
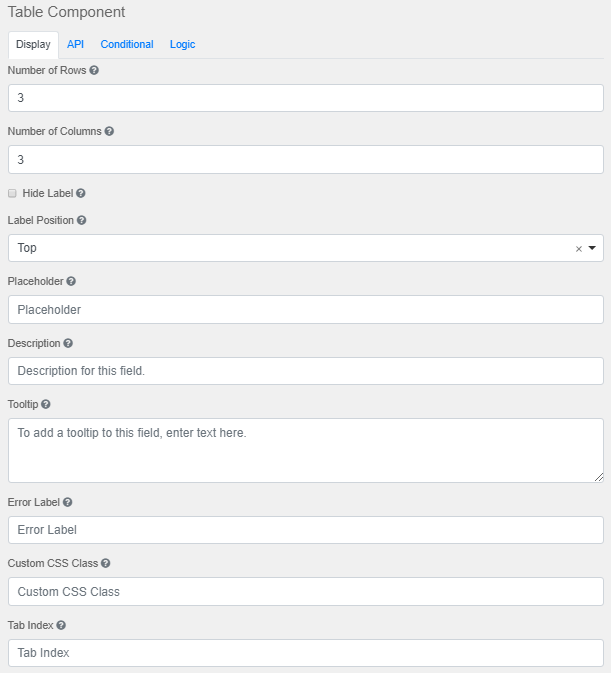
Nombre de lignes
Nombre de lignes à afficher dans le tableau.
Nombre de colonnes
Nombre de colonnes à afficher dans le tableau.
Masquer l'étiquette
Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans le créateur de formulaire, mais la masque lors du rendu du formulaire.
Position de l'étiquette
Position de l'étiquette associée au champ.
Espace réservé
Texte de l'espace réservé qui s'affiche lorsque le champ est vide.
Description
Texte qui s'affiche sous le champ de saisie.
Info-bulle
Ajoute une icône d'info-bulle sur le côté du champ.
Étiquette d'erreur
Étiquette associée au champ qui s'affiche lorsqu'un message d'erreur de validation apparaît.
Classe CSS personnalisée
Classe CSS personnalisée à ajouter au composant. Vous pouvez ajouter plusieurs noms de classe, séparés par un espace.
Index de l'onglet
Définit l'attribut tabindex du composant pour modifier l'ordre des onglets du formulaire.

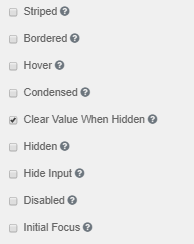
Lignes de couleur alternées
Si vous cochez cette case, des lignes de couleur alternées sont insérées dans le tableau.
Bordure
Si vous cochez cette case, le tableau est entouré d'une bordure.
Survol
Affiche en surbrillance une ligne lorsque le curseur la survole.
Condensé
Condense la taille du tableau.
Effacer la valeur si masqué
Efface la valeur lorsque le champ est masqué.
Masqué
Continue à faire partie du formulaire tout en étant masqué.
Masquer la saisie
Masque la saisie dans le navigateur.
Désactivé
Désactive la saisie dans le formulaire.
Focus initial
Le champ est l'élément initialement sélectionné dans le formulaire.
|

