|
Referencia > Solution Designer > Diseñar > Objeto eForms > Componentes de eForms > Componentes avanzados URL |
Scroll |
|
Permite agregar enlaces de URL al formulario. |
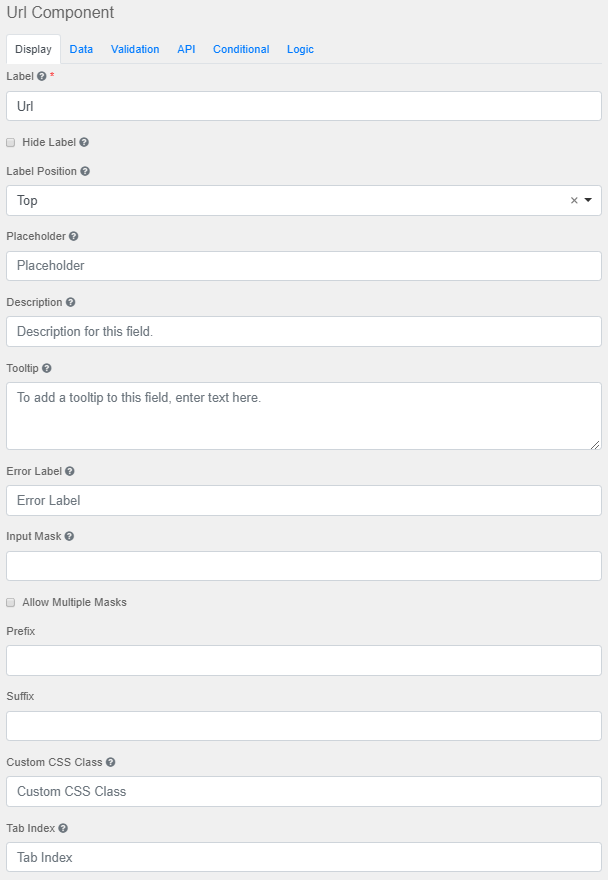
Etiqueta Nombre o título de este componente.
Ocultar etiqueta Oculta la etiqueta de este componente. Este ajuste mostrará la etiqueta en el generador de formularios, pero ocultará la etiqueta cuando se reproduzca el formulario.
Posición de la etiqueta Posición de la etiqueta para este campo.
Marcador de posición Texto de marcador de posición que aparecerá cuando este campo esté vacío.
Descripción Es el texto que aparecerá debajo del campo de entrada.
Información sobre herramientas Añade un icono de información sobre herramientas a un lado de este campo.
Etiqueta de error Etiqueta que se mostrará para el campo cuando se muestre un mensaje de error de validación.
Máscara de entrada Máscara de entrada que ayuda al usuario a introducir datos asegurando un formato predeterminado. Para un campo de número de teléfono, la máscara de entrada utiliza de forma predeterminada (999) 999-9999. ●9: numérico ●a: alfabético ●*: alfanumérico
Permitir varias máscaras Este ajuste permite establecer varias máscaras de entrada para el campo. El usuario selecciona la máscara a través de una lista desplegable. Cuando la seleccione, la máscara cambiará dinámicamente según el campo.
Prefijo Texto para mostrar delante de un campo. Por ejemplo, ‘$’ para dinero.
Sufijo Texto para mostrar después de un campo. Por ejemplo, ‘kg’ para peso.
Clase CSS personalizada Clase CSS personalizada para agregar a este componente. Se pueden agregar varios nombres de clases, separados por un espacio.
Índice de pestaña Establece el atributo tabindex de este componente para reemplazar el orden de tabulación del formulario.
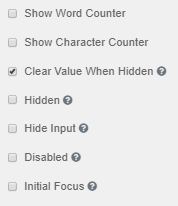
Mostrar contador de palabras Muestra el número de palabras del campo.
Mostrador contador de caracteres Muestra el número de caracteres del campo.
Borrar valor cuando está oculto Borra el valor cuando el campo está oculto.
Oculto Sigue formando parte del formulario, pero está oculto.
Ocultar entrada Oculta la entrada en el navegador.
Deshabilitada Deshabilita la entrada del formulario.
Enfoque inicial El campo se convierte en el campo enfocado inicialmente en el formulario. |
|---|
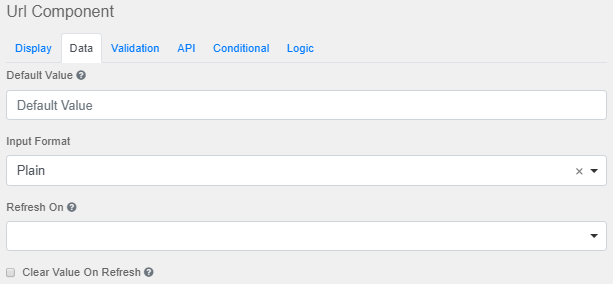
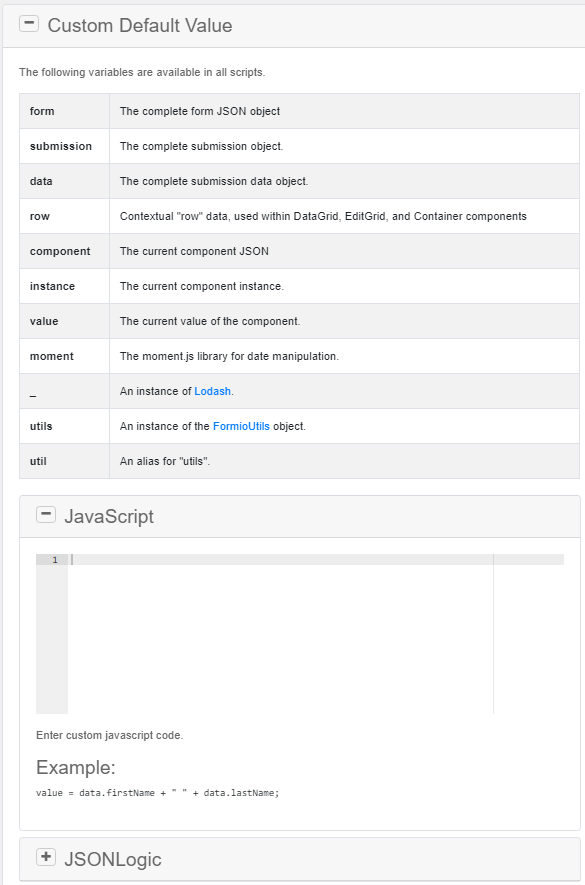
Valor predeterminado Reemplaza el texto del marcador de posición. Será el valor de este campo antes de que interactúe el usuario.
Formato de entrada Seleccione entre los formatos Normal, HTML o Sin procesar.
Actualizar el Actualiza los datos cuando cambia otro campo.
Borrar valor al actualizar Borra el valor de los componentes cuando el campo se ha actualizado.
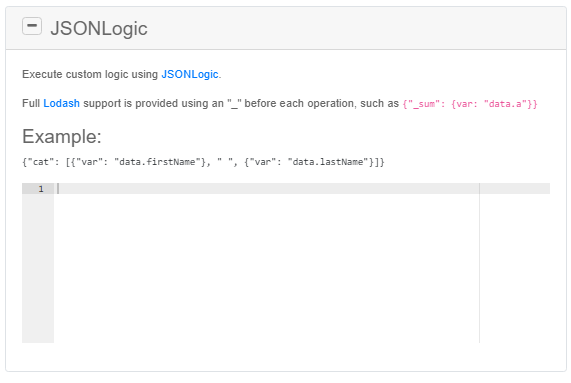
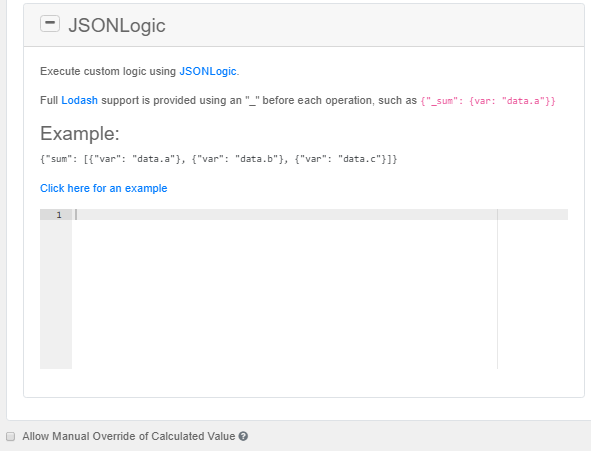
Permitir sustitución manual de valor calculado Sustituye manualmente el valor calculado. |
|---|
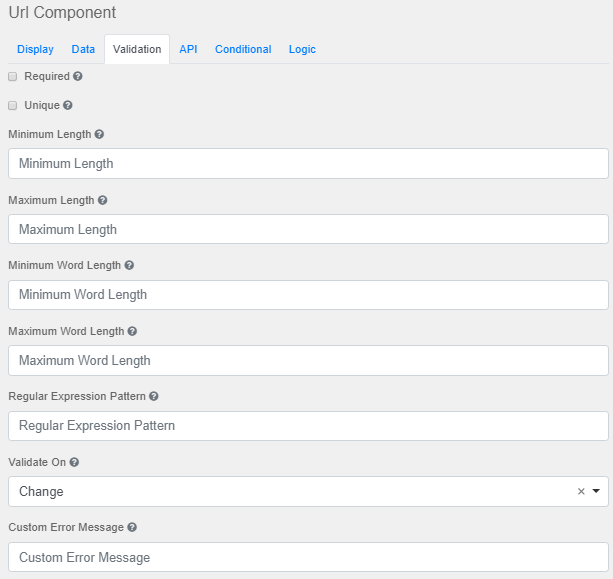
Obligatorio Los campos obligatorios deben rellenarse para poder enviar el formulario. Se indican con asteriscos en el formulario.
Único Comprueba que los datos enviados para el campo son únicos.
Longitud mínima La longitud mínima que debe tener este campo.
Longitud máxima La longitud máxima que debe tener este campo.
Longitud mínima de palabra Cantidad mínima de palabras que se pueden agregar a este campo.
Longitud máxima de palabra Cantidad máxima de palabras que se pueden agregar a este campo.
Patrón de expresión regular Comprueba el valor del campo para poder enviar el formulario.
Validar en Determinad cuándo debe desencadenar este componente la validación front-end.
Mensaje de error personalizado Mensaje personalizado que se muestra cuando se produce un error.
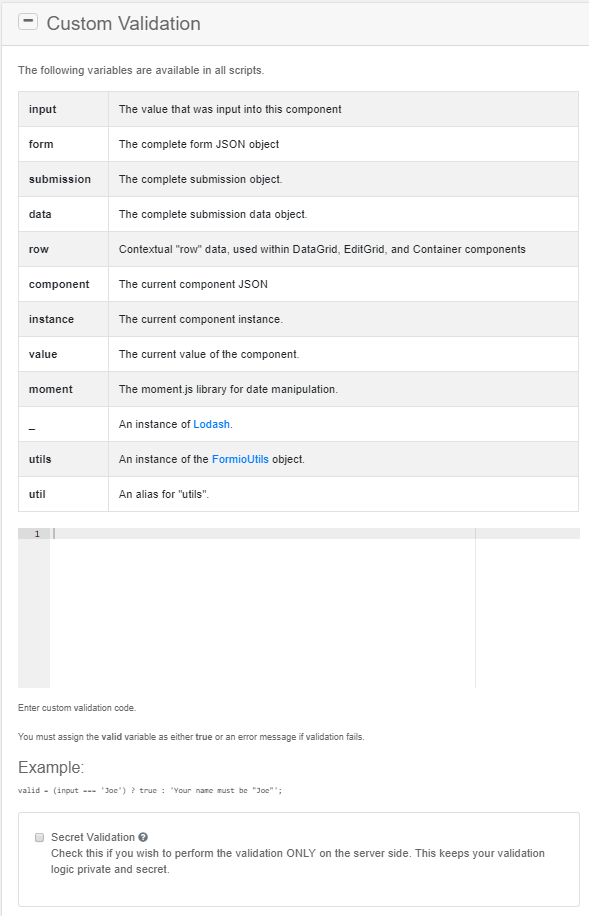
Validación secreta Active esta opción para realizar validación solo en el lado del servidor; mantiene la privacidad de la lógica de validación.
|
|---|
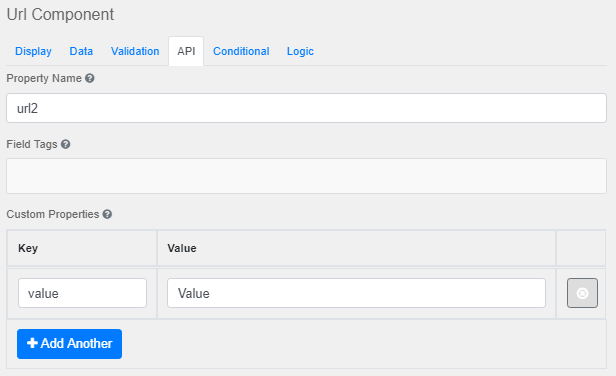
Nombre de la propiedad Nombre del campo para el extremo de API.
Etiquetas de campo Etiquetas de campo para uso en lógica personalizada.
Propiedades personalizadas Permite la configuración de propiedades personalizadas para este componente.
Agregar otro Añade otra fila de configuración. |
|---|
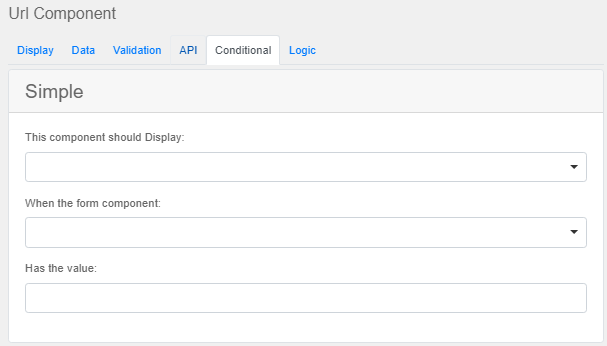
Este componente se debe mostrar Seleccione entre 'True' o 'False'
Cuando el componente de formulario Seleccione en la lista de componentes del formulario.
Tiene el valor Introduzca un valor para la condición.
|
|---|
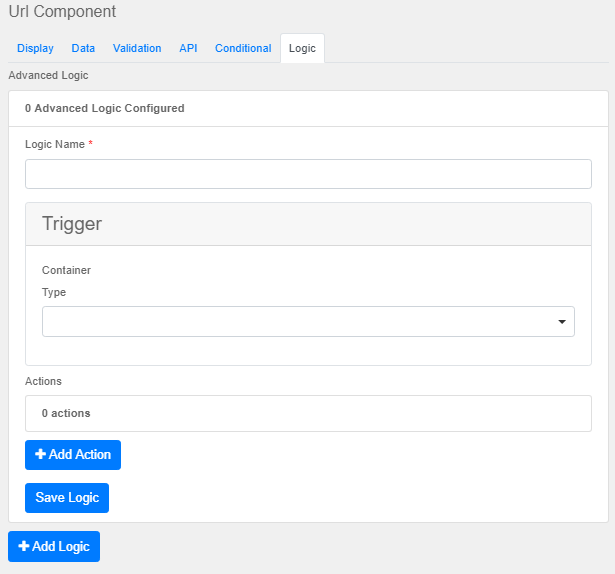
Nombre de lógica Da una etiqueta a la lógica.
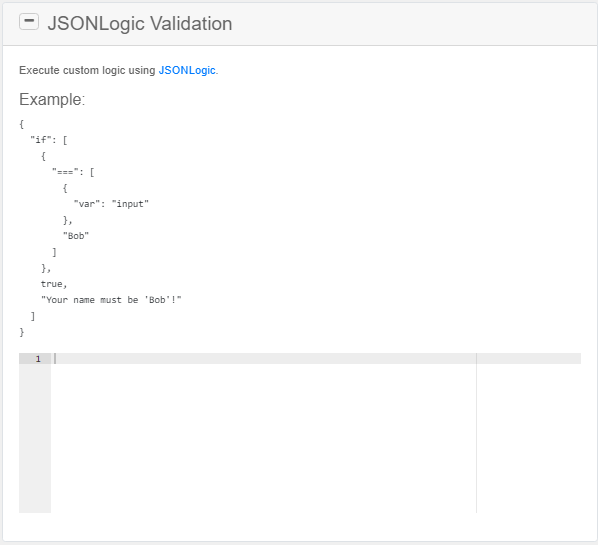
Tipo Seleccione entre Simple, Javascript, Lógica JSON o Evento.
Agregar acción Añade otra acción a la lógica.
Guardar lógica Guarda la lista de lógica actual.
Agregar lógica Añade otra lógica para configuración. |
|---|
© 2024 Therefore Corporation, todos los derechos reservados.