 ¿Cómo añado un logotipo o imagen a un formulario?
¿Cómo añado un logotipo o imagen a un formulario?
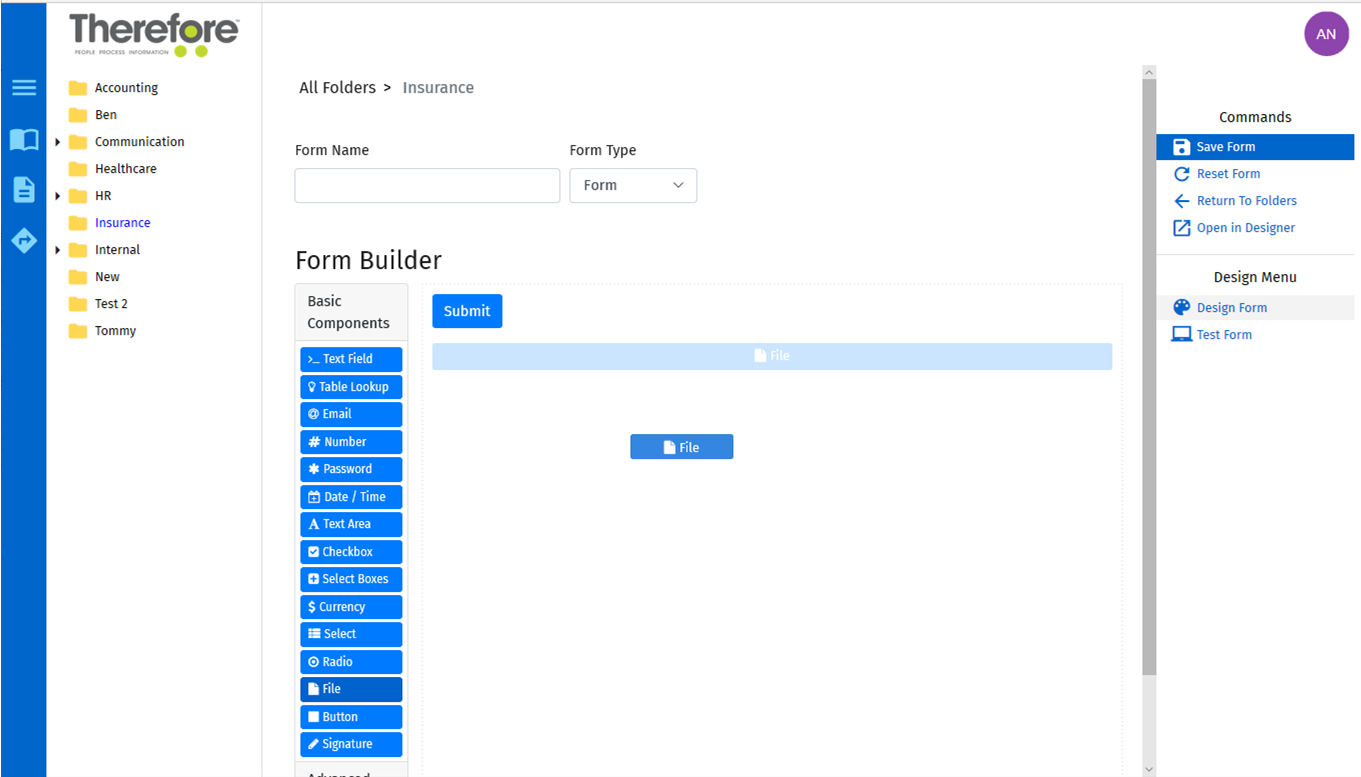
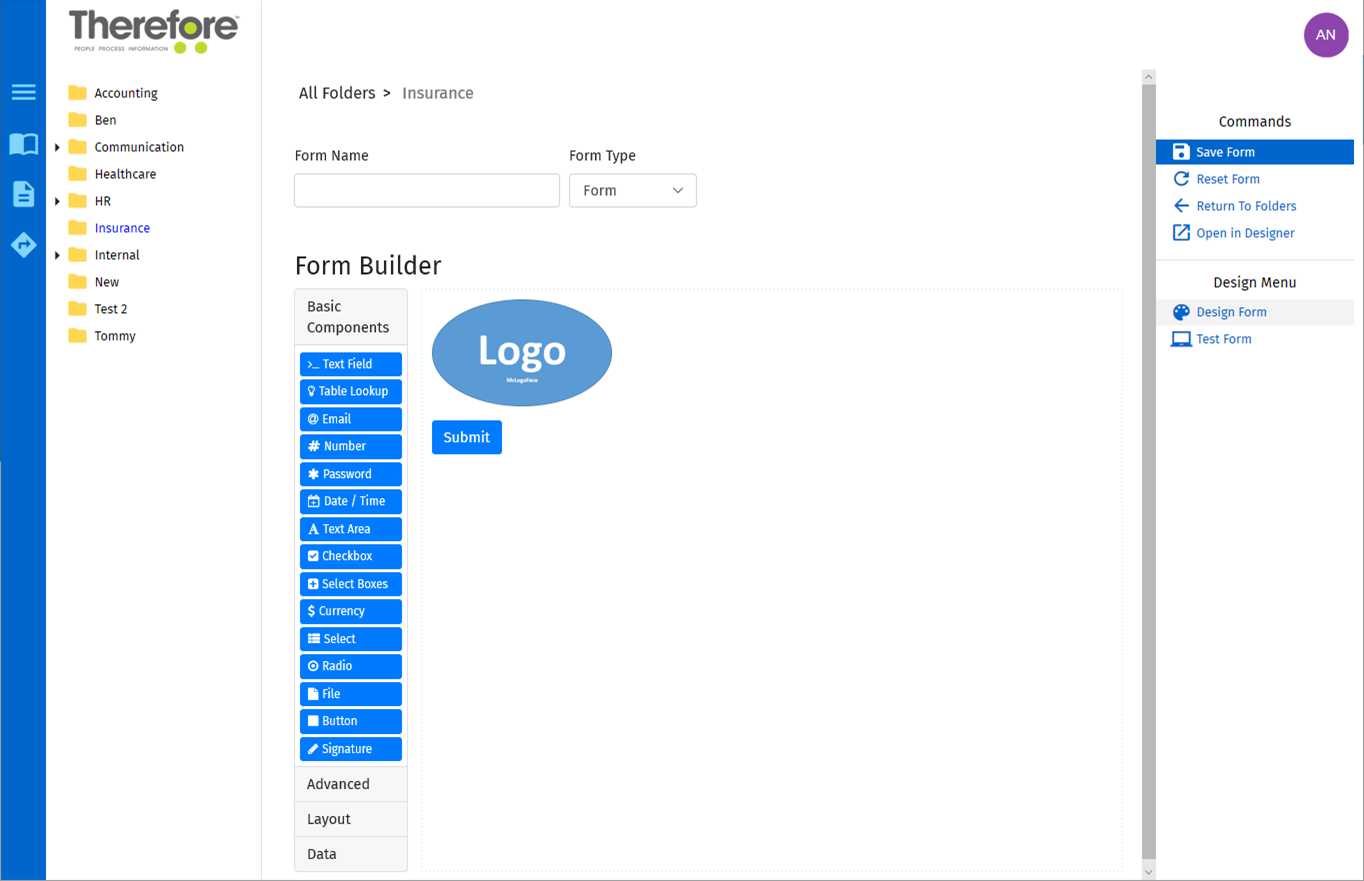
1.En Form Builder (de la interfaz de Therefore™ eForms), arrastre un componente Archivo al Form Creator. 
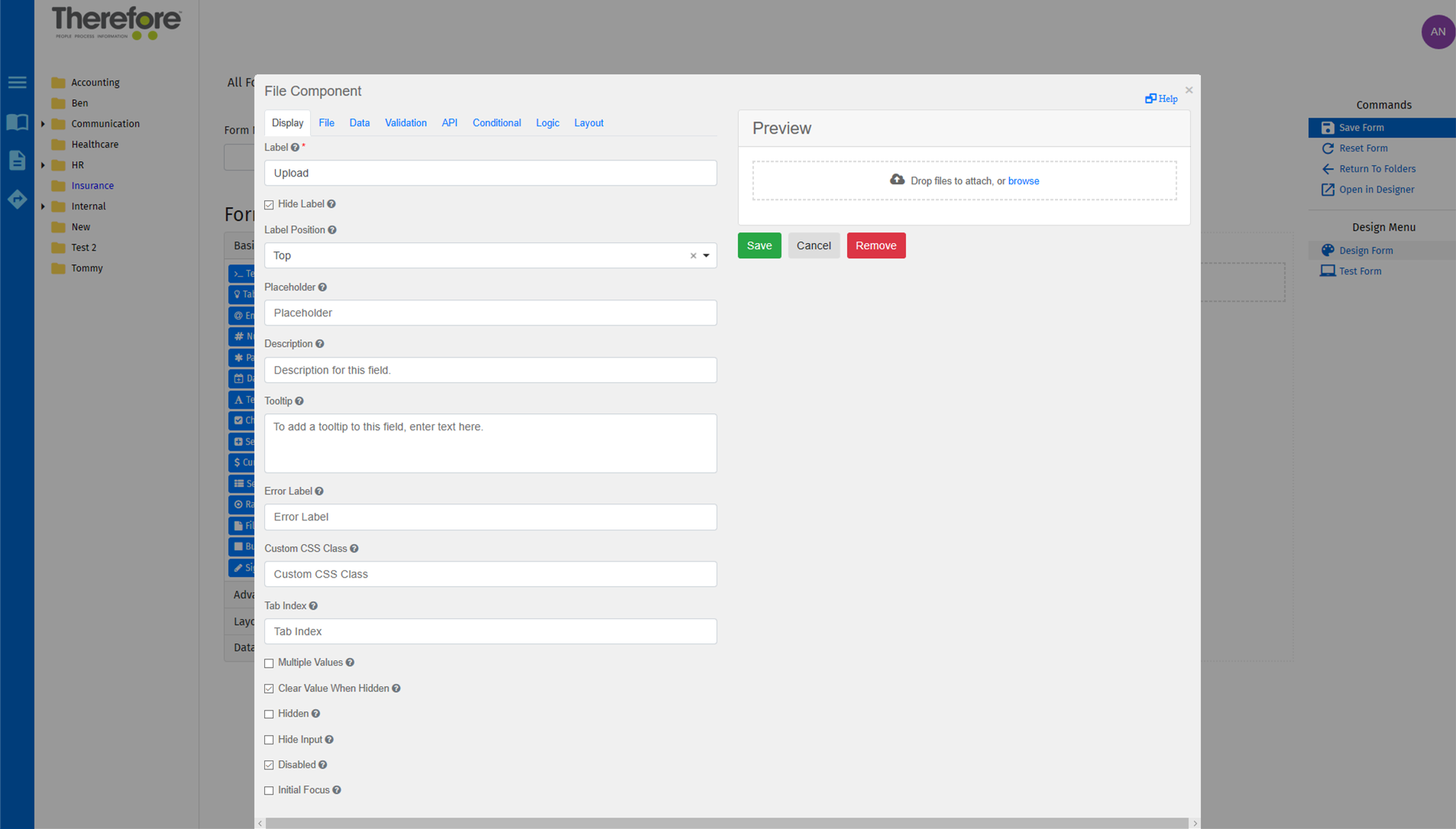
2.En la pestaña Mostrar, active las casillas Ocultar etiqueta y Deshabilitada. 
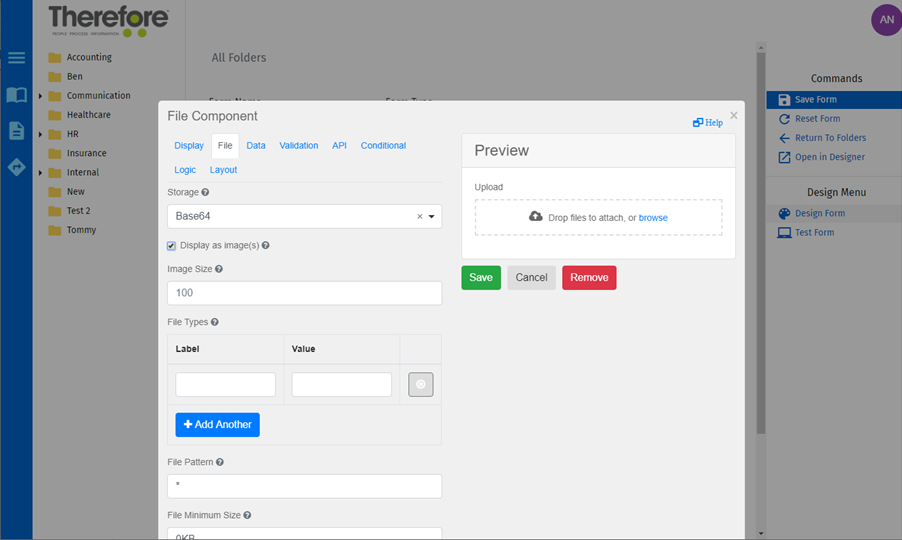
3.En la pestaña Archivo, establezca Almacenamiento como Base64 y active la casilla Mostrar como imagen. A continuación, haga clic en el icono Guardar. 
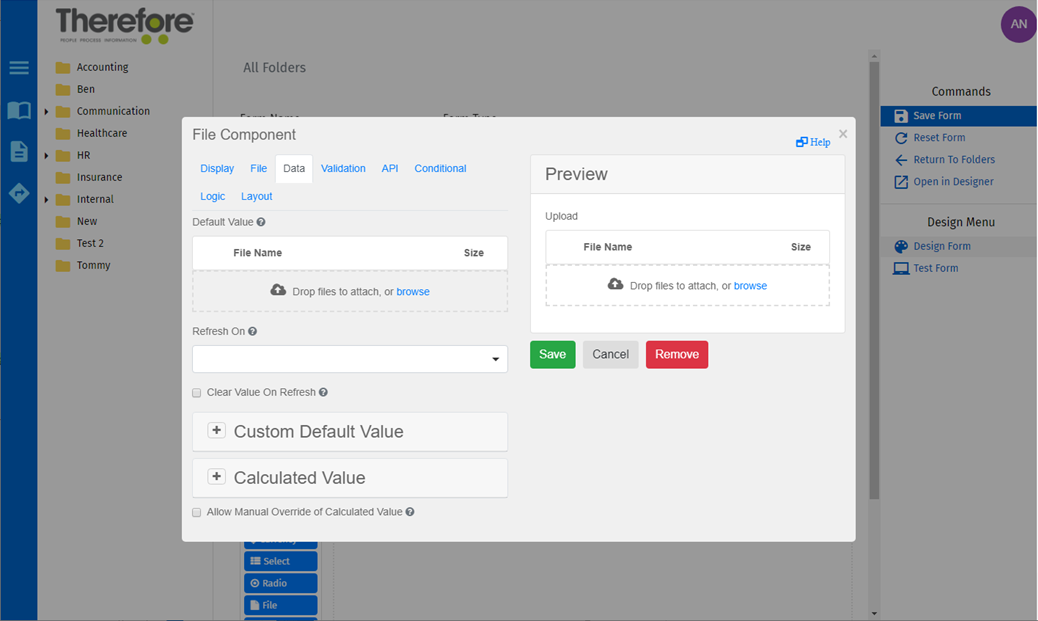
4.En la pestaña Datos, arrastre una imagen (o búsquela utilizando el enlace facilitado) al componente Archivo. A continuación, haga clic en el botón Guardar. 


|
¿Cómo centro la imagen utilizando Objeto de archivo?
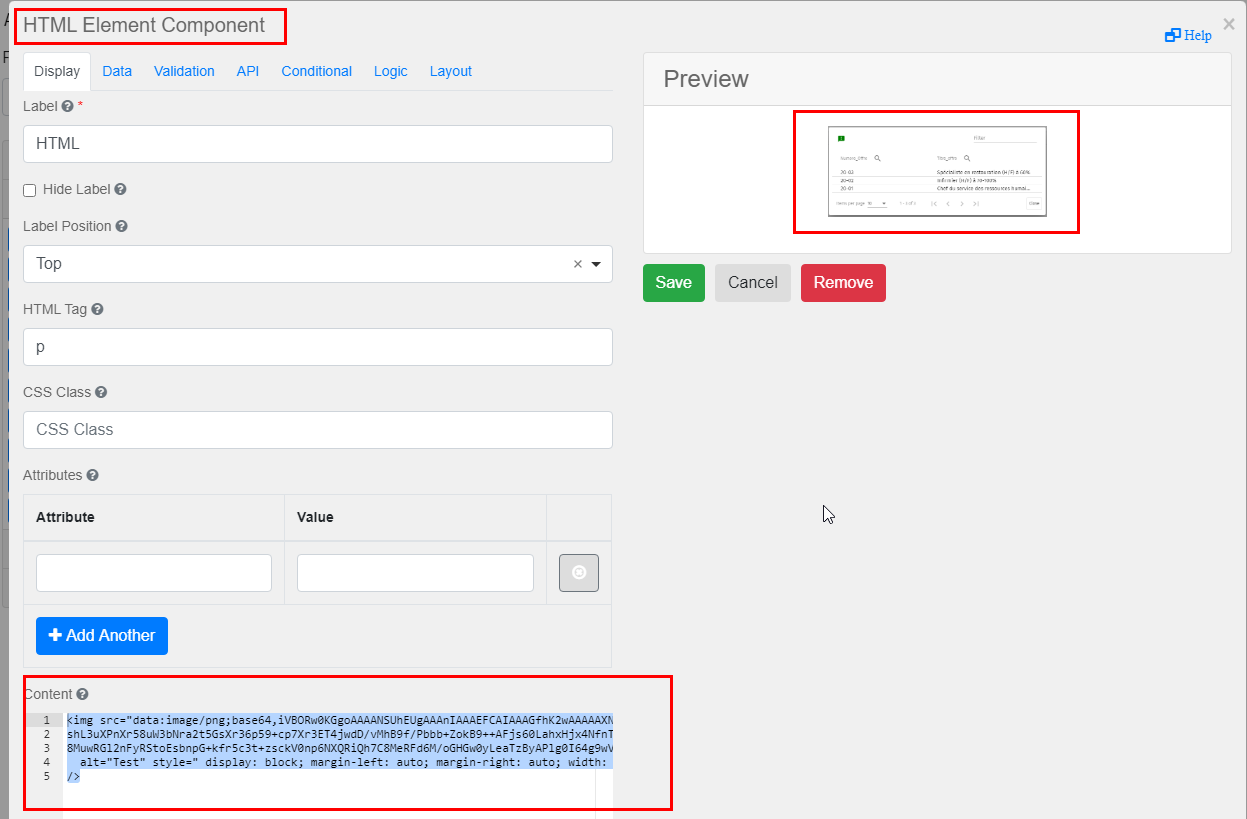
Para un control de diseño completo se recomienda utilizar un elemento HTML normal.
Incruste el src de una imagen en html normal. La solución recomendada tiene este aspecto:
<img src="data:image/png;base64,<datos de imagen codificados en base64>"
alt="Test" style=" display: block; margin-left: auto; margin-right: auto; width: 40%;"/>
Esto se puede generar en un sitio como este: https://www.base64-image.de/
Cargue la imagen y podrá obtener la cadena base64 y, a continuación, pegarla en el elemento HTML.
Nota: puede agregar saltos de línea manuales si los datos de imagen salen del ancho del editor.

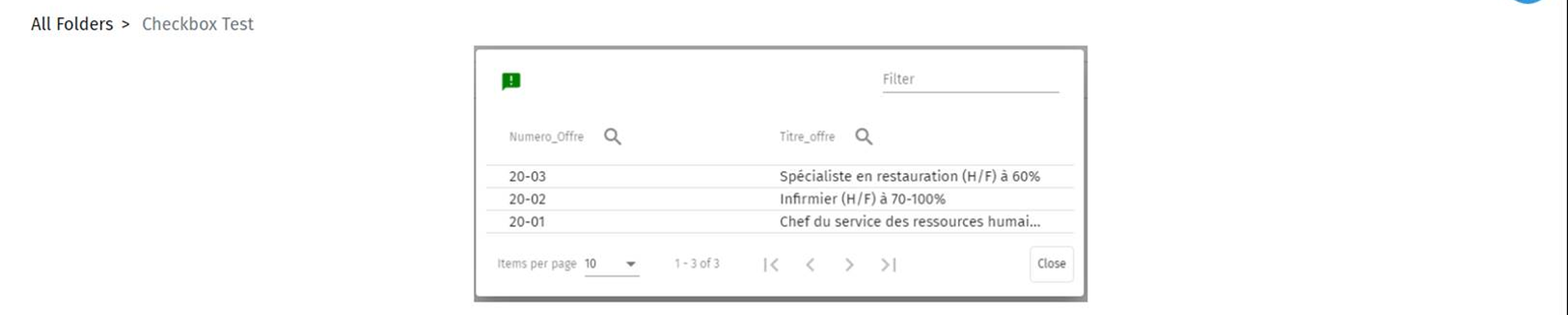
Resultado:

|
|
