
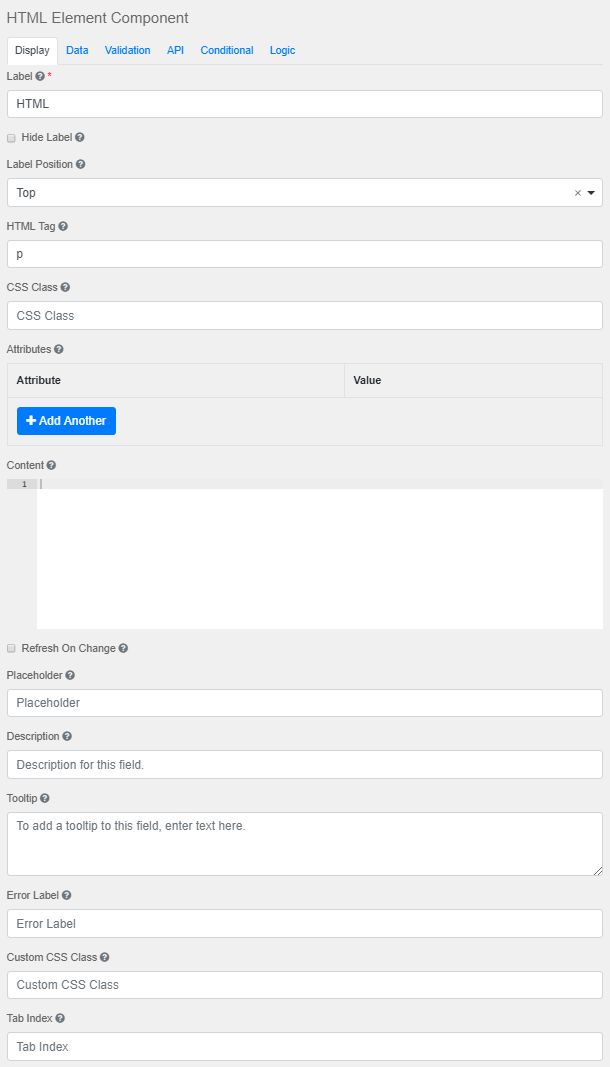
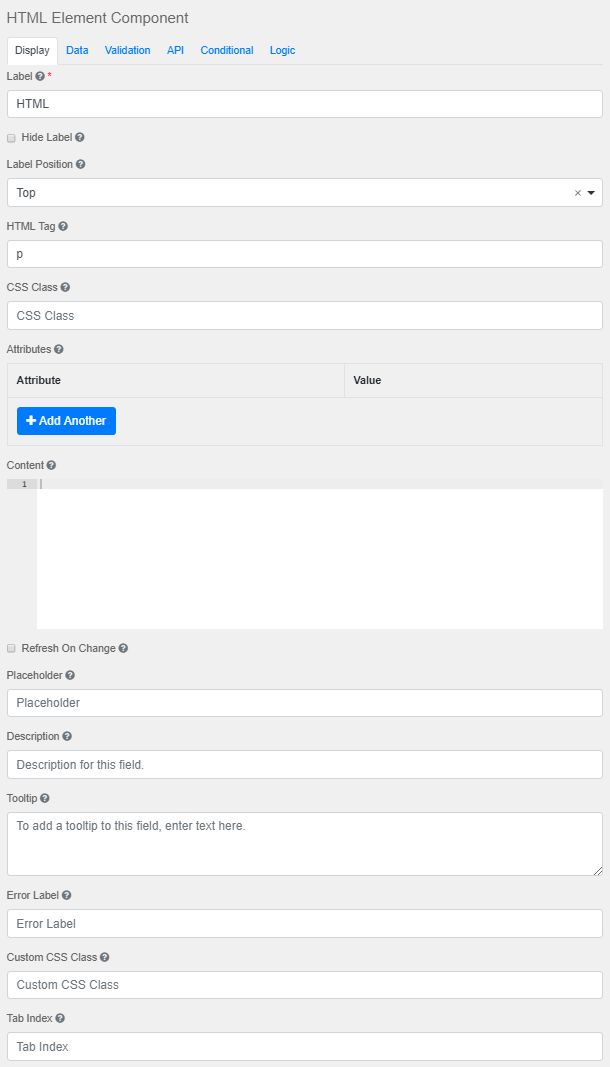
Étiquette
Nom ou titre du composant.
Masquer l'étiquette
Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans le créateur de formulaire, mais la masque lors du rendu du formulaire.
Position de l'étiquette
Position de l'étiquette associée au champ.
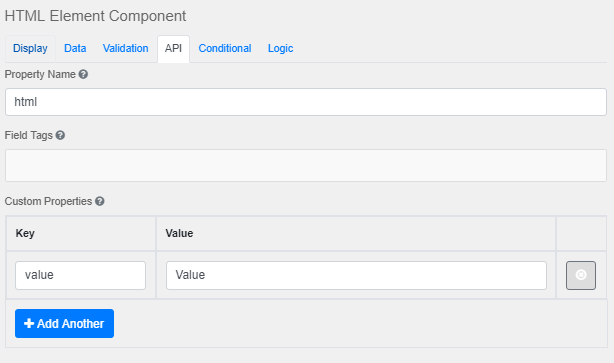
Position HTML
Balise de l'élément HTML.
Classe CSS
Classe CSS de l'élément HTML.
Attributs
Ajoutez des attributs au champ HTML.
Contenu
Contenu de l'élément HTML.
Actualiser lors de modification
Actualise le champ lorsqu'une valeur du formulaire est modifiée.
Espace réservé
Texte de l'espace réservé qui s'affiche lorsque le champ est vide.
Description
Texte qui s'affiche sous le champ de saisie.
Info-bulle
Ajoute une icône d'info-bulle sur le côté du champ.
Étiquette d'erreur
Étiquette associée au champ qui s'affiche lorsqu'un message d'erreur de validation apparaît.
Classe CSS personnalisée
Classe CSS personnalisée à ajouter au composant. Vous pouvez ajouter plusieurs noms de classe, séparés par un espace.
Index de l'onglet
Définit l'attribut tabindex du composant pour modifier l'ordre des onglets du formulaire.

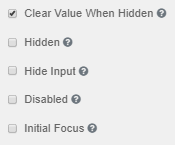
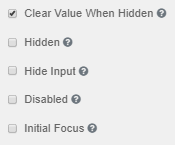
Effacer la valeur si masqué
Efface la valeur lorsque le champ est masqué.
Masqué
Continue à faire partie du formulaire tout en étant masqué.
Masquer la saisie
Masque la saisie dans le navigateur.
Désactivé
Désactive la saisie dans le formulaire.
Focus initial
Le champ est l'élément initialement sélectionné dans le formulaire.
|