
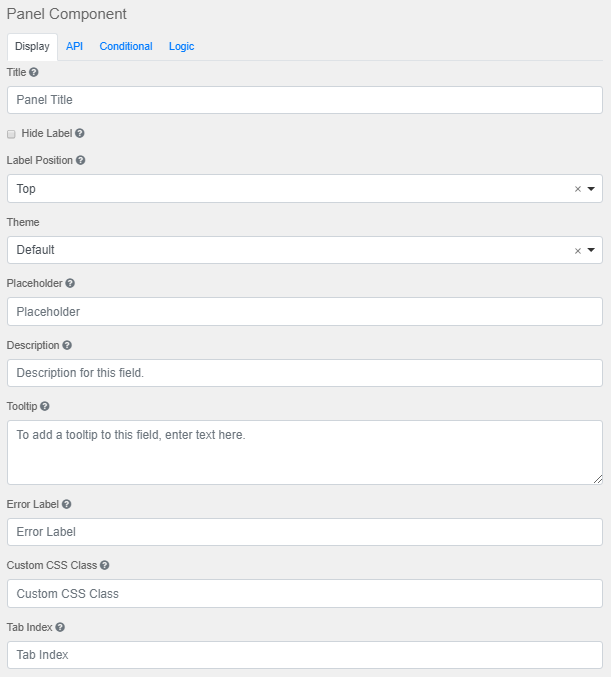
Etichetta
Il nome o il titolo di questo componente.
{: .img-fluid .img-thumbnail }
{: .img-fluid .img-thumbnail }
Nascondi etichetta
Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Posizione etichetta
Posizione dell'etichetta di questo campo.
Tema
Selezionare una voce dall'elenco dei temi (ad es. Principale, Informazioni, Operazione riuscita, Pericolo e Avvertenza).
Segnaposto
Il testo del segnaposto che sarà visualizzato quando questo campo è vuoto.
Descrizione
La descrizione è il testo che appare sotto il campo di immissione.
Suggerimento
Aggiunge un'icona di suggerimento a lato del campo.
Etichetta errore.
L'etichetta che appare sul campo quando viene visualizzato un errore di convalida.
Classe CSS personalizzata
Una classe CSS personalizzata da aggiungere a questo componente. È possibile aggiungere più nomi di classe, separati da spazi.
Indice di tabulazione
Imposta l'attributo tabindex di questo componente per modificare l'ordine di tabulazione del modulo.

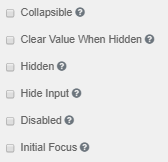
Comprimibile
Converte il pannello in un pannello comprimibile.
Cancella valore quando nascosto
Cancella il valore quando il campo è nascosto.
Nascosto
Continua a far parte del modulo ma è nascosto alla vista.
Nascondi input
Nasconde l'input nel browser.
Disabilitato
Disabilita l'input nel modulo.
Campo attivo iniziale
Il campo diventa quello attivato per primo nel modulo.
|

