
|
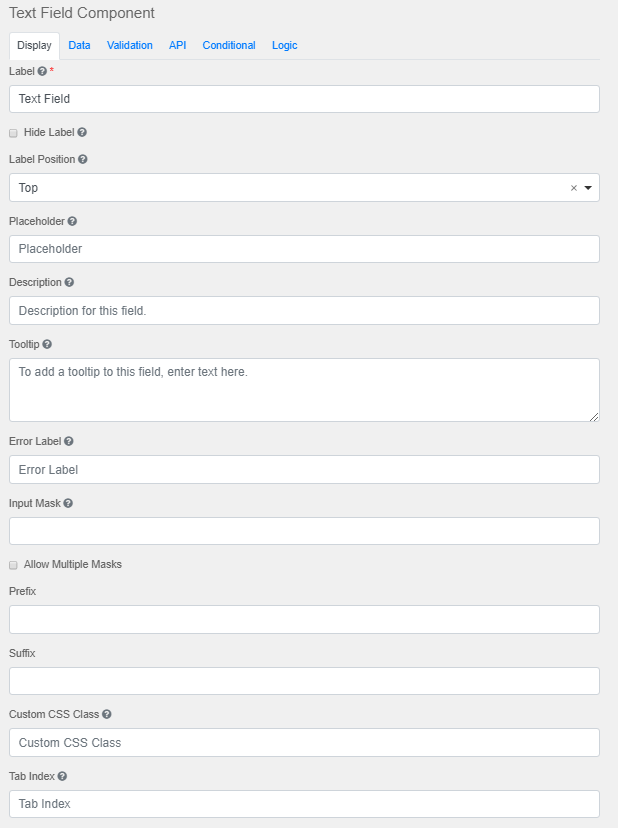
Registerkarte "Anzeige" |
Scroll |

Beschriftung
Der Name bzw. der Titel f├╝r diese Komponente.
Beschriftung ausblenden
Die Beschriftung dieser Komponente ausblenden. Eine ausgeblendete Beschriftung ist im Form Builder sichtbar, nicht aber im wiedergegebenen Formular.
Beschriftungsposition
Die Position der Beschriftung f├╝r dieses Feld.
Beschriftungsbreite
Die Breite der Beschriftung online als Prozentsatz.
Beschriftungsrand
Der Rand der Beschriftung online als Prozentsatz.
Platzhalter
Der Platzhaltertext, der angezeigt wird, wenn das Feld leer ist.
Aktion
Die von der Schaltfl├Ąche ausgef├╝hrte Aktion.
Speicherungszustand
Der Zustand, in dem die Sendung gespeichert werden soll, wenn die Schaltfl├Ąche bet├Ątigt wird.
Schema
Das Farbschema f├╝r diese Schaltfl├Ąche.
Gr├Â├če
Die Gr├Â├če der Schaltfl├Ąche.
Symbol links
Die vollst├Ąndige Symbolklassen-Zeichenfolge zur Anzeige des Symbols.
Symbol rechts
Die vollst├Ąndige Symbolklassen-Zeichenfolge zur Anzeige des Symbols.
Tastaturk├╝rzel
Der Tastaturk├╝rzel f├╝r diese Komponente.
Beschreibung
Der Beschreibungstext, der unter dem Eingabefeld erscheint.
QuickInfo
F├╝gt eine QuickInfo an der Seite dieses Feldes hinzu.
Fehlerbeschriftung
Die Beschriftung, die f├╝r das Feld angezeigt wird, wenn eine Validierungs-Fehlermeldung erscheint.
Eingabemaske
Eine Eingabemaske hilft dem Benutzer bei der Eingabe durch Erzwingen eines vordefinierten Formats. Beispielsweise ist die standardm├Ą├čige Eingabemaske f├╝r ein Telefonnummernfeld (999) 999-9999.
●9: numerisch
●a: alphabetisch
●*: alphanumerisch
Mehrere Masken zulassen
Gestattet das Einrichten mehrerer Eingabemasken f├╝r das Feld. Die Maske wird vom Benutzer aus einer Dropdownliste ausgew├Ąhlt und dann dynamisch f├╝r das Feld ├╝bernommen.
Pr├Ąfix
Der Text, der vor einem Feld erscheinen soll. Ein Beispiel ist "$" f├╝r Geldwerte.
Suffix
Der Text, der nach einem Feld erscheinen soll. Ein Beispiel ist "kg" f├╝r Gewichtswerte.
Benutzerdefinierte CSS-Klasse
Eine benutzerdefinierte CSS-Klasse f├╝r diese Komponente. Es k├Ânnen mehrere Klassennamen hinzugef├╝gt werden, durch Leerstellen voneinander getrennt.
Registerkartenindex
Richtet das Attribut "tabindex" dieser Komponente ein, welches die Reihenfolge der Registerkarten im Formular ├Ąndert.
Mehrere Werte
Wenn aktiviert, k├Ânnen mehrere Werte zu diesem Feld hinzugef├╝gt werden. Die Werte erscheinen in der API als ein Array und die Schaltfl├Ąche "Weitere hinzuf├╝gen" erscheint auf dem Feld, so dass weitere Felder f├╝r die Komponente erstellt werden k├Ânnen.
Rechtschreibpr├╝fung aktivieren
Aktiviert die Rechtschreibpr├╝fung f├╝r das Feld.
Gesch├╝tzt
Wenn aktiviert, dient das Feld nur zur Eingabe. Es erscheint nicht in den Eigenschaften, wenn es von der API abgefragt wird.
Persistent
Wenn aktiviert, wird das Feld in der Datenbank gespeichert. Wenn deaktiviert, wird das Feld nicht gespeichert. Dies ist z. B. für Passwortfelder nützlich, die nicht gespeichert werden sollen.
Verschl├╝sselt
Verschl├╝sselt dieses Feld auf dem Server. Dabei wird eine Zweiwege-Verschl├╝sselung verwendet, die nicht f├╝r Kennw├Ârter geeignet ist.
Ausgeblendet
Ein ausgeblendetes Feld ist weiterhin Teil des Formular-JSON, aber es ist in der Darstellung nicht sichtbar.
Erster Fokus
Gibt diesem Feld in der Darstellung den anf├Ąnglichen Fokus. Nur eine Komponente in einem Formular oder auf einer Assistentenseite kann den ersten Fokus haben.
Eingabe ausblenden
Blendet die Eingabe aus, wenn das Formular im Frontend-Browser angezeigt wird. Dies wird auf dem Server nicht verschl├╝sselt. Nicht f├╝r Kennw├Ârter verwenden.
Deaktiviert
Deaktiviert dieses Feld im Formular.
Beschriftung im Datenraster anzeigen
Zeigt die Beschriftung dieser Komponente in einem Datenraster an.
Tabellenansicht
Wenn aktiviert, wird dieser Wert in der Tabellenansicht der Sendungsliste angezeigt.

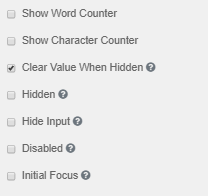
Wortz├Ąhler anzeigen
Zeigt die Anzahl der W├Ârter im Feld an.
Zeichenz├Ąhler anzeigen
Deaktiviert die Anzahl der Zeichen im Feld an.
Blockieren
Sperrt die Funktion bis das Kontrollk├Ąstchen deaktiviert wird.
Deaktivieren, wenn Formular ung├╝ltig
Deaktiviert das Feld, wenn das Formular ung├╝ltig ist.
Mehrere Werte
Gestattet die Eingabe von mehreren Werten in dieses Feld.
Wert l├Âschen, wenn ausgeblendet
L├Âscht den Wert des Feldes, wenn es ausgeblendet ist.
Ausgeblendet
Das Feld verbleibt im Formular, aber es wird nicht angezeigt.
Eingabe ausblenden
Blendet die Eingabe im Browser aus.
Deaktiviert
Deaktiviert die Formulareingabe.
Erster Fokus
Das Feld hat als erstes den Fokus im Formular.
