 ¿Cómo se crea un eForm en Therefore™?
¿Cómo se crea un eForm en Therefore™?
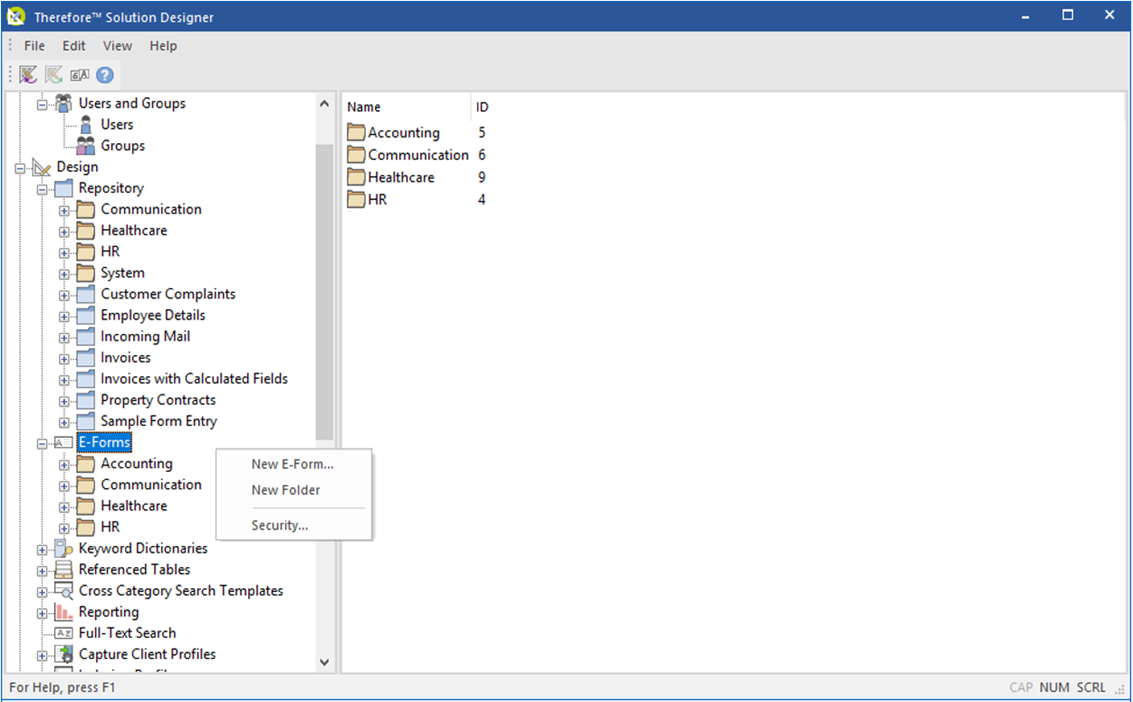
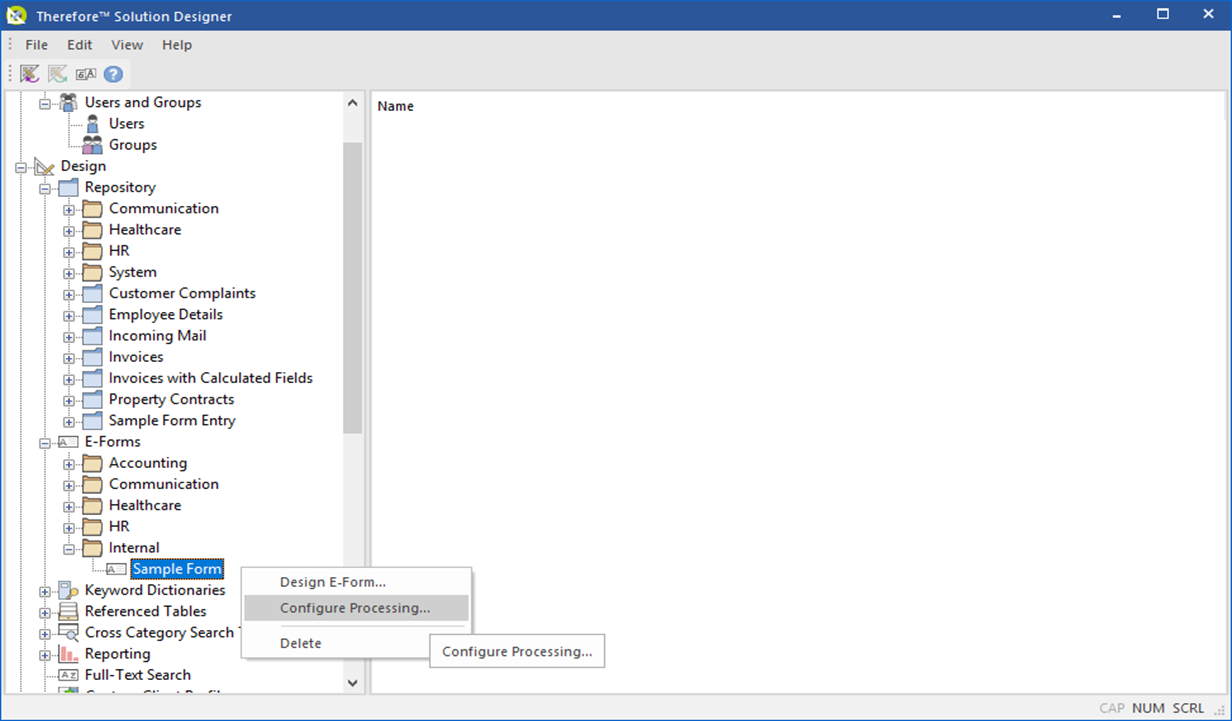
1.Haga clic con el botón derecho en el nodo eForms bajo el menú Diseño y seleccione la opción ‘Nuevos eForms’ en el menú contextual. 


|
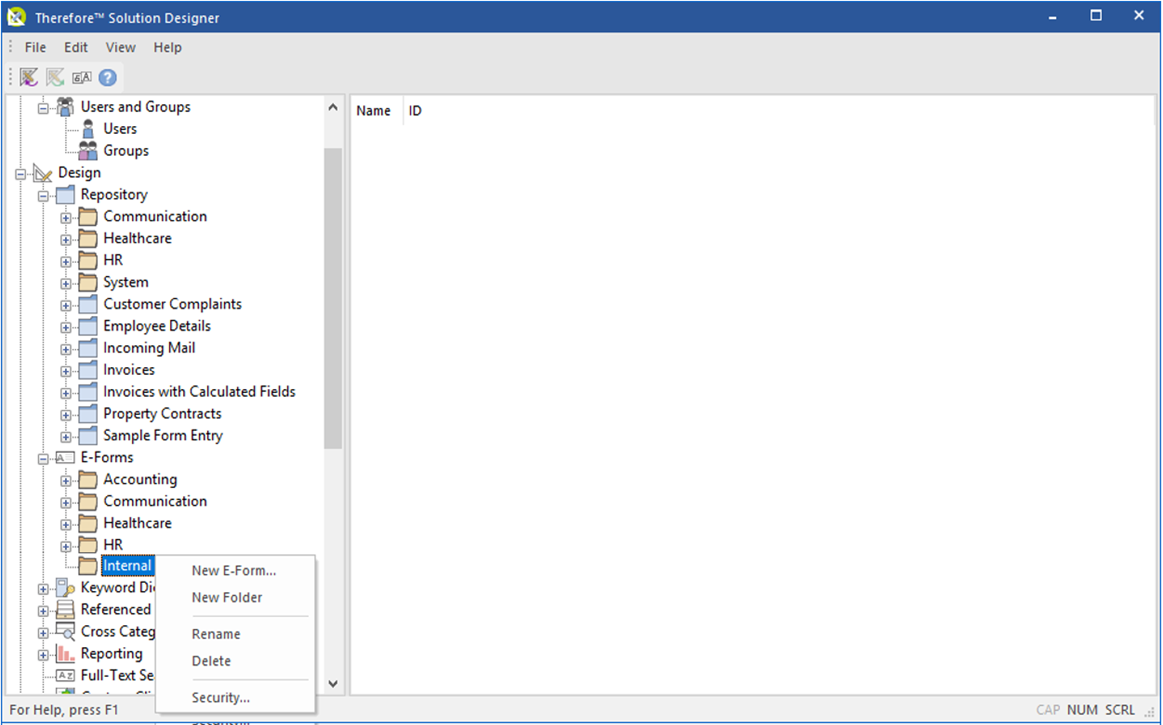
Opcional: Puede crear una carpeta para categorizar el nuevo eForm o puede crear el eForm en una carpeta existente.
|
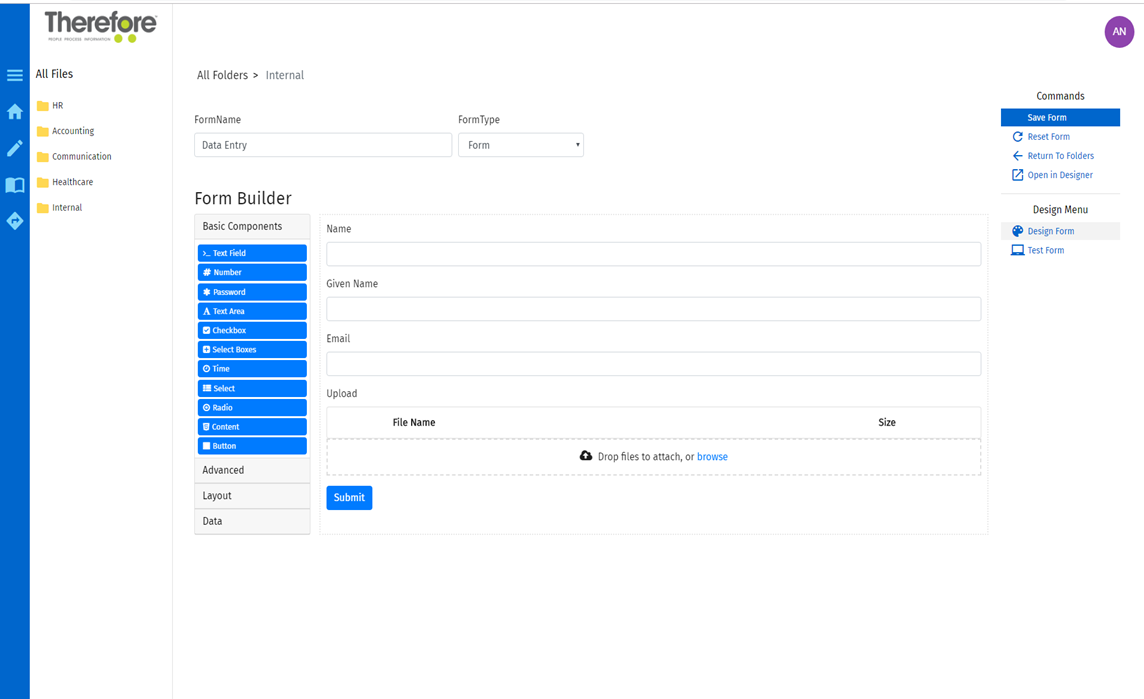
2.Cuando en navegador web se abre en la aplicación eForms, arrastre y coloque los distintos elementos ofrecidos desde la lista de funciones de Form Builder. Cuando termine, haga clic en la opción 'Guardar formulario' en el panel derecho.

|
Nota: Si hace clic en 'Enviar' en lugar de 'Guardar formulario' no se habilitará el eForm para que sea funcional desde Therefore™ Solution Designer.
|

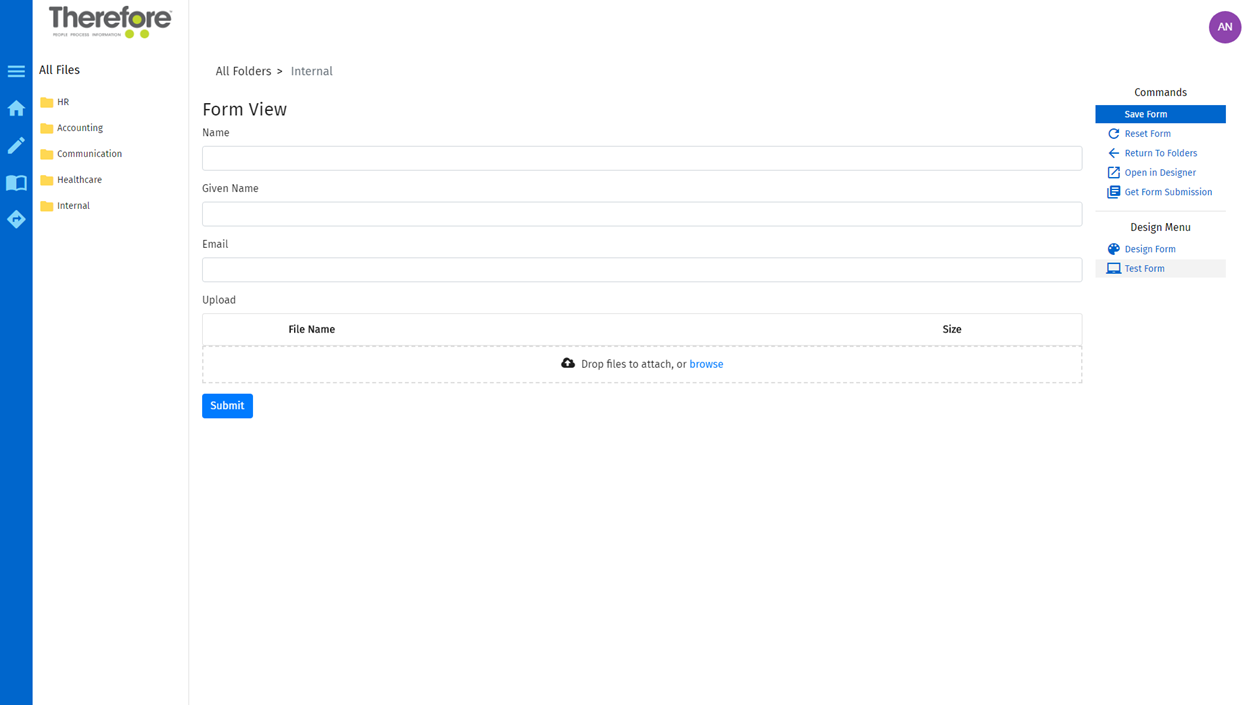
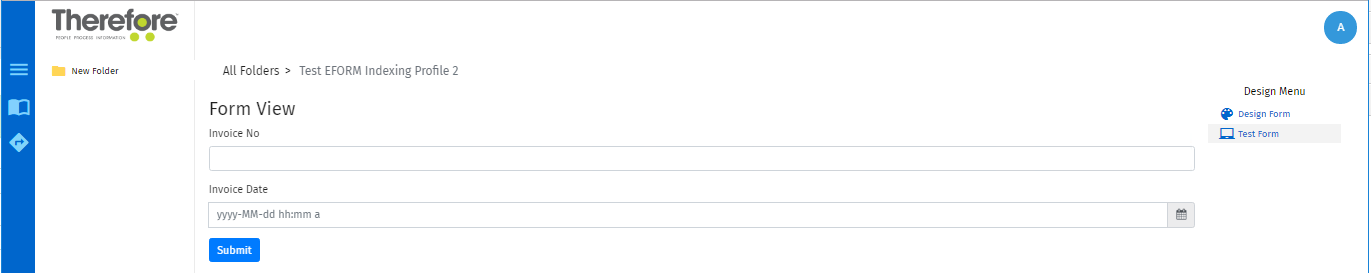
3.Vuelva al eForm y seleccione la opción Probar formulario para comprobar que el eForm funciona correctamente. Cuando complete los datos de Probar formulario, seleccione Enviar para comprobar la funcionalidad del formulario.

|
Nota: Después de hacer clic en Enviar en un formulario de prueba aparecerá una nueva opción en el panel de comandos derecho para descargar el JSON de envío, lo que puede resultar útil para comprender la estructura interna de los datos creados y puede utilizarse en el Botón de prueba en Therefore™ Solution Designer y scripts.
|

4.En Therefore™ Solution Designer, haga clic con el botón derecho en el nuevo eForm y seleccione Configurar procesamiento. 
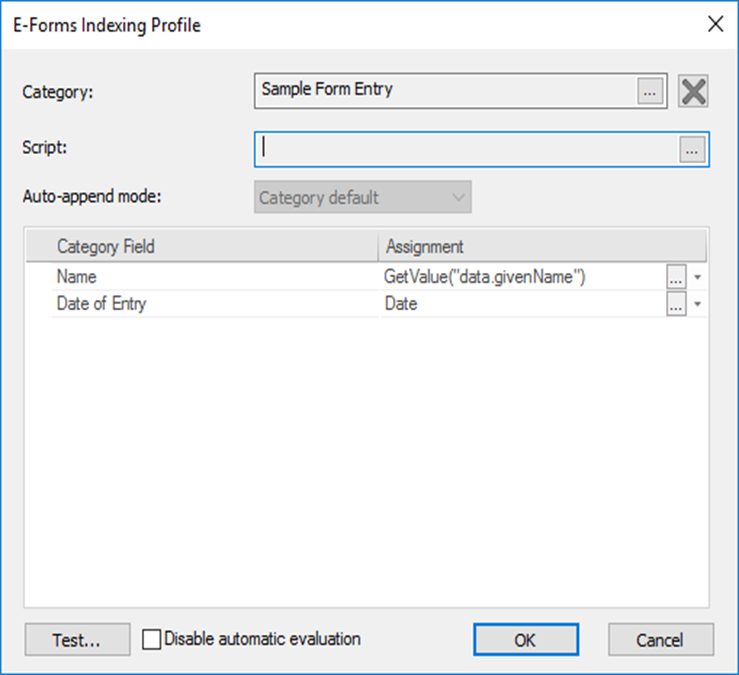
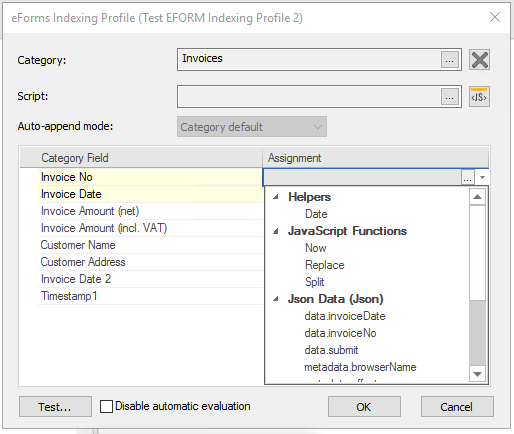
5.En el diálogo Perfil de indexación de eForms, seleccione una categoría en la que guardar formularios completados y seleccione asignaciones de extracción con respecto al campo de categoría seleccionado. 

|
Abrir en Designer: Este comando (del panel derecho) puede resultar útil porque abre rápida y fácilmente la pantalla Configurar procesamiento de Therefore™ Solution Designer desde el navegador.
|

|
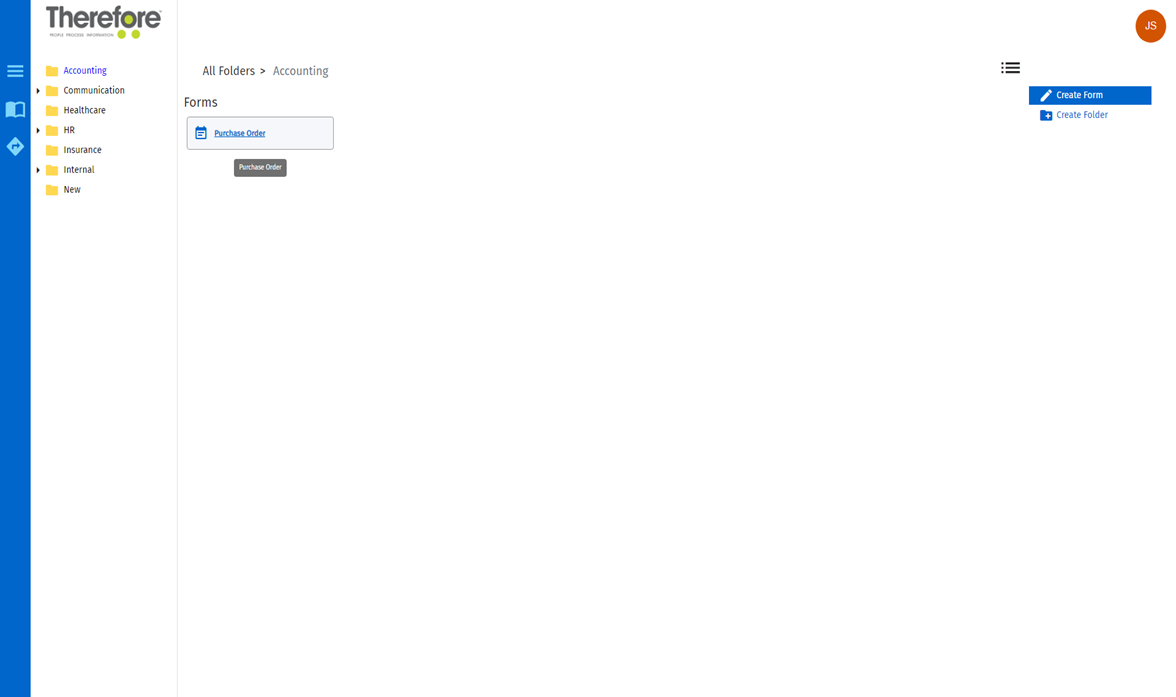
Los formularios completados aparecerán en la carpeta en la que se guardaron. Para volver a abrir el formulario.en modo de prueba, haga clic en el nombre del formulario (texto azul). Si hace clic en el espacio en blanco alrededor del nombre del formulario. se abrirá en modo de diseñador.

|
|
 ¿Cómo habilito campos JSON en 'Perfil de indexación de eForms'?
¿Cómo habilito campos JSON en 'Perfil de indexación de eForms'?
1. Después de guardar el eForm y de asignar la categoría en Therefore™ Solution Designer, utilice la función Probar formulario para enviar algunos datos de prueba. Esto le permitirá localizar los campos JSON en el Perfil de indexación de eForms.


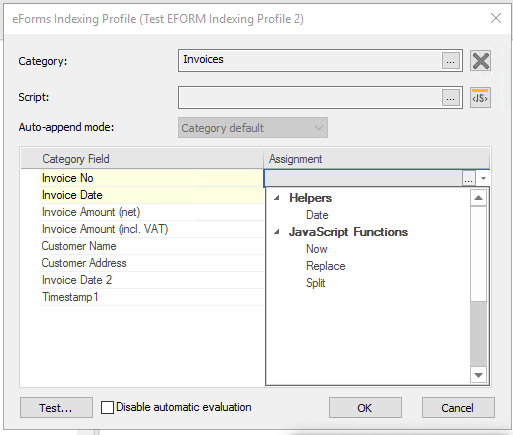
2. Cuando se realice el envío, vuelva a cargar Solution Designer (eForm > Configurar procesamiento…) y podrá asignar los campos en el Perfil de indexación de eForms.

|
 ¿Cómo se crea un eForm de asistente?
¿Cómo se crea un eForm de asistente?
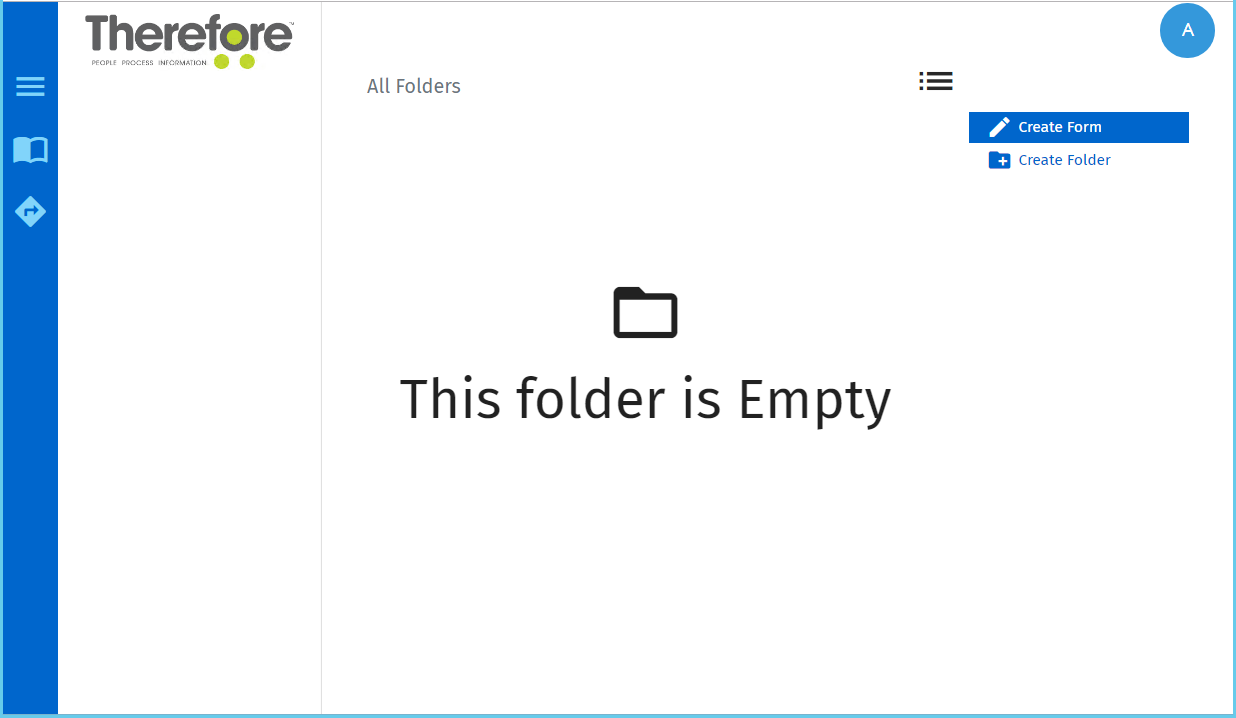
1.Seleccione Crear formulario en la página de aterrizaje del eForm. 
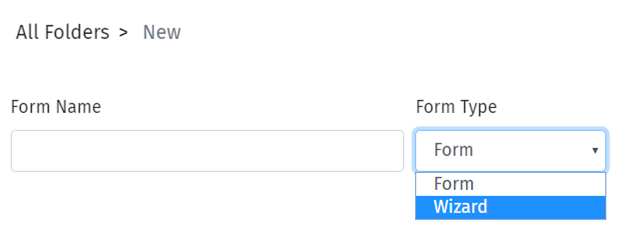
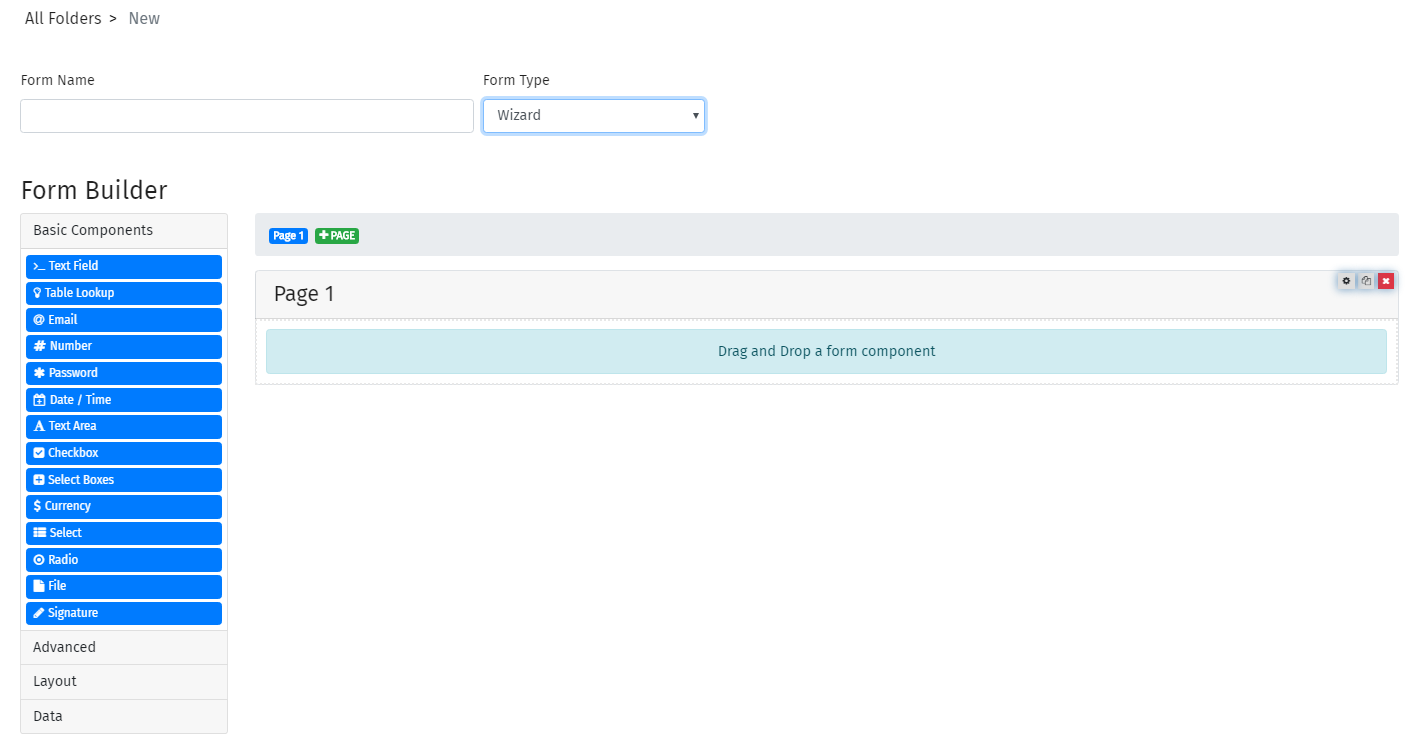
2.En el menú desplegable Tipo de formulario, seleccione 'Asistente'. 
3.Puede arrastrar y colocar componentes bajo el título de la página. Los iconos de páginas del panel superior llevarán al usuario a la página correspondiente del Asistente creado. 

|
Nota: Aparecerá un componente del panel (que presenta un número de página como título) en la parte superior de cada individual de forma predeterminada. El panel propiamente dicho no se puede eliminar, pero se puede borrar su contenido cuando se hace clic en el botón Quitar.
|
|
