|
Referenz > Solution Designer > Entwurf > Objekt "E-Formulare" > E-Formular-Komponenten > Erweiterte Komponenten Telefonnummer |
Scroll |
|
Über diese Komponente können Benutzer eine Telefonnummer in ein Formular eingeben. |
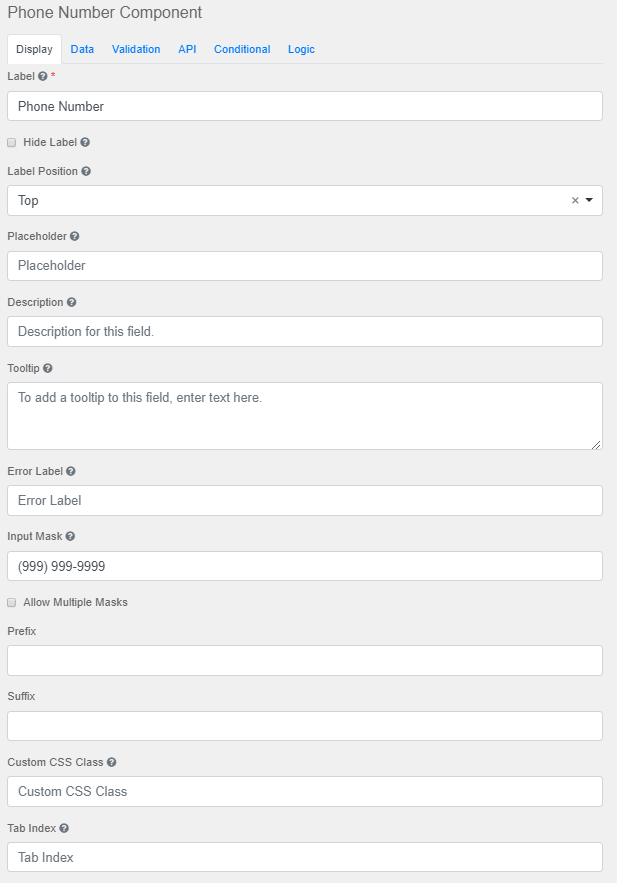
Beschriftung Der Name bzw. der Titel für diese Komponente. {: .img-fluid .img-thumbnail } {: .img-fluid .img-thumbnail }
Beschriftung ausblenden Die Beschriftung dieser Komponente ausblenden. Eine ausgeblendete Beschriftung ist im Form Builder sichtbar, nicht aber im wiedergegebenen Formular.
Beschriftungsposition Die Position der Beschriftung für dieses Feld.
Platzhalter Der Platzhaltertext, der angezeigt wird, wenn das Feld leer ist.
Beschreibung Der Beschreibungstext, der unter dem Eingabefeld erscheint.
QuickInfo Fügt eine QuickInfo an der Seite dieses Feldes hinzu.
Fehlerbeschriftung Die Beschriftung, die für das Feld angezeigt wird, wenn eine Validierungs-Fehlermeldung erscheint.
Eingabemaske Eine Eingabemaske hilft dem Benutzer bei der Eingabe durch Erzwingen eines vordefinierten Formats. Beispielsweise ist die standardmäßige Eingabemaske für ein Telefonnummernfeld (999) 999-9999. ●9: numerisch ●a: alphabetisch ●*: alphanumerisch
Mehrere Masken zulassen Gestattet das Einrichten mehrerer Eingabemasken für das Feld. Die Maske wird vom Benutzer aus einer Dropdownliste ausgewählt und dann dynamisch für das Feld übernommen.
Präfix Der Text, der vor einem Feld erscheinen soll. Ein Beispiel ist "$" für Geldwerte.
Suffix Der Text, der nach einem Feld erscheinen soll. Ein Beispiel ist "kg" für Gewichtswerte.
Benutzerdefinierte CSS-Klasse Eine benutzerdefinierte CSS-Klasse für diese Komponente. Es können mehrere Klassennamen hinzugefügt werden, durch Leerstellen voneinander getrennt.
Registerkartenindex Richtet das Attribut "tabindex" dieser Komponente ein, welches die Reihenfolge der Registerkarten im Formular ändert.
Wortzähler anzeigen Deaktiviert die Anzahl der Wörter im Feld.
Zeichenzähler anzeigen Deaktiviert die Anzahl der Zeichen im Feld.
Wert löschen, wenn ausgeblendet Löscht den Wert des Feldes, wenn es ausgeblendet ist.
Ausgeblendet Das Feld verbleibt im Formular, aber es wird nicht angezeigt.
Eingabe ausblenden Blendet die Eingabe im Browser aus.
Deaktiviert Deaktiviert die Formulareingabe.
Erster Fokus Das Feld hat als erstes den Fokus im Formular. |
|---|
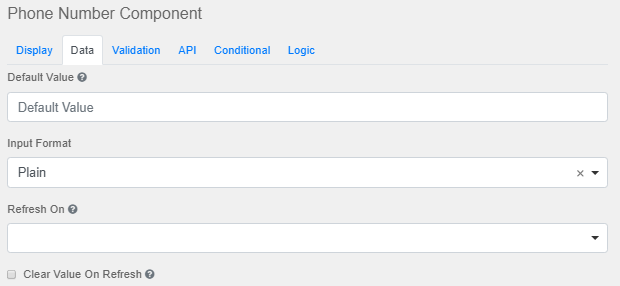
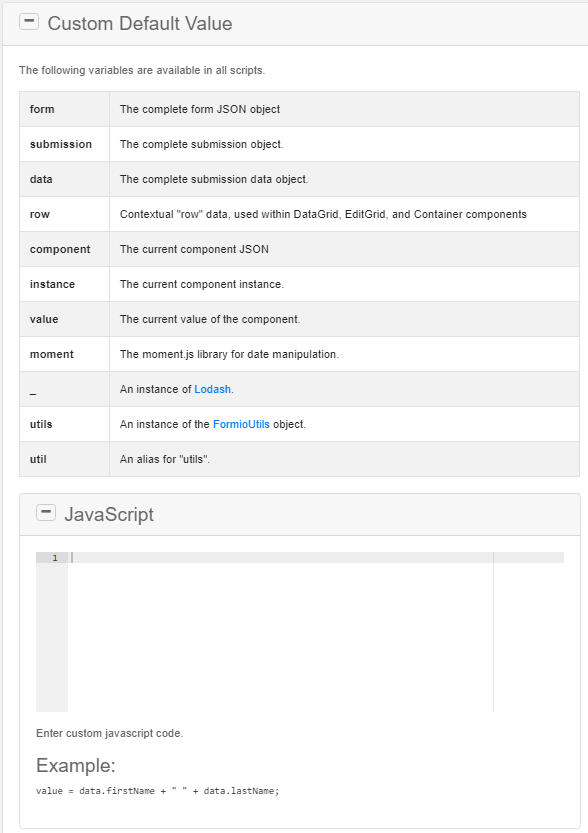
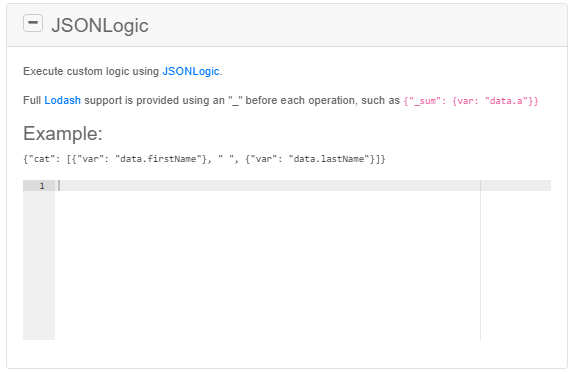
Standardwert Ändert den Platzhaltertext. Der Standardwert legt den Wert des Feldes vor der Benutzerinteraktion fest.
Eingabeformat Wählen Sie Text, HTML oder Raw.
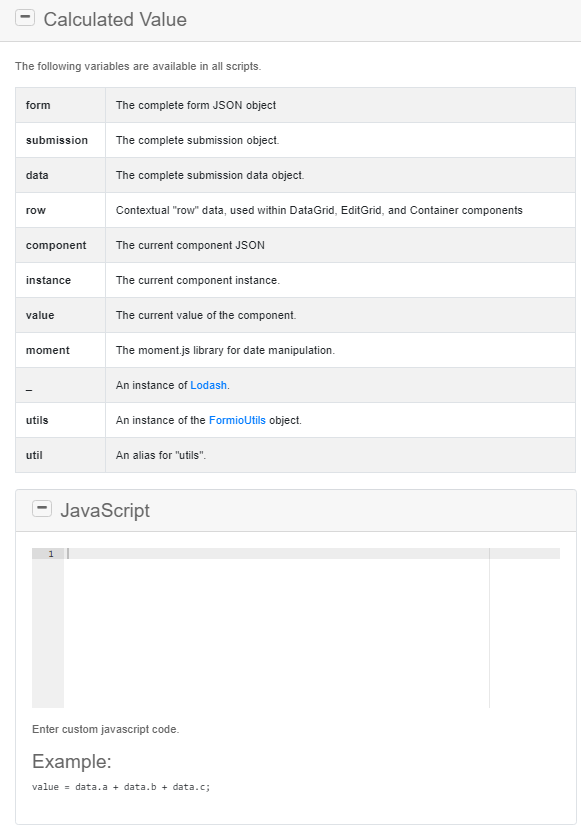
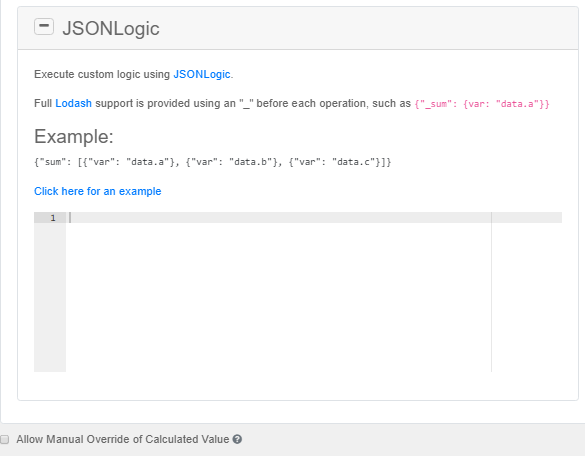
Aktualisieren bei Daten aktualisieren, wenn ein anderes Feld sich ändert.
Wert bei Aktualisierung löschen Löscht den Wert der Komponente, wenn das Feld aktualisiert wurde.
Manuelle Änderung des berechneten Werts zulassen Erlaubt manuelle Änderungen des berechneten Werts. |
|---|
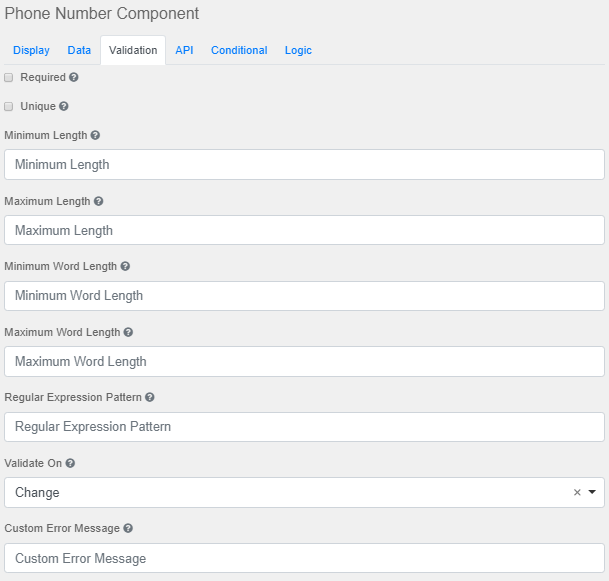
Pflichtfeld Ein Pflichtfeld muss ausgefüllt werden, bevor das Formular abgesendet werden kann. Wird im Formular durch ein Sternchen gekennzeichnet.
Eindeutig Stellt sicher, dass die für dieses Feld eingegebenen Daten eindeutig sind.
Mindestlänge Die Mindestlänge für dieses Feld.
Höchstlänge Die Höchstlänge für dieses Feld.
Mindestwortlänge Die Mindestwortlänge für dieses Feld.
Wort-Höchstlänge Die maximale Wortlänge für diesen Feldwert, mit der das E-Formular abgesendet werden kann.
Regulärer Ausdruck Der reguläre Ausdruck zum Testen dieses Feldes.
Überprüfen bei Legt fest, ob diese Komponente eine Validierung im Frontend auslösen soll.
Benutzerdefinierte Fehlermeldung Eine benutzerdefinierte Meldung, die erscheint, wenn ein Fehler auftritt.
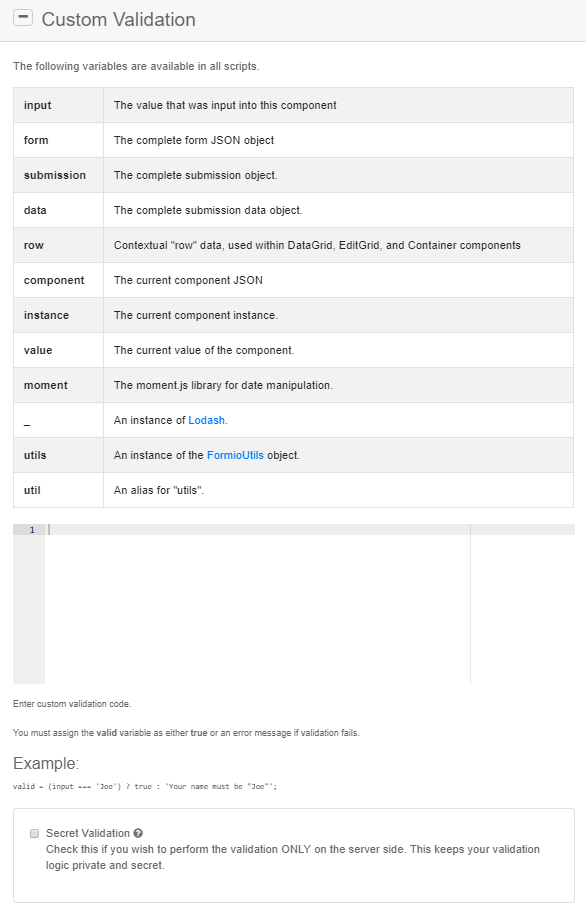
Geheime Validierung Aktivieren, wenn die Validierung nur serverseitig erfolgen soll. Dadurch wird die Vertraulichkeit der Validierungslogik gewährleistet.
|
|---|
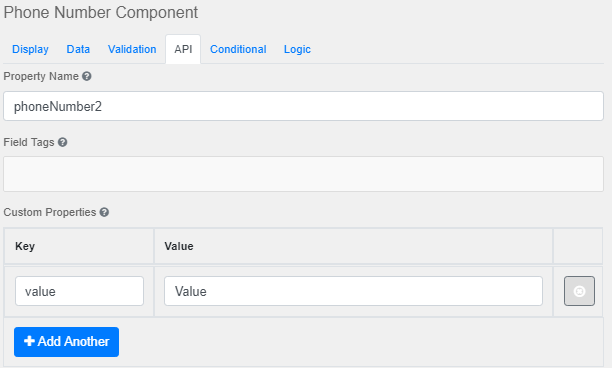
Eigenschaftsname Benennt das Feld für den API-Endpunkt.
Feld-Tags Setzt einen Tag für das Feld zur Verwendung in benutzerdefinierter Logik.
Benutzerdefinierte Eigenschaften Ermöglicht das Konfigurieren von benutzerdefinierten Eigenschaften für die Komponente.
Weitere hinzufügen Fügt eine weitere Konfigurationszeile hinzu. |
|---|
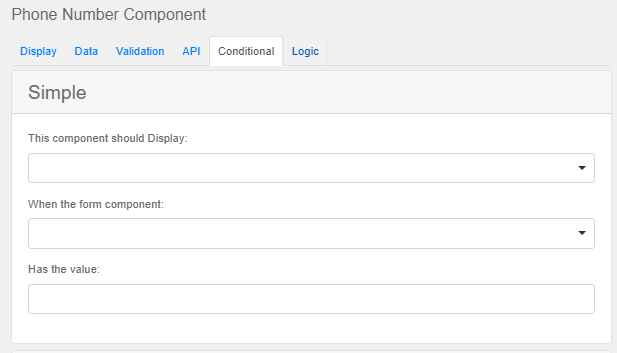
Anzeige der Komponente "True" oder "False" auswählen.
Wenn die Formularkomponente Eine Formularkomponente aus der Liste auswählen.
Den folgenden Wert hat Einen Wert für die Bedingung eingeben.
|
|---|
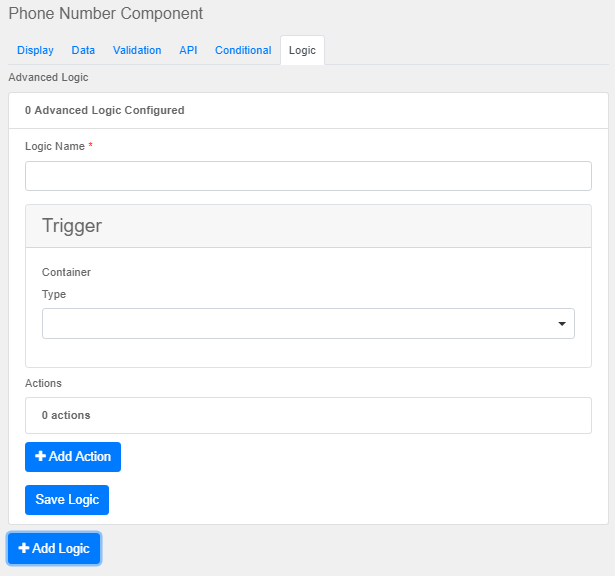
Name der Logik Ein Name für die Logik.
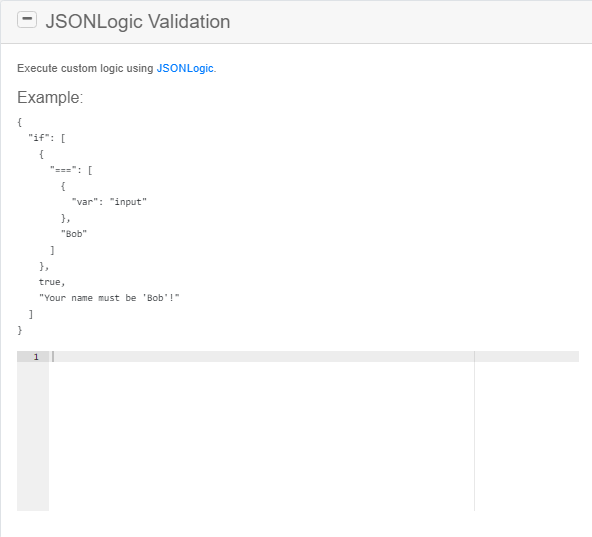
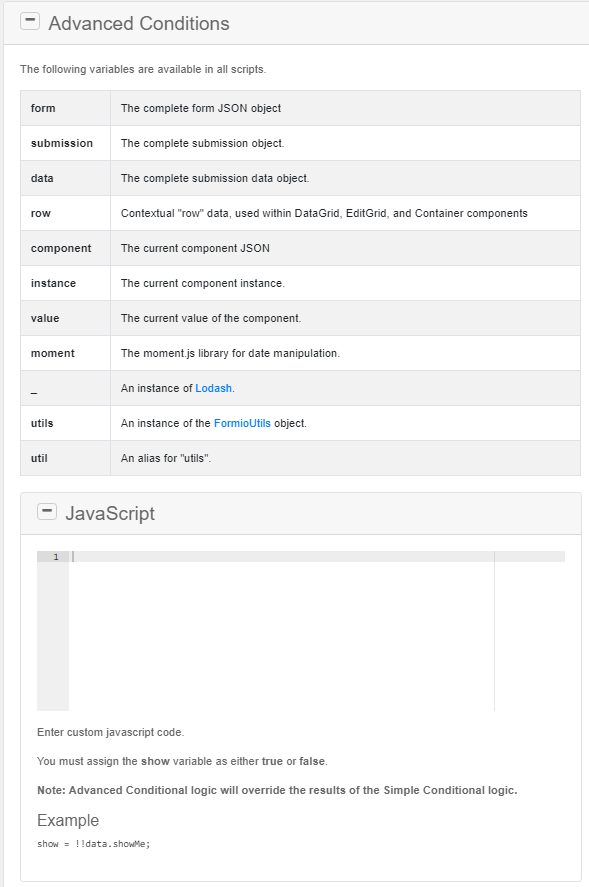
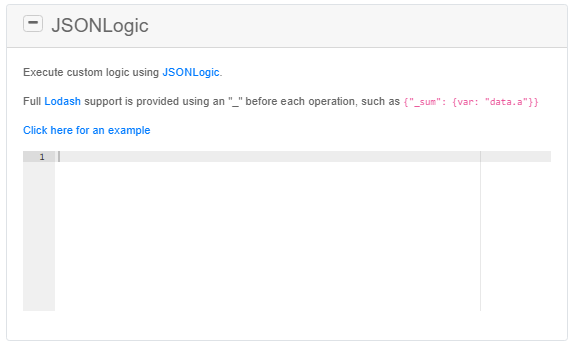
Typ Simple, JavaScript, JSON-Logik oder Ereignis.
Aktion hinzufügen Fügt eine weitere Aktion zur Logik hinzu.
Logik speichern Speichert die aktuelle Logikliste.
Logik hinzufügen Fügt eine weitere Logik hinzu. |
|---|
© 2024 Therefore Corporation, alle Rechte vorbehalten.