
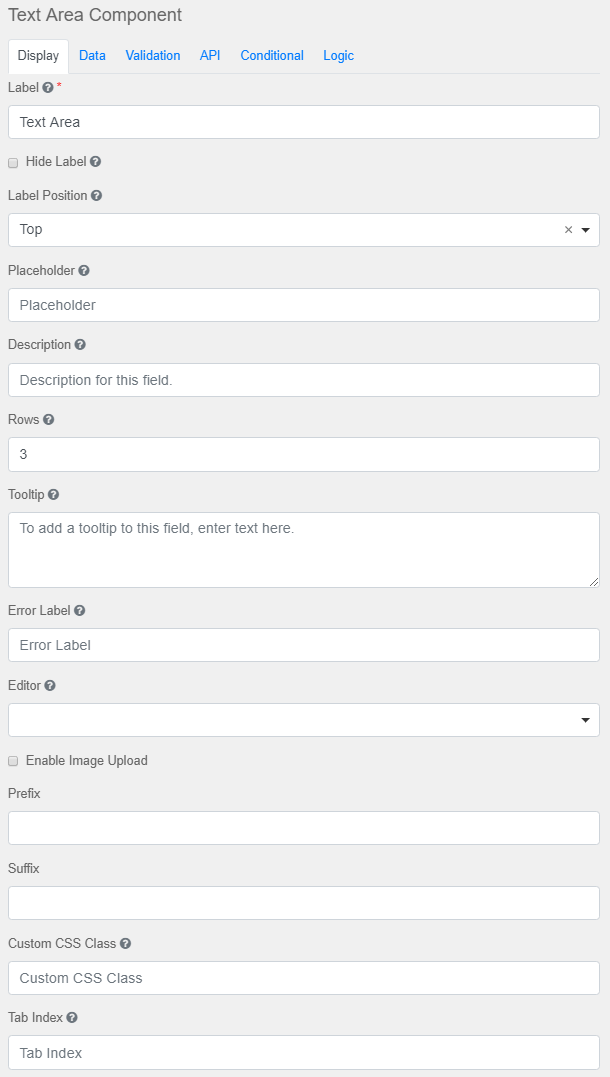
Etichetta
Il nome o il titolo di questo componente.
{: .img-fluid .img-thumbnail }
{: .img-fluid .img-thumbnail }
Nascondi etichetta
Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Posizione etichetta
Posizione dell'etichetta di questo campo.
Segnaposto
Il testo del segnaposto che sarà visualizzato quando questo campo è vuoto.
Descrizione
La descrizione è il testo che appare sotto il campo di immissione.
Righe
Permette di specificare quante righe sono visibili nell'area di testo.
Suggerimento
Aggiunge un'icona di suggerimento a lato del campo.
Etichetta errore.
L'etichetta che appare sul campo quando viene visualizzato un errore di convalida.
Editor
Selezionare il tipo di editor WYSIWYG da utilizzare per questa area di testo.
Abilita caricamento immagine
Consente di caricare immagini.
Prefisso
Aggiunge un prefisso all'area di testo.
Suffisso
Aggiunge un suffisso all'area di testo.
Classe CSS personalizzata
Una classe CSS personalizzata da aggiungere a questo componente. È possibile aggiungere più nomi di classe, separati da spazi.
Indice di tabulazione
Imposta l'attributo tabindex di questo componente per modificare l'ordine di tabulazione del modulo.

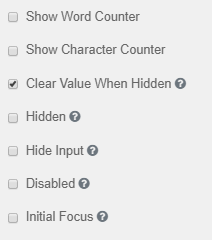
Mostra contatore parole
Disabilita il numero di parole nel campo.
Mostra contatore caratteri
Disabilita il numero di caratteri nel campo.
Nascosto
Continua a far parte del modulo ma è nascosto alla vista.
Nascondi input
Nasconde l'input nel browser.
Disabilitato
Disabilita l'input nel modulo.
Campo attivo iniziale
Il campo diventa quello attivato per primo nel modulo.
|

