
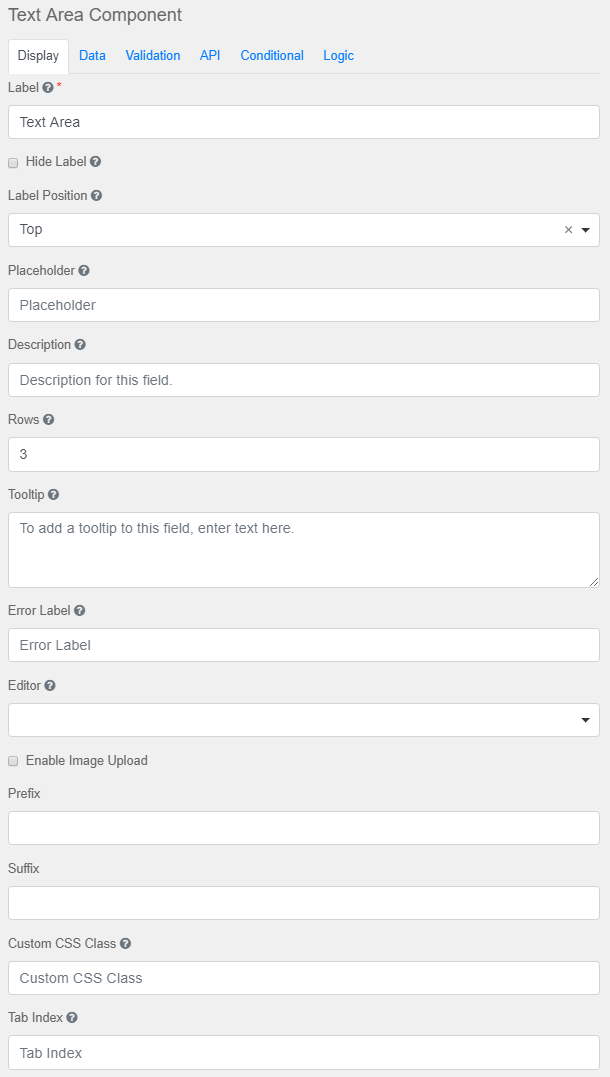
Beschriftung
Der Name bzw. der Titel fĂĽr diese Komponente.
{: .img-fluid .img-thumbnail }
{: .img-fluid .img-thumbnail }
Beschriftung ausblenden
Die Beschriftung dieser Komponente ausblenden. Eine ausgeblendete Beschriftung ist im Form Builder sichtbar, nicht aber im wiedergegebenen Formular.
Beschriftungsposition
Die Position der Beschriftung fĂĽr dieses Feld.
Platzhalter
Der Platzhaltertext, der angezeigt wird, wenn das Feld leer ist.
Beschreibung
Der Beschreibungstext, der unter dem Eingabefeld erscheint.
Zeile
Festlegen, wie viele Zeilen im Textbereich sichtbar sein sollen.
QuickInfo
FĂĽgt eine QuickInfo an der Seite dieses Feldes hinzu.
Fehlerbeschriftung
Die Beschriftung, die fĂĽr das Feld angezeigt wird, wenn eine Validierungs-Fehlermeldung erscheint.
Editor
Den Typ von WYSIWYG-Editor für den Textbereich auswählen.
Bild-Upload aktivieren
Ermöglicht das Hochladen von Bildern.
Präfix
Fügt ein Präfix zum Textbereich hinzu.
Suffix
FĂĽgt ein Suffix zum Textbereich hinzu.
Benutzerdefinierte CSS-Klasse
Eine benutzerdefinierte CSS-Klasse für diese Komponente. Es können mehrere Klassennamen hinzugefügt werden, durch Leerstellen voneinander getrennt.
Registerkartenindex
Richtet das Attribut "tabindex" dieser Komponente ein, welches die Reihenfolge der Registerkarten im Formular ändert.

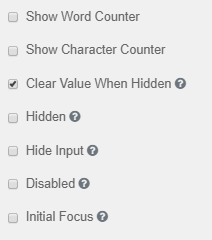
Wortzähler anzeigen
Deaktiviert die Anzahl der Wörter im Feld.
Zeichenzähler anzeigen
Deaktiviert die Anzahl der Zeichen im Feld.
Ausgeblendet
Das Feld verbleibt im Formular, aber es wird nicht angezeigt.
Eingabe ausblenden
Blendet die Eingabe im Browser aus.
Deaktiviert
Deaktiviert die Formulareingabe.
Erster Fokus
Das Feld hat als erstes den Fokus im Formular.
|

