|
Referenz > Solution Designer > Entwurf > Objekt "E-Formulare" > E-Formular-Komponenten > Grundlegende Komponenten Auswahllisten |
Scroll |
|
Diese Formularkomponente ähnelt einem Optionsfeld, mit der Ausnahme, dass Benutzer mehrere Werte auswählen können. |
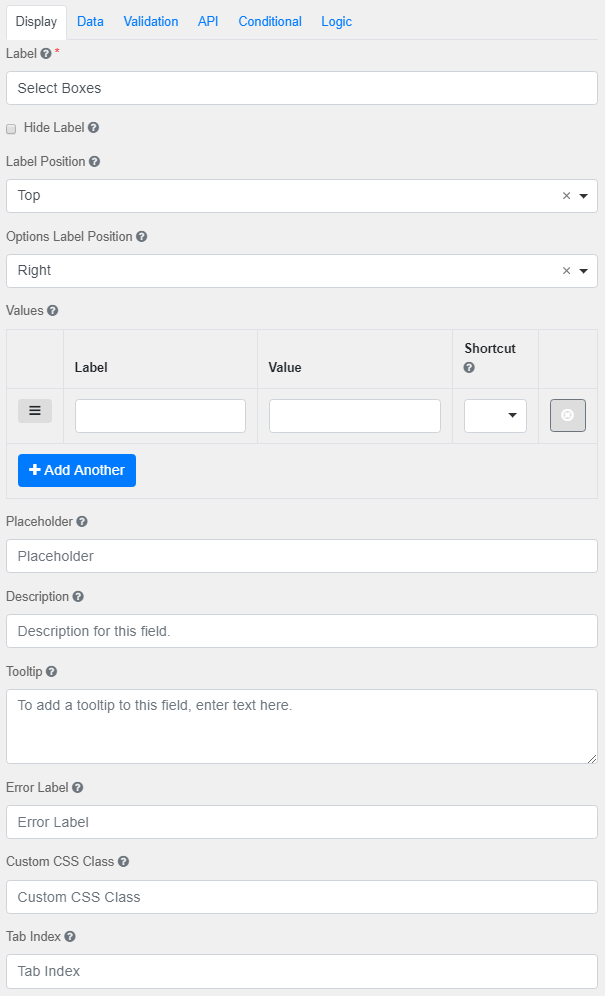
Beschriftung Der Name bzw. der Titel für diese Komponente.
Beschriftung ausblenden Die Beschriftung dieser Komponente ausblenden. Eine ausgeblendete Beschriftung ist im Form Builder sichtbar, nicht aber im wiedergegebenen Formular.
Beschriftungsposition Die Position der Beschriftung für dieses Feld.
Optionsbeschriftungsposition Die Position der Optionsbeschriftungen für dieses Feld.
Werte Werte zu den Optionen für Benutzer hinzufügen.
Platzhalter Der Platzhaltertext, der angezeigt wird, wenn das Feld leer ist.
Beschreibung Der Beschreibungstext, der unter dem Eingabefeld erscheint.
QuickInfo Fügt eine QuickInfo an der Seite dieses Feldes hinzu.
Fehlerbeschriftung Die Beschriftung, die für das Feld angezeigt wird, wenn eine Validierungs-Fehlermeldung erscheint.
Benutzerdefinierte CSS-Klasse Eine benutzerdefinierte CSS-Klasse für diese Komponente. Es können mehrere Klassennamen hinzugefügt werden, durch Leerstellen voneinander getrennt.
Registerkartenindex Richtet das Attribut "tabindex" dieser Komponente ein, welches die Reihenfolge der Registerkarten im Formular ändert.
Mehrere Werte Wenn aktiviert, können mehrere Werte zu diesem Feld hinzugefügt werden. Die Werte erscheinen in der API als ein Array und die Schaltfläche "Weitere hinzufügen" erscheint auf dem Feld, so dass weitere Felder für die Komponente erstellt werden können.
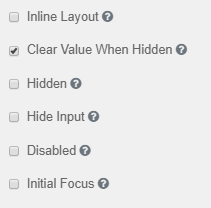
Inline-Layout Zeigt die Optionsfelder horizontal an.
Wert löschen, wenn ausgeblendet Löscht den Wert des Feldes, wenn es ausgeblendet ist.
Ausgeblendet Das Feld verbleibt im Formular, aber es wird nicht angezeigt.
Eingabe ausblenden Blendet die Eingabe im Browser aus.
Deaktiviert Deaktiviert die Formulareingabe.
Erster Fokus Das Feld hat als erstes den Fokus im Formular.
|
|---|
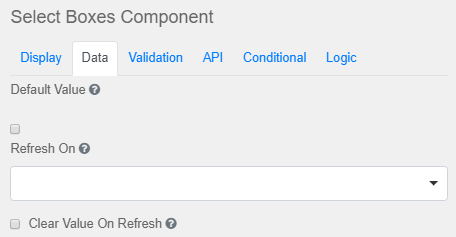
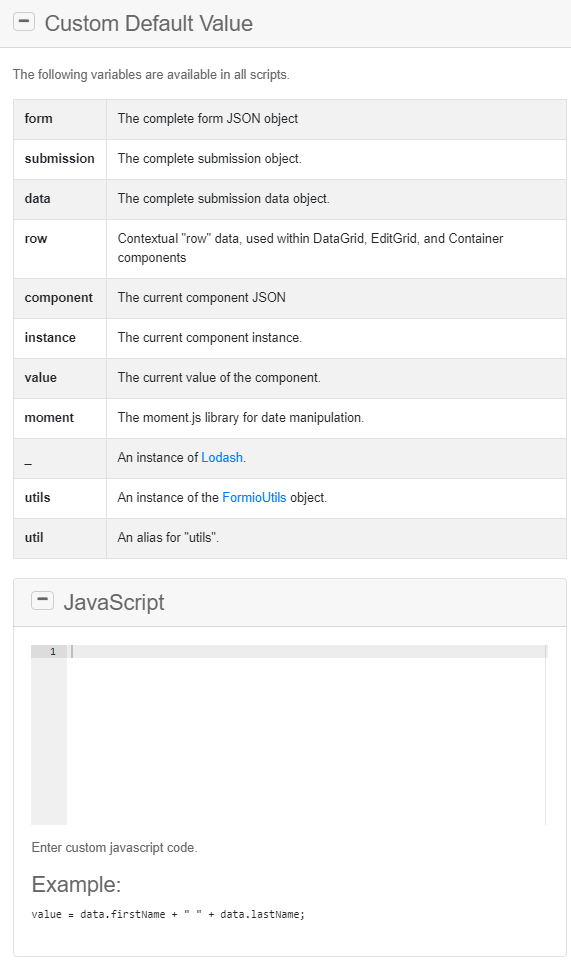
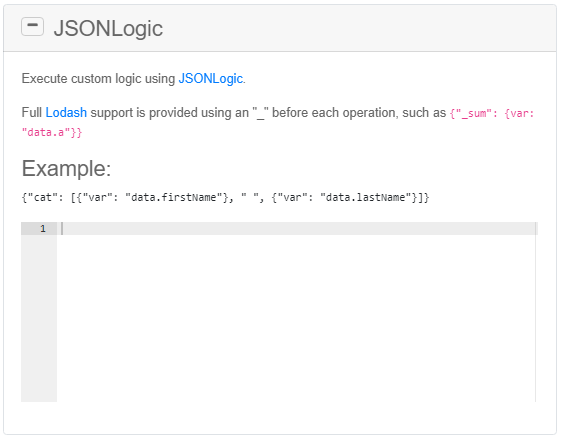
Standardwert Ändert den Platzhaltertext. Der Standardwert legt den Wert des Feldes vor der Benutzerinteraktion fest.
Aktualisieren bei Daten aktualisieren, wenn ein anderes Feld sich ändert.
Wert bei Aktualisierung löschen Löscht den Wert der Komponente, wenn das Feld aktualisiert wurde.
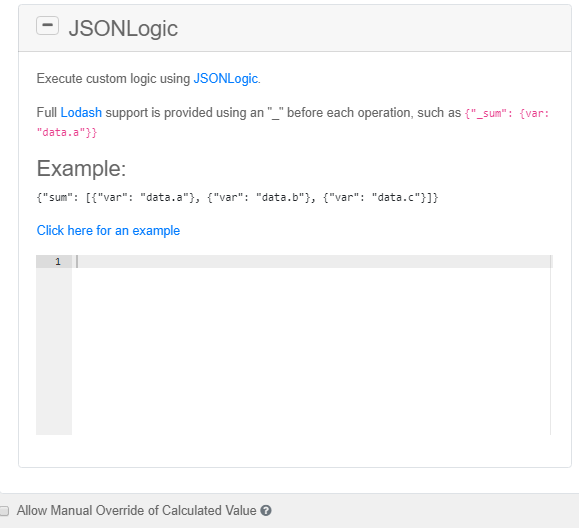
Manuelle Änderung des berechneten Werts zulassen Erlaubt manuelle Änderungen des berechneten Werts. |
|---|
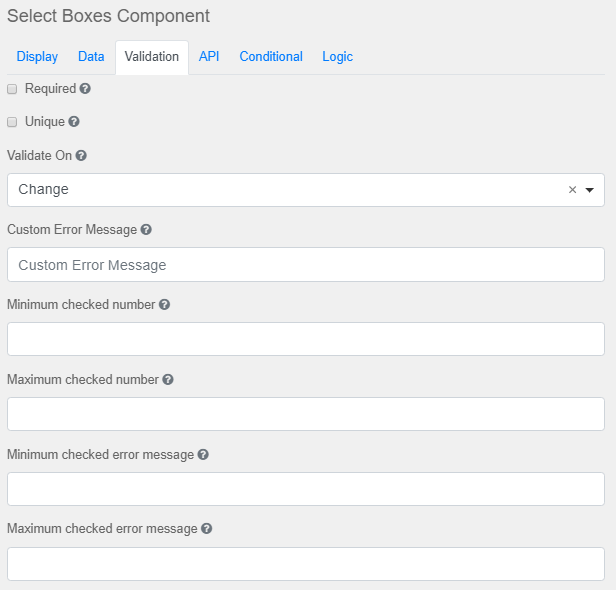
Pflichtfeld Ein Pflichtfeld muss ausgefüllt werden, bevor das Formular abgesendet werden kann. Wird im Formular durch ein Sternchen gekennzeichnet.
Eindeutig Stellt sicher, dass die für dieses Feld eingegebenen Daten eindeutig sind.
Überprüfen bei Legt fest, ob diese Komponente eine Validierung im Frontend auslösen soll.
Benutzerdefinierte Fehlermeldung Eine benutzerdefinierte Meldung, die erscheint, wenn ein Fehler auftritt.
Mindestzahl aktivierter Kontrollkästchen Die Mindestzahl aktivierter Kontrollkästchen, bevor das Formular abgesendet werden kann.
Höchstzahl aktivierter Kontrollkästchen Die Höchstzahl aktivierter Kontrollkästchen, bevor das Formular abgesendet werden kann.
Fehlermeldung "Mindestzahl aktivierter Kontrollkästchen" Die Fehlermeldung, die angezeigt wird, wenn die Mindestzahl aktivierter Kontrollkästchen nicht erreicht ist.
Fehlermeldung "Höchstzahl aktivierter Kontrollkästchen" Die Fehlermeldung, die angezeigt wird, wenn die Höchstzahl aktivierter Kontrollkästchen überschritten wurde.
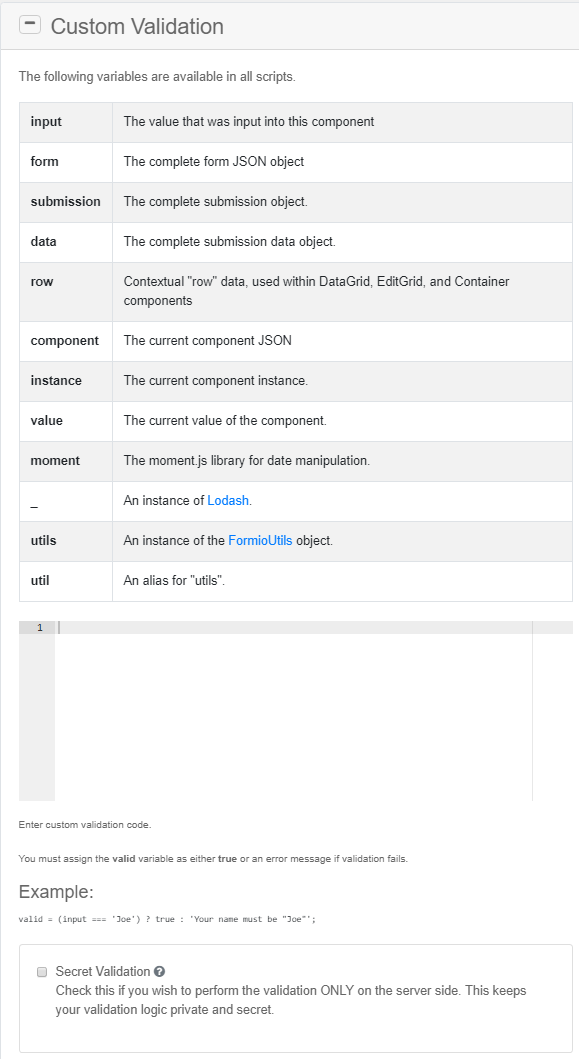
Geheime Validierung Aktivieren, wenn die Validierung nur serverseitig erfolgen soll. Dadurch wird die Vertraulichkeit der Validierungslogik gewährleistet.
|
|---|
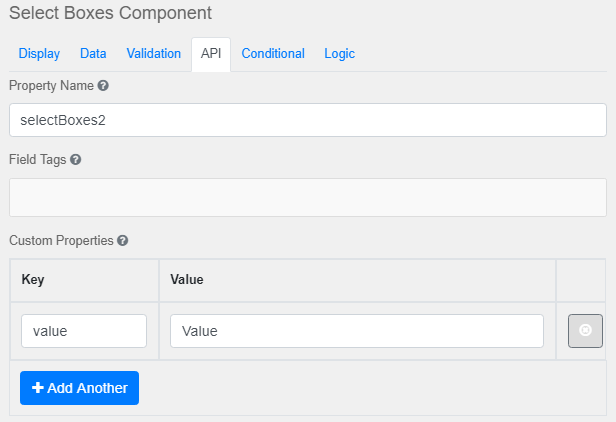
Eigenschaftsname Benennt das Feld für den API-Endpunkt.
Feld-Tags Setzt einen Tag für das Feld zur Verwendung in benutzerdefinierter Logik.
Benutzerdefinierte Eigenschaften Ermöglicht das Konfigurieren von benutzerdefinierten Eigenschaften für die Komponente.
Weitere hinzufügen Fügt eine weitere Konfigurationszeile hinzu. |
|---|
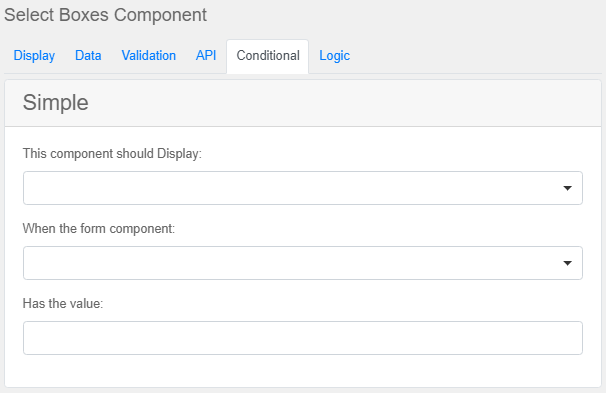
Anzeige der Komponente "True" oder "False" auswählen.
Wenn die Formularkomponente Eine Formularkomponente aus der Liste auswählen.
Den folgenden Wert hat Einen Wert für die Bedingung eingeben.
|
|---|
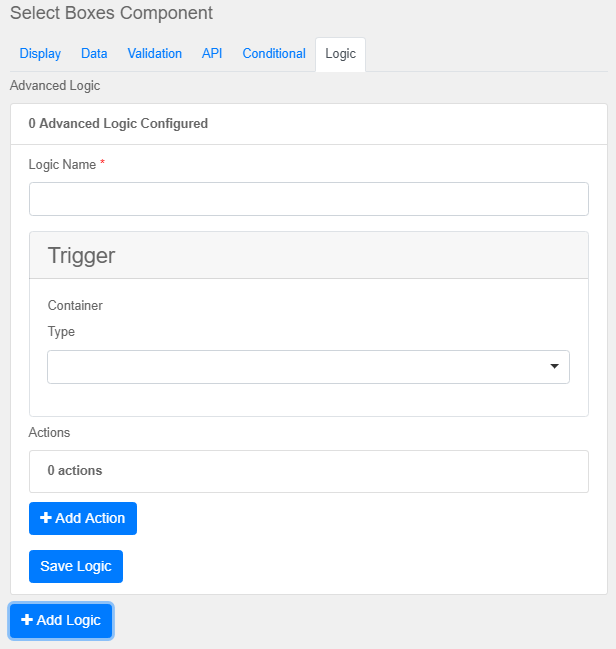
Name der Logik Ein Name für die Logik.
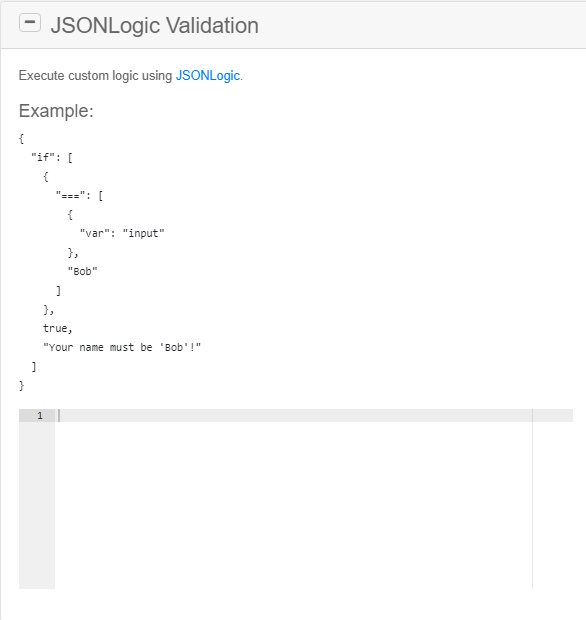
Typ Simple, JavaScript, JSON-Logik oder Ereignis.
Aktion hinzufügen Fügt eine weitere Aktion zur Logik hinzu.
Logik speichern Speichert die aktuelle Logikliste.
Logik hinzufügen Fügt eine weitere Logik hinzu. |
|---|
© 2024 Therefore Corporation, alle Rechte vorbehalten.