|
Référence > Solution Designer > Création > Objet Formulaires électroniques > Composants de formulaire électronique > Composants avancés URL |
Scroll |
|
Permet d'ajouter des liens URL au formulaire. |
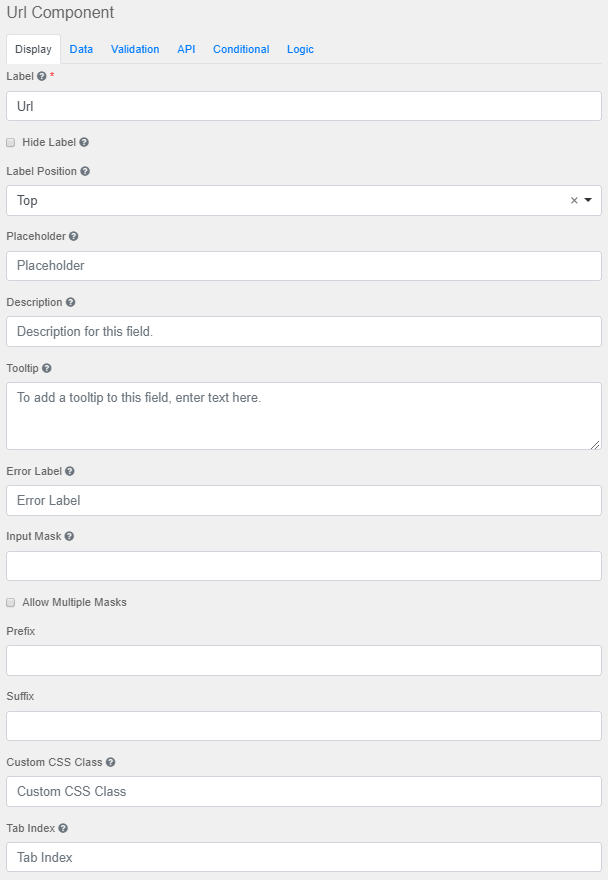
Étiquette Nom ou titre du composant.
Masquer l'étiquette Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans Créateur de formulaire, mais la masque lors du rendu du formulaire.
Position de l'étiquette Position de l'étiquette associée au champ.
Espace réservé Texte de l'espace réservé qui s'affiche lorsque le champ est vide.
Description Texte qui s'affiche sous le champ de saisie.
Info-bulle Ajoute une icône d'info-bulle sur le côté du champ.
Étiquette d'erreur Étiquette associée au champ qui s'affiche lorsqu'un message d'erreur de validation apparaît.
Masque de saisie Un masque de saisie facilite l'opération de saisie par l'opérateur en lui proposant un format prédéfini. S'il s'agit d'un champ de numéro de téléphone, le masque de saisie affiche par défaut (999) 999-9999. ●9 : valeur numérique ●a : valeur alphabétique ●* : valeur alphanumérique
Autoriser plusieurs masques Ce paramètre vous permet de définir plusieurs masques de saisie pour le champ. Le masque est sélectionné par l'utilisateur dans une liste déroulante et une fois sélectionné, est dynamiquement associé au champ.
Préfixe Texte qui s'affiche devant un champ, « € » pour un montant monétaire, par exemple.
Suffixe Texte qui s'affiche après un champ, « kg » pour un poids, par exemple.
Classe CSS personnalisée Classe CSS personnalisée à ajouter au composant. Vous pouvez ajouter plusieurs noms de classe, séparés par un espace.
Index de l'onglet Définit l'attribut tabindex du composant pour modifier l'ordre des onglets du formulaire.
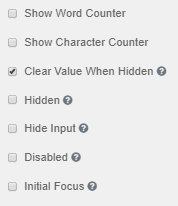
Afficher le compteur de mots Désactive le nombre de mots du champ.
Afficher le compteur de caractères Désactive le nombre de caractères du champ.
Effacer la valeur si masqué Efface la valeur lorsque le champ est masqué.
Masqué Continue à faire partie du formulaire tout en étant masqué.
Masquer la saisie Masque la saisie dans le navigateur.
Désactivé Désactive la saisie dans le formulaire.
Focus initial Le champ est l'élément initialement sélectionné dans le formulaire. |
|---|
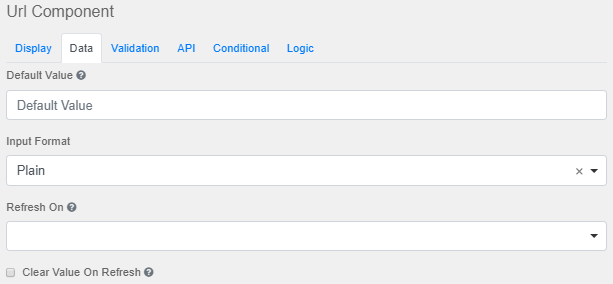
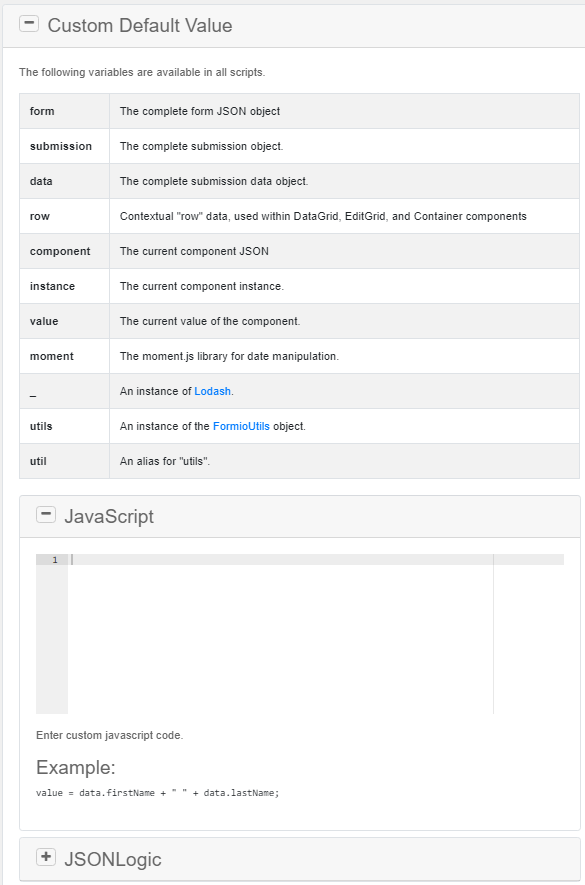
Valeur par défaut Remplace le texte de l'espace réservé. Cette valeur est associée au champ avant toute interaction avec l'utilisateur.
Format de saisie Sélectionnez le format Standard, HTML ou Brut.
Actualiser Actualisez les données lorsqu'un autre champ est modifié.
Effacer la valeur lors de l'actualisation Efface la valeur des composants lorsque le champ est actualisé.
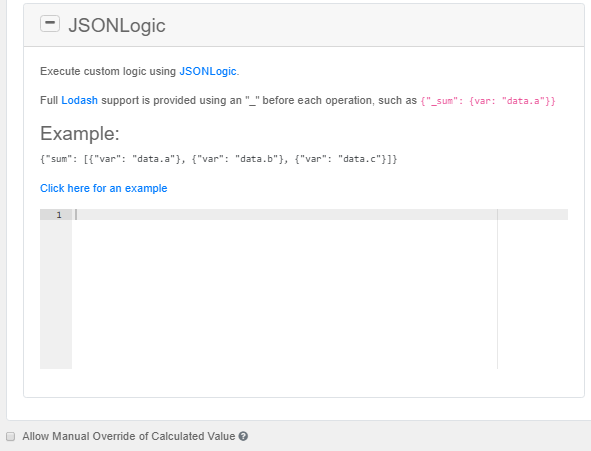
Autoriser le remplacement manuel de la valeur calculée Permet de remplacer manuellement la valeur calculée. |
|---|
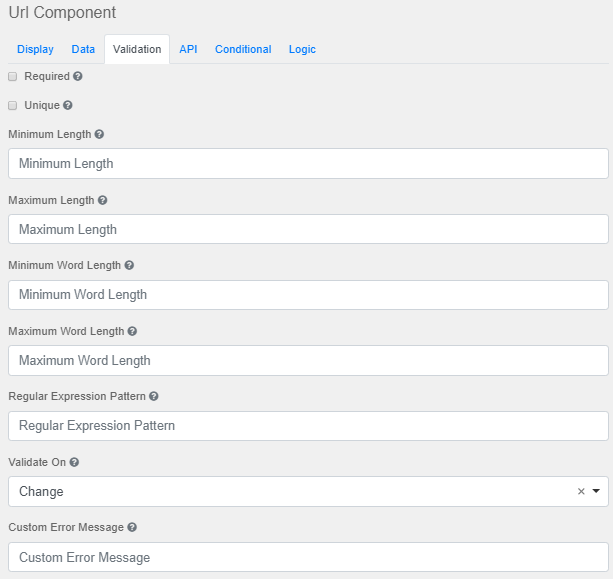
Obligatoire Un champ obligatoire doit être renseigné pour pouvoir envoyer un formulaire. Les champs obligatoires d'un formulaire sont identifiés par un astérisque.
Unique Permet de s'assurer que les données entrées dans le champ sont uniques.
Longueur minimale Longueur minimale autorisée du champ.
Longueur maximale Longueur maximale autorisée du champ.
Longueur minimale des mots Nombre minimal de mots pouvant être entrés dans ce champ.
Longueur maximale des mots Nombre maximal de mots pouvant être entrés dans ce champ.
Modèle d'expression régulière Tests que doit réussir la valeur du champ pour que le formulaire puisse être envoyé.
Valider lors de Détermine quand le composant doit déclencher une validation frontale.
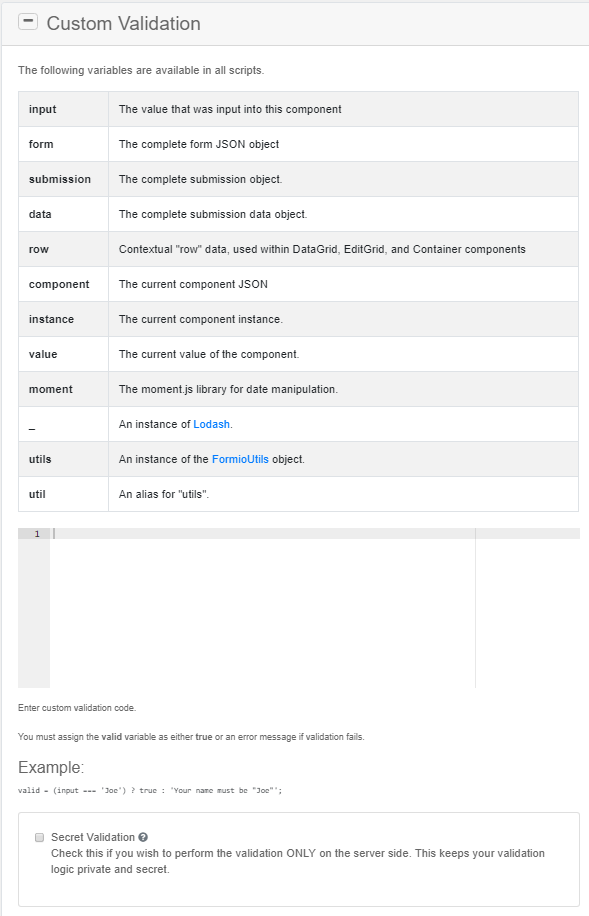
Message d'erreur personnalisé Message d'erreur affiché lorsqu'une erreur se produit.
Validation secrète Cochez cette case pour effectuer une validation côté serveur uniquement. La logique de validation reste ainsi confidentielle.
|
|---|
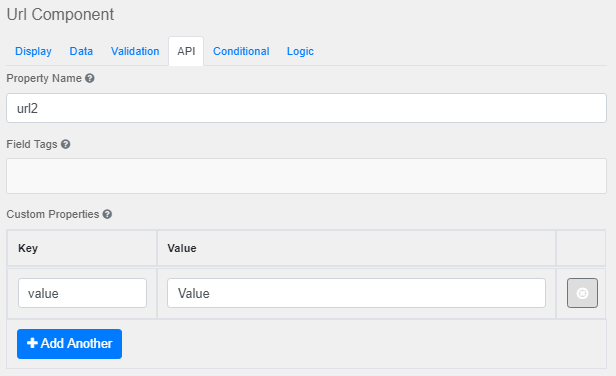
Nom de la propriété Identifie le champ associé au point de terminaison de l’API.
Indicateurs de champ Indicateurs associés au champ utilisés dans la logique personnalisée.
Propriétés personnalisées Permet de configurer toute propriété personnalisée du composant.
Ajouter autre Ajoute une autre ligne de configuration. |
|---|
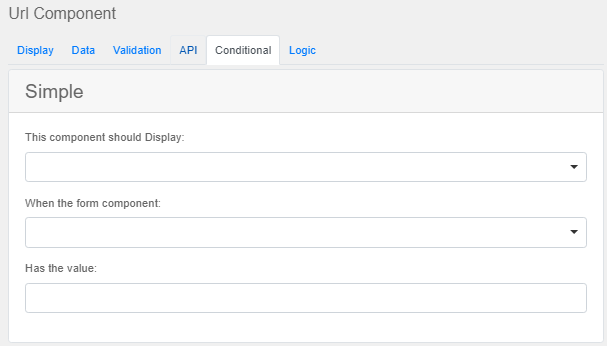
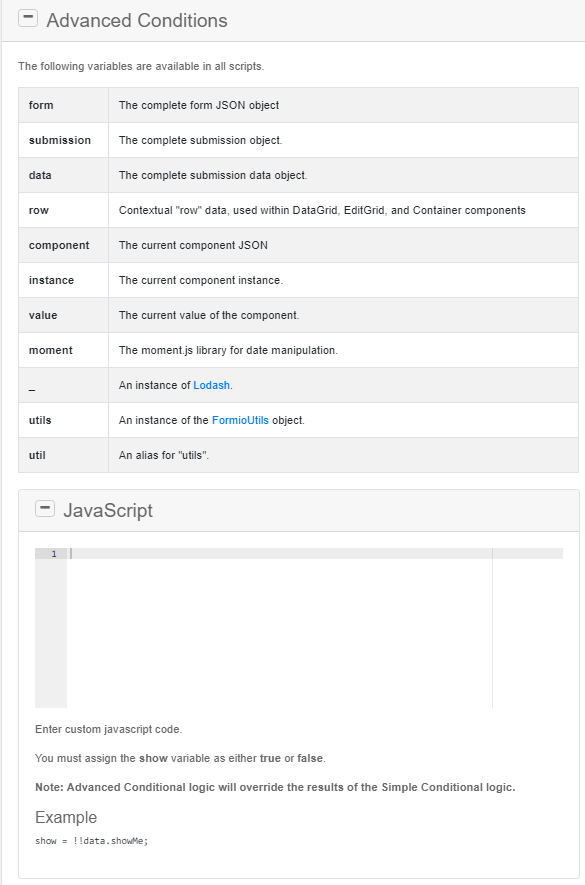
Ce composant doit afficher Sélectionnez « True » ou « 'False ».
Lorsque le composant du formulaire Sélectionnez une option dans la liste de composants de formulaire.
Est réglé sur la valeur Entrez la valeur de la condition.
|
|---|
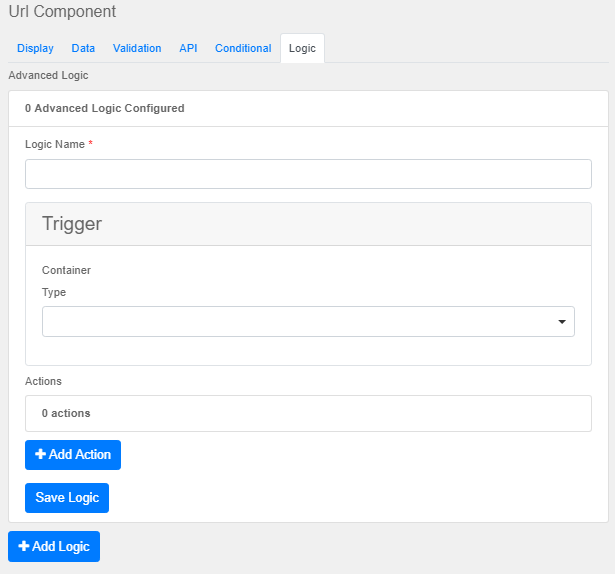
Nom de la logique Assigne une étiquette à la logique.
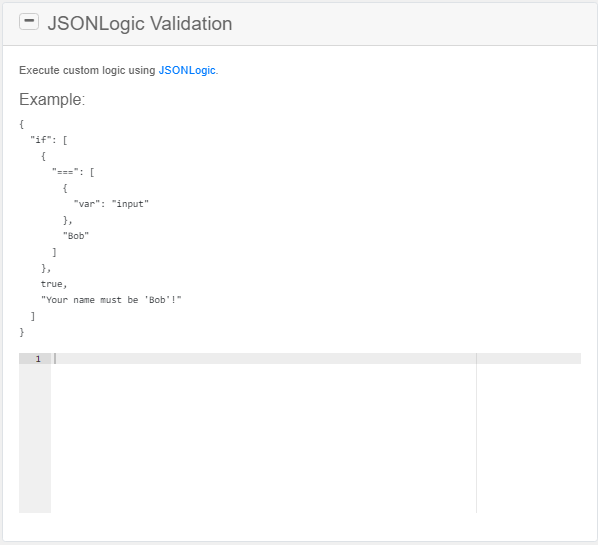
Type Sélectionnez Simple, Javascript, Logique JSON ou Événement.
Ajouter une action Ajoute une autre action à la logique.
Mémoriser la logique Mémorise la liste de logiques en cours.
Ajouter logique Ajoute une autre logique de configuration. |
|---|
© 2024 Therefore Corporation, tous droits réservés.