|
Référence > Solution Designer > Création > Objet Formulaires électroniques > Composants de formulaire électronique > Composants avancés Jour |
Scroll |
|
Fonctionne comme le composant Date/heure, mais la sélection et l'affichage de la date se réfèrent plus spécifiquement à un jour donné. |
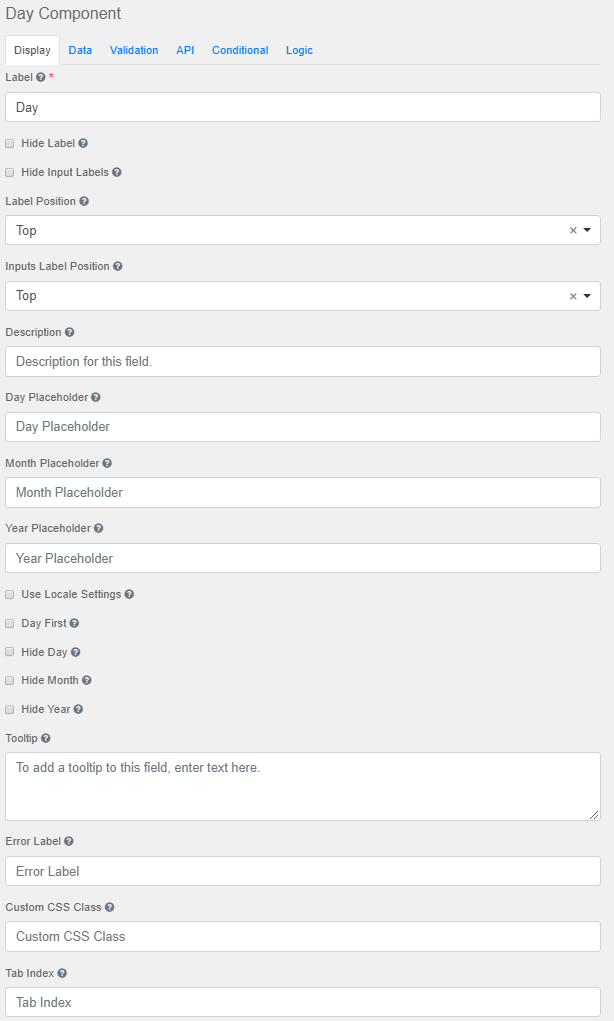
Étiquette Nom ou titre du composant.
Masquer l'étiquette Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans le créateur de formulaire, mais la masque lors du rendu du formulaire.
Masquer l'étiquette de saisie Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans le créateur de formulaire, mais la masque lors du rendu du formulaire.
Position de l'étiquette Position de l'étiquette associée au champ.
Position de l'étiquette de saisie Position de l'étiquette de saisie dans le champ.
Espace réservé au jour Texte de l'espace réservé qui s'affiche lorsque le champ Jour est vide.
Espace réservé au mois Texte de l'espace réservé qui s'affiche lorsque le champ Mois est vide.
Espace réservé à l'année Texte de l'espace réservé qui s'affiche lorsque le champ Année est vide.
Utiliser les paramètres régionaux Utilisez les paramètres régionaux pour afficher le jour.
Jour en premier Affiche le champ de date avant le champ du mois.
Masquer le jour Masque la partie Date du composant.
Masquer le mois Masque la partie Mois du composant.
Masquer l'année Masque la partie Année du composant.
Info-bulle Ajoute une icône d'info-bulle sur le côté du champ.
Étiquette d'erreur Étiquette associée au champ qui s'affiche lorsqu'un message d'erreur de validation apparaît.
Classe CSS personnalisée Classe CSS personnalisée à ajouter au composant. Vous pouvez ajouter plusieurs noms de classe, séparés par un espace.
Index de l'onglet Définit l'attribut tabindex du composant pour modifier l'ordre des onglets du formulaire.
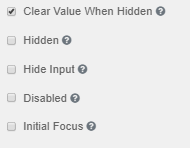
Effacer la valeur si masqué Efface la valeur lorsque le champ est masqué.
Masqué Continue à faire partie du formulaire tout en étant masqué.
Masquer la saisie Masque la saisie dans le navigateur.
Désactivé Désactive l'entrée de formulaire.
Focus initial Le champ est l'élément initialement sélectionné dans le formulaire. |
|---|
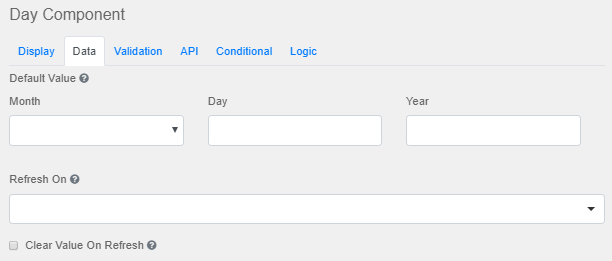
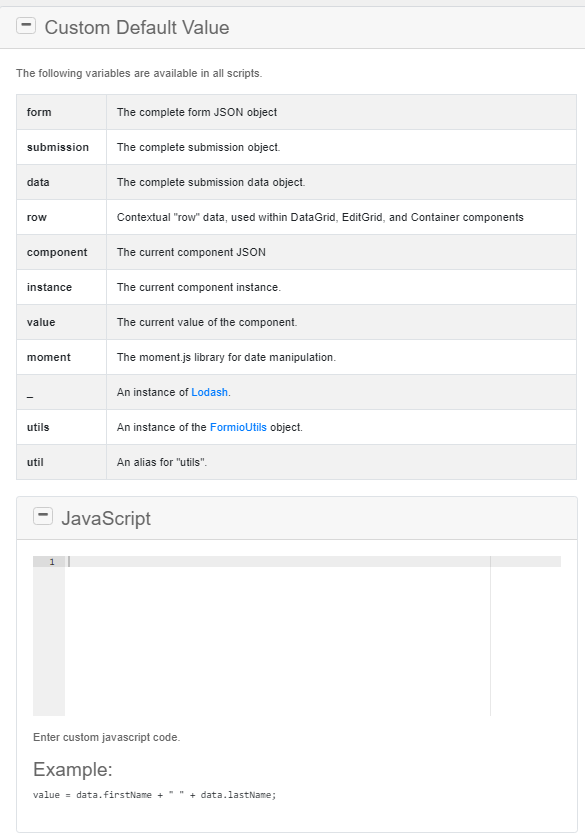
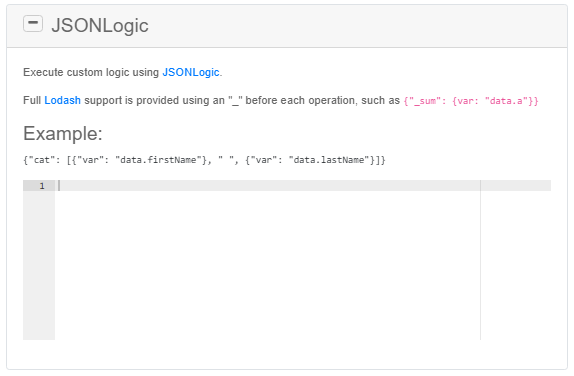
Valeur par défaut Remplace le texte de l'espace réservé. Cette valeur est associée au champ avant toute interaction avec l'utilisateur.
Actualiser Actualisez les données lorsqu'un autre champ est modifié.
Effacer la valeur lors de l'actualisation Efface la valeur des composants lorsque le champ est actualisé.
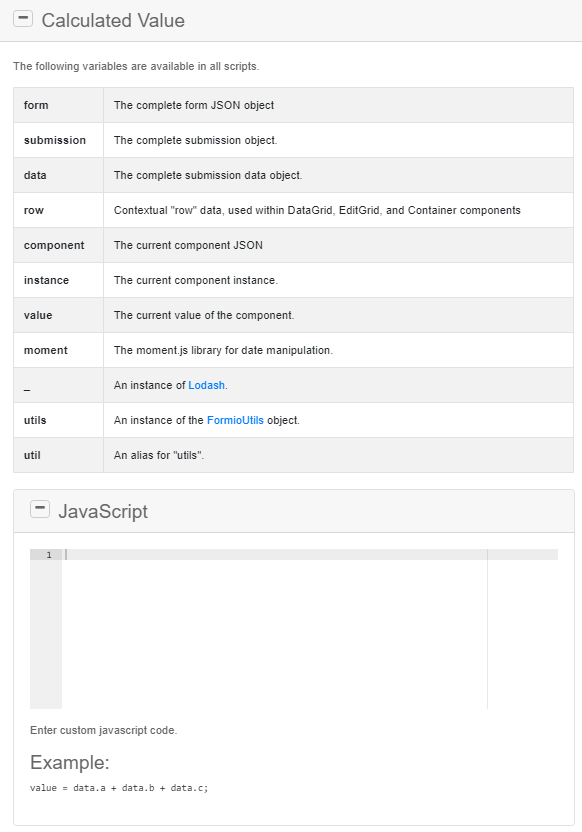
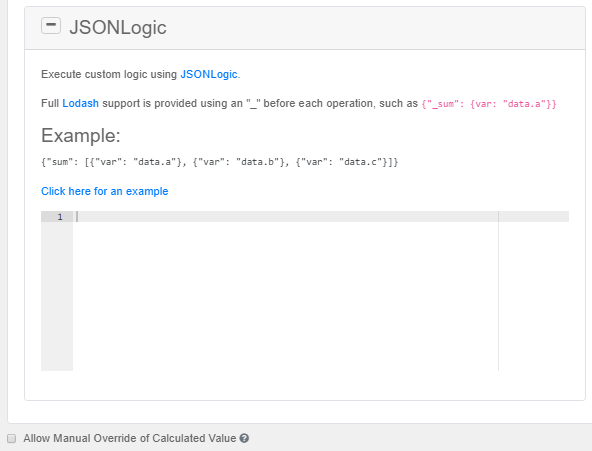
Autoriser le remplacement manuel de la valeur calculée Permet de remplacer manuellement la valeur calculée. |
|---|
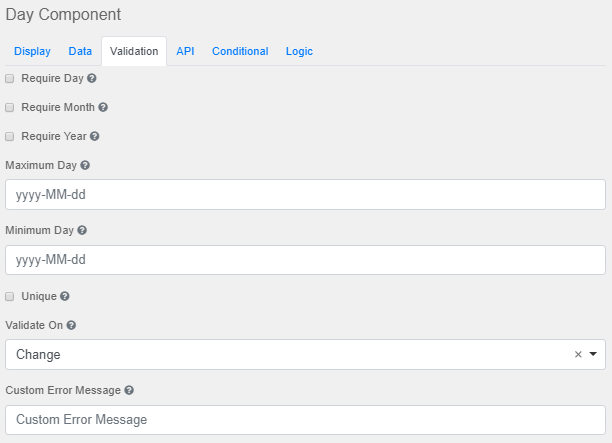
Jour obligatoire Un champ obligatoire doit être renseigné pour pouvoir envoyer un formulaire. Les champs obligatoires d'un formulaire sont identifiés par un astérisque.
Mois obligatoire Un champ obligatoire doit être renseigné pour pouvoir envoyer un formulaire. Les champs obligatoires d'un formulaire sont identifiés par un astérisque.
Année obligatoire Un champ obligatoire doit être renseigné pour pouvoir envoyer un formulaire. Les champs obligatoires d'un formulaire sont identifiés par un astérisque.
Jour maximal Permet de définir un jour maximal.
Jour minimal Permet de définir un jour minimal.
Unique Permet de s'assurer que les données entrées dans le champ sont uniques.
Valider lors de Détermine quand le composant doit déclencher une validation frontale.
Message d'erreur personnalisé Message d'erreur affiché lorsqu'une erreur se produit.
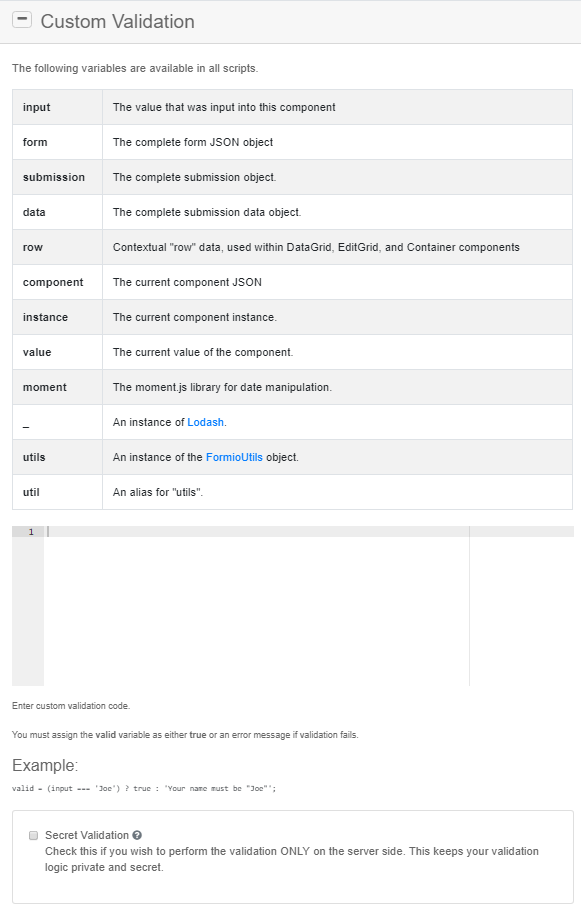
Validation secrète Cochez cette case pour effectuer une validation côté serveur uniquement. La logique de validation reste ainsi confidentielle.
|
|---|
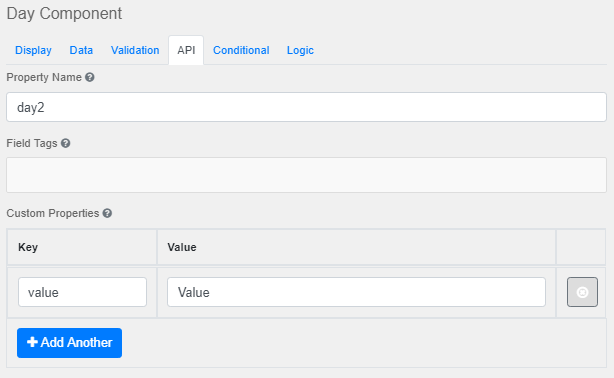
Nom de la propriété Identifie le champ associé au point de terminaison de l’API.
Indicateurs de champ Indicateurs associés au champ utilisés dans la logique personnalisée.
Propriétés personnalisées Permet de configurer toute propriété personnalisée du composant.
Ajouter autre Ajoute une autre ligne de configuration. |
|---|
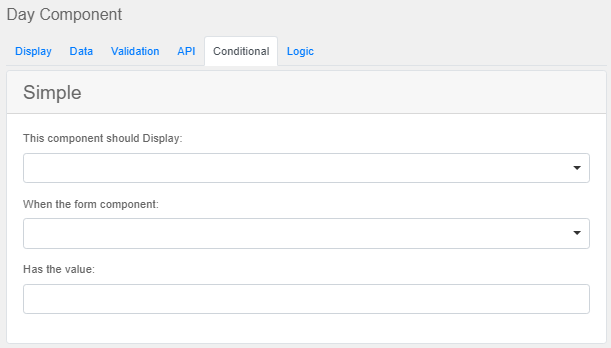
Ce composant doit afficher Sélectionnez « True » ou « 'False ».
Lorsque le composant du formulaire Sélectionnez une option dans la liste de composants de formulaire.
Est réglé sur la valeur Entrez la valeur de la condition.
|
|---|
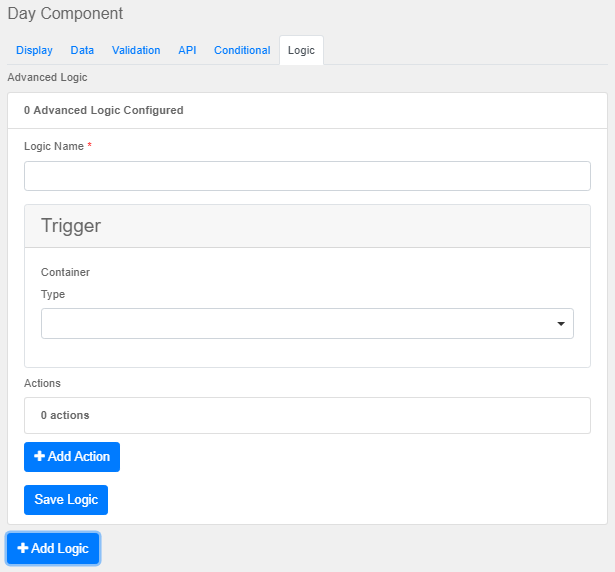
Nom de la logique Assigne une étiquette à la logique.
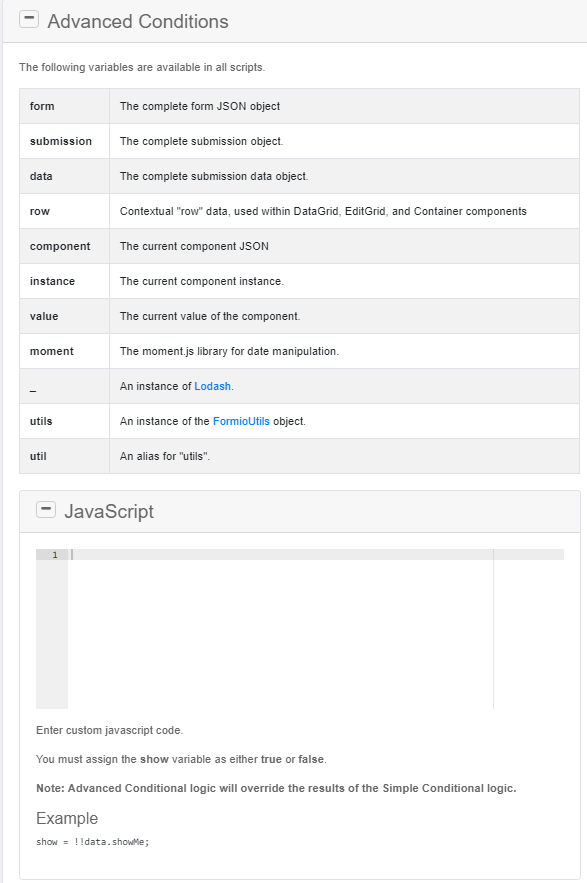
Type Sélectionnez Simple, Javascript, Logique JSON ou Événement.
Ajouter une action Ajoute une autre action à la logique.
Mémoriser la logique Mémorise la liste de logiques en cours.
Ajouter logique Ajoute une autre logique de configuration. |
|---|
© 2024 Therefore Corporation, tous droits réservés.