
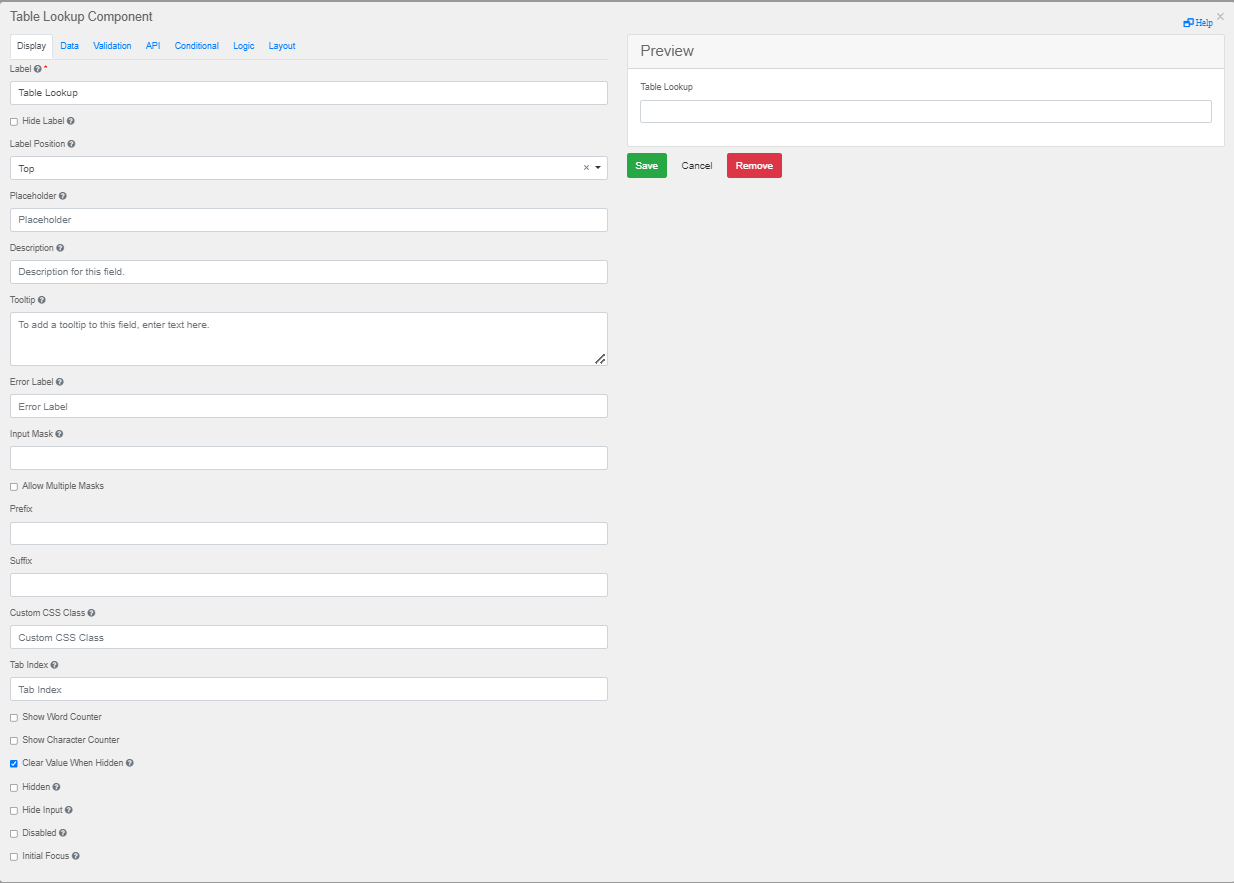
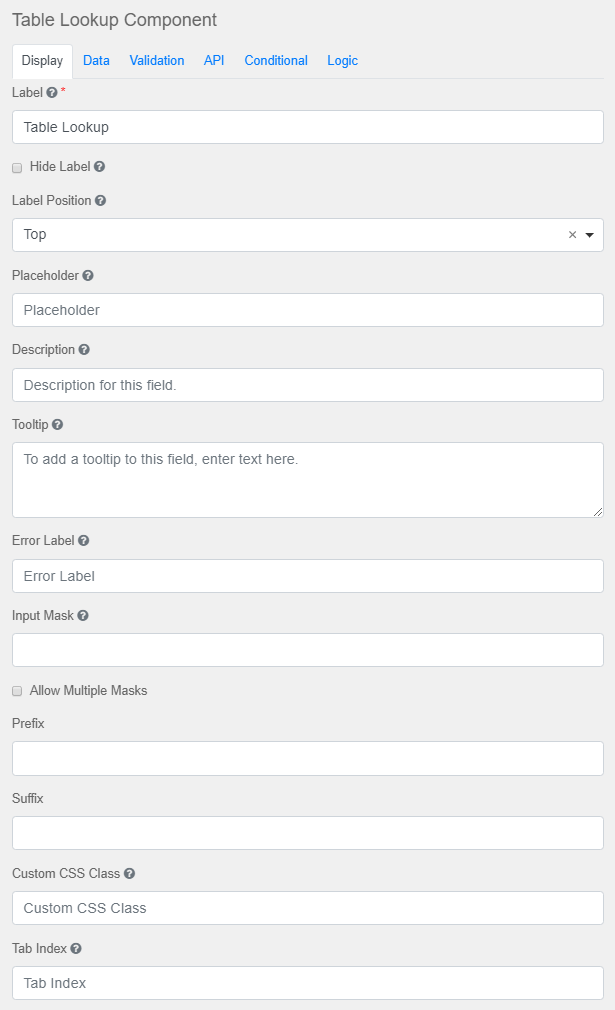
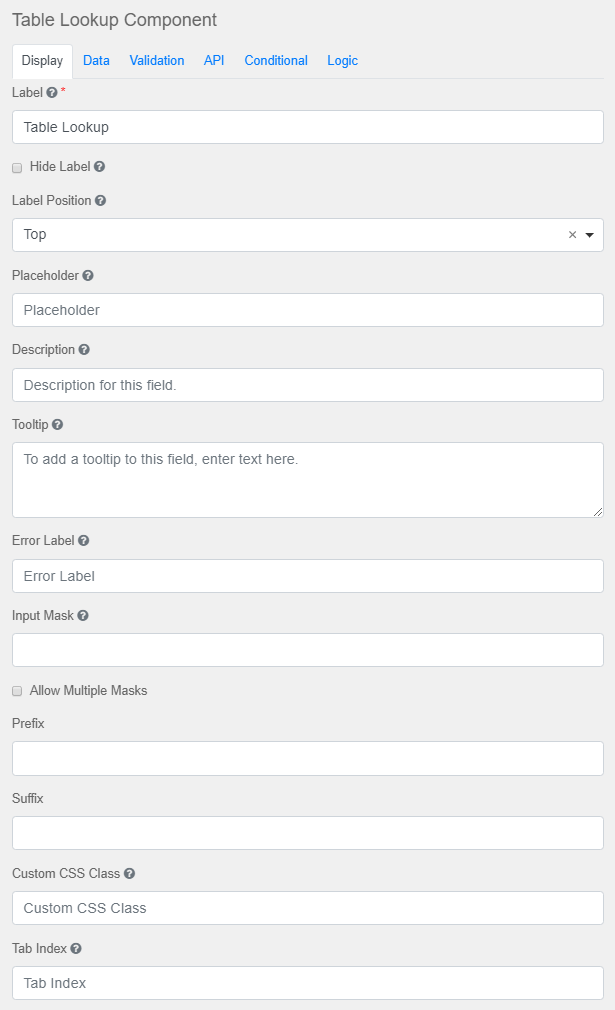
Étiquette
Nom ou titre du composant.
Masquer l'étiquette
Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans Créateur de formulaire, mais la masque lors du rendu du formulaire.
Position de l'étiquette
Position de l'étiquette associée au champ.
Espace réservé
Texte de l'espace réservé qui s'affiche lorsque le champ est vide.
Description
Texte qui s'affiche sous le champ de saisie.
Info-bulle
Ajoute une icône d'info-bulle sur le côté du champ.
Étiquette d'erreur
Étiquette associée au champ qui s'affiche lorsqu'un message d'erreur de validation apparaît.
Masque de saisie
Un masque de saisie facilite l'opération de saisie par l'opérateur en lui proposant un format prédéfini. S'il s'agit d'un champ de numéro de téléphone, le masque de saisie affiche par défaut (999) 999-9999.
●9 : valeur numérique
●a : valeur alphabétique
●* : valeur alphanumérique
Autoriser plusieurs masques
Ce paramètre vous permet de définir plusieurs masques de saisie pour le champ. Le masque est sélectionné par l'utilisateur dans une liste déroulante et une fois sélectionné, est dynamiquement associé au champ.
Préfixe
Texte qui s'affiche devant un champ, « € » pour un montant monétaire, par exemple.
Suffixe
Texte qui s'affiche après un champ, « kg » pour un poids, par exemple.
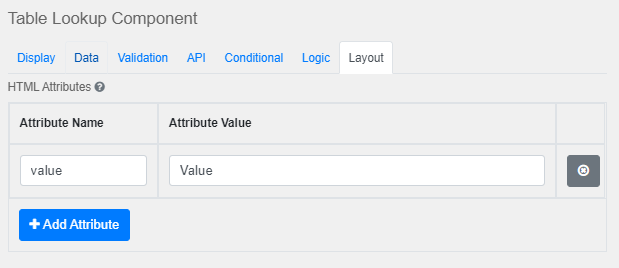
Classe CSS personnalisée
Classe CSS personnalisée à ajouter au composant. Vous pouvez ajouter plusieurs noms de classe, séparés par un espace.
Index de l'onglet
Définit l'attribut tabindex du composant pour modifier l'ordre des onglets du formulaire.

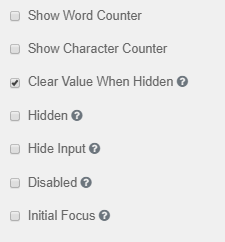
Afficher le compteur de mots
Désactive le nombre de mots du champ.
Afficher le compteur de caractères
Désactive le nombre de caractères du champ.
Effacer la valeur si masqué
Efface la valeur lorsque le champ est masqué.
Masqué
Continue à faire partie du formulaire tout en étant masqué.
Masquer la saisie
Masque la saisie dans le navigateur.
Désactivé
Désactive la saisie dans le formulaire.
Focus initial
Le champ est l'élément initialement sélectionné dans le formulaire.
|