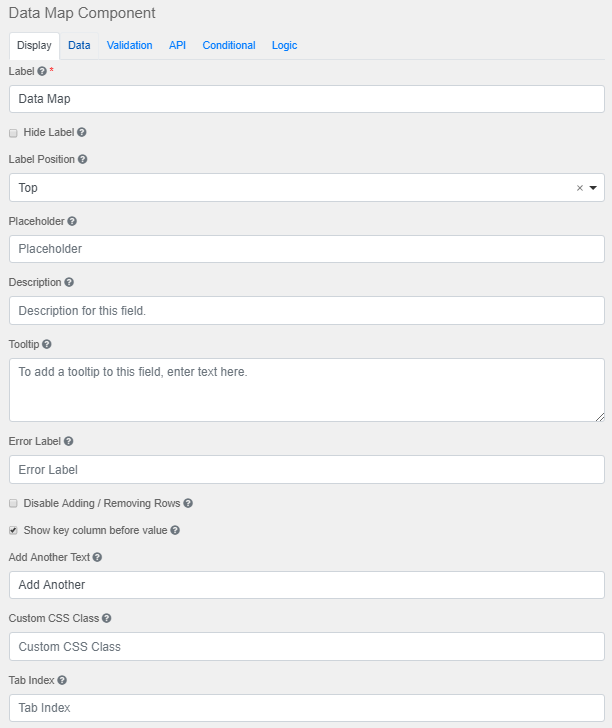
Etiqueta
Nombre o título de este componente.
{: .img-fluid .img-thumbnail }
{: .img-fluid .img-thumbnail }
Ocultar etiqueta
Oculta la etiqueta de este componente. Este ajuste mostrará la etiqueta en el generador de formularios, pero ocultará la etiqueta cuando se reproduzca el formulario.
Posición de la etiqueta
Posición de la etiqueta para este campo.
Marcador de posición
Texto de marcador de posición que aparecerá cuando este campo esté vacío.
Descripción
Es el texto que aparecerá debajo del campo de entrada.
Información sobre herramientas
Añade un icono de información sobre herramientas a un lado de este campo.
Etiqueta de error
Etiqueta que se mostrará para el campo cuando se muestre un mensaje de error de validación.
Deshabilitar añadir/quitar fila
Seleccione esta opción para ocultar los botones 'Añadir otra’ y ‘Quitar fila’.
Mostrar columna de clave antes que valor
Seleccione para mostrar la clave antes que la columna del valor.
Texto para Añadir otra
Establece el texto del botón 'Añadir otra'.
Clase CSS personalizada
Clase CSS personalizada para añadir a este componente. Se pueden añadir varios nombres de clases, separados por un espacio.
Índice de pestaña
Establece el atributo tabindex de este componente para reemplazar el orden de tabulación del formulario.

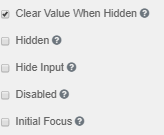
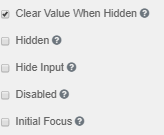
Borrar valor cuando está oculto
Borra el valor cuando el campo está oculto.
Oculto
Sigue formando parte del formulario, pero está oculto.
Ocultar entrada
Oculta la entrada en el navegador.
Deshabilitada
Deshabilita la entrada del formulario.
Enfoque inicial
El campo se convierte en el campo enfocado inicialmente en el formulario.
|