
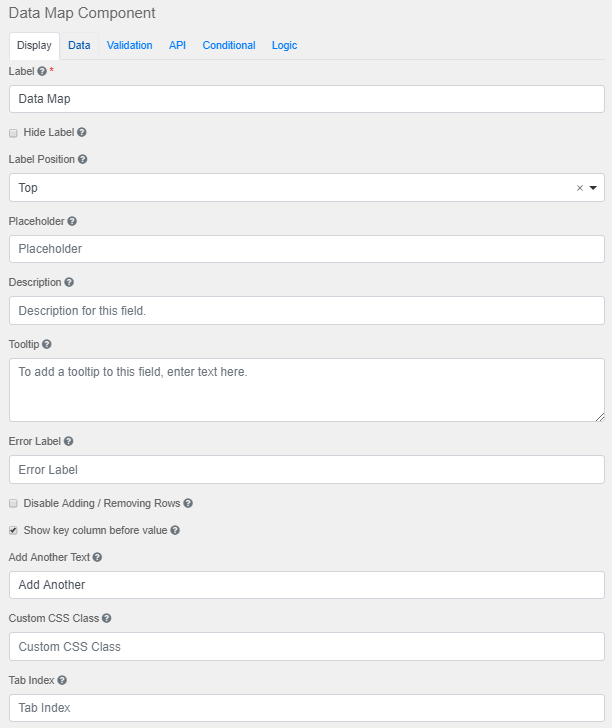
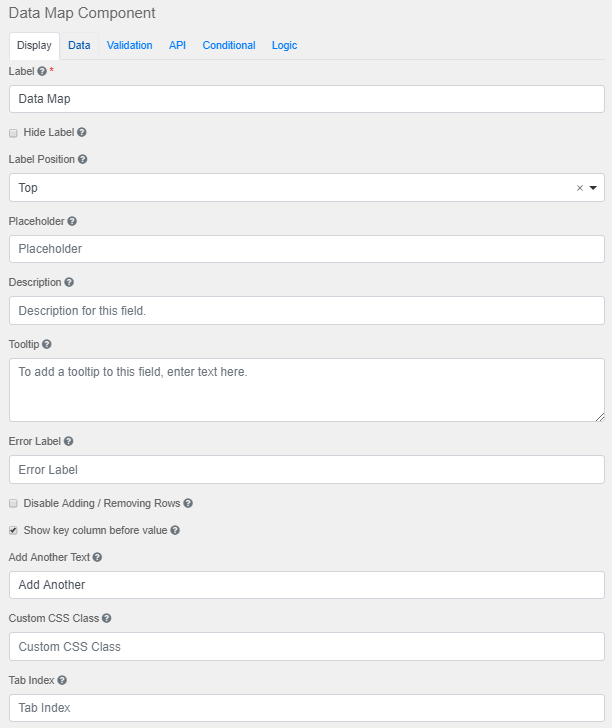
Beschriftung
Der Name bzw. der Titel für diese Komponente.
{: .img-fluid .img-thumbnail }
{: .img-fluid .img-thumbnail }
Beschriftung ausblenden
Die Beschriftung dieser Komponente ausblenden. Eine ausgeblendete Beschriftung ist im Form Builder sichtbar, nicht aber im wiedergegebenen Formular.
Beschriftungsposition
Die Position der Beschriftung für dieses Feld.
Platzhalter
Der Platzhaltertext, der angezeigt wird, wenn das Feld leer ist.
Beschreibung
Der Beschreibungstext, der unter dem Eingabefeld erscheint.
QuickInfo
Fügt eine QuickInfo an der Seite dieses Feldes hinzu.
Fehlerbeschriftung
Die Beschriftung, die für das Feld angezeigt wird, wenn eine Validierungs-Fehlermeldung erscheint.
Hinzufügen/Entfernen von Zeilen deaktivieren
Deaktiviert die Schaltflächen "Weitere hinzufügen" und "Zeile entfernen".
Schlüsselspalte vor Wert anzeigen
Zeigt den Schlüssel vor der Wertespalte an.
Text für "Weitere hinzufügen"
Den Text für die Schaltfläche "Weitere hinzufügen" einrichten.
Benutzerdefinierte CSS-Klasse
Eine benutzerdefinierte CSS-Klasse für diese Komponente. Es können mehrere Klassennamen hinzugefügt werden, durch Leerstellen voneinander getrennt.
Registerkartenindex
Richtet das Attribut "tabindex" dieser Komponente ein, welches die Reihenfolge der Registerkarten im Formular ändert.

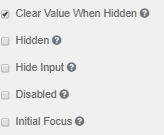
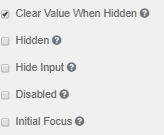
Wert löschen, wenn ausgeblendet
Löscht den Wert des Feldes, wenn es ausgeblendet ist.
Ausgeblendet
Das Feld verbleibt im Formular, aber es wird nicht angezeigt.
Eingabe ausblenden
Blendet die Eingabe im Browser aus.
Deaktiviert
Deaktiviert die Formulareingabe.
Erster Fokus
Das Feld hat als erstes den Fokus im Formular.
|