
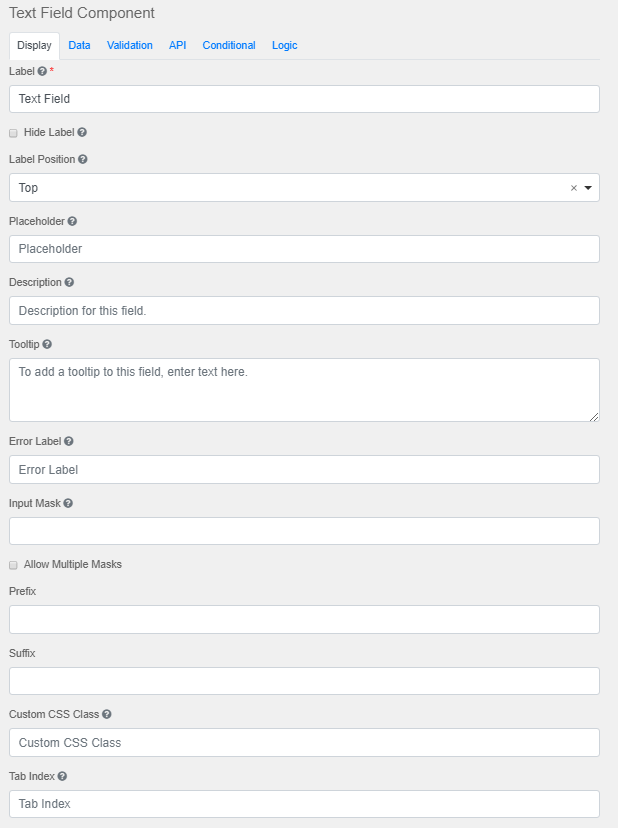
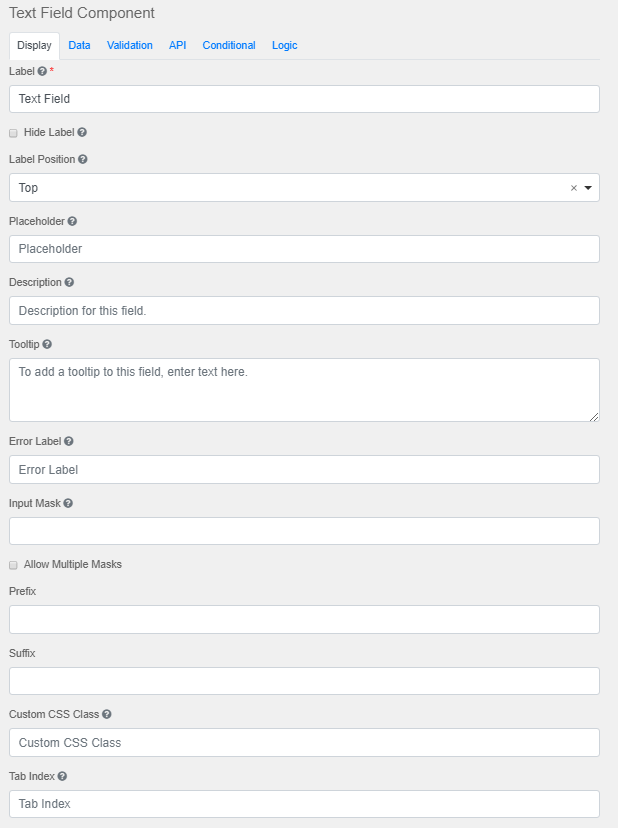
Beschriftung
Der Name bzw. der Titel für diese Komponente.
Beschriftung ausblenden
Die Beschriftung dieser Komponente ausblenden. Eine ausgeblendete Beschriftung ist im Form Builder sichtbar, nicht aber im wiedergegebenen Formular.
Beschriftungsposition
Die Position der Beschriftung für dieses Feld.
Platzhalter
Der Platzhaltertext, der angezeigt wird, wenn das Feld leer ist.
Beschreibung
Der Beschreibungstext, der unter dem Eingabefeld erscheint.
QuickInfo
Fügt eine QuickInfo an der Seite dieses Feldes hinzu.
Fehlerbeschriftung
Die Beschriftung, die für das Feld angezeigt wird, wenn eine Validierungs-Fehlermeldung erscheint.
Eingabemaske
Eine Eingabemaske hilft dem Benutzer bei der Eingabe durch Erzwingen eines vordefinierten Formats. Beispielsweise ist die standardmäßige Eingabemaske für ein Telefonnummernfeld (999) 999-9999.
●9: numerisch
●a: alphabetisch
●*: alphanumerisch
Mehrere Masken zulassen
Gestattet das Einrichten mehrerer Eingabemasken für das Feld. Die Maske wird vom Benutzer aus einer Dropdownliste ausgewählt und dann dynamisch für das Feld übernommen.
Präfix
Der Text, der vor einem Feld erscheinen soll. Ein Beispiel ist "$" für Geldwerte.
Suffix
Der Text, der nach einem Feld erscheinen soll. Ein Beispiel ist "kg" für Gewichtswerte.
Benutzerdefinierte CSS-Klasse
Eine benutzerdefinierte CSS-Klasse für diese Komponente. Es können mehrere Klassennamen hinzugefügt werden, durch Leerstellen voneinander getrennt.
Registerkartenindex
Richtet das Attribut "tabindex" dieser Komponente ein, welches die Reihenfolge der Registerkarten im Formular ändert.

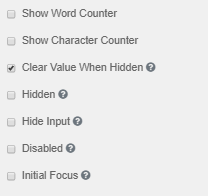
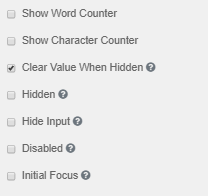
Wortzähler anzeigen
Deaktiviert die Anzahl der Wörter im Feld.
Zeichenzähler anzeigen
Deaktiviert die Anzahl der Zeichen im Feld.
Ausgeblendet
Das Feld verbleibt im Formular, aber es wird nicht angezeigt.
Eingabe ausblenden
Blendet die Eingabe im Browser aus.
Deaktiviert
Deaktiviert die Formulareingabe.
Erster Fokus
Das Feld hat als erstes den Fokus im Formular.
|