
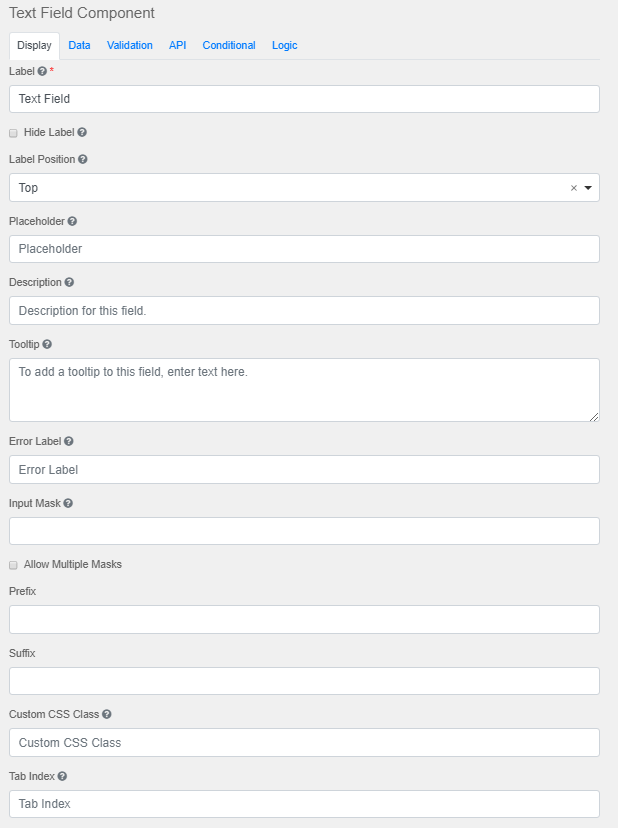
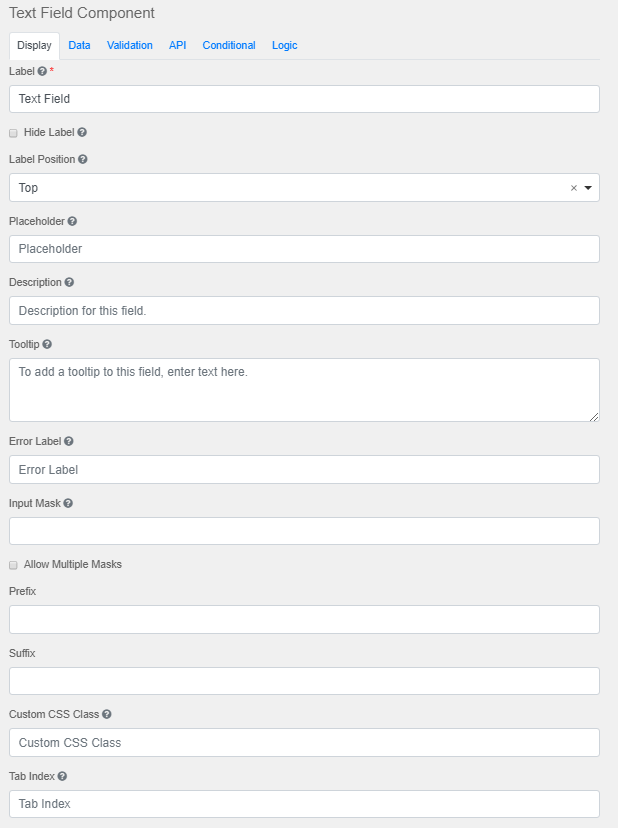
Etichetta
Il nome o il titolo di questo componente.
Nascondi etichetta
Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Posizione etichetta
Posizione dell'etichetta di questo campo.
Segnaposto
Il testo del segnaposto che sarà visualizzato quando questo campo è vuoto.
Descrizione
La descrizione è il testo che appare sotto il campo di immissione.
Suggerimento
Aggiunge un'icona di suggerimento a lato del campo.
Etichetta errore.
L'etichetta che appare sul campo quando viene visualizzato un errore di convalida.
Maschera di input
Una maschera di input aiuta l'utente nell'immissione dei dati mediante un formato predefinito. Per un campo di numero telefonico, la maschera di input usa il formato predefinito (999) 999-9999.
●9: numerico
●a: alfabetico
●*: alfanumerico
Consenti maschere multiple
Questa impostazione permette di impostare pi√Ļ maschere di input per il campo. La maschera da utilizzare viene selezionata dall'utente da un elenco a discesa e viene applicata in modo dinamico al campo.
Prefisso
Il testo da mostrare prima del valore di un campo. Ad esempio, '$' nel caso di un importo di denaro.
Suffisso
Il testo da mostrare dopo il valore di un campo. Ad esempio, 'kg' nel caso di un valore di peso.
Classe CSS personalizzata
Una classe CSS personalizzata da aggiungere a questo componente. √ą possibile aggiungere pi√Ļ nomi di classe, separati da spazi.
Indice di tabulazione
Imposta l'attributo tabindex di questo componente per modificare l'ordine di tabulazione del modulo.

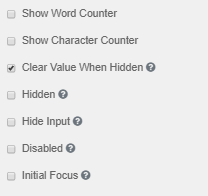
Mostra contatore parole
Disabilita il numero di parole nel campo.
Mostra contatore caratteri
Disabilita il numero di caratteri nel campo.
Nascosto
Continua a far parte del modulo ma è nascosto alla vista.
Nascondi input
Nasconde l'input nel browser.
Disabilitato
Disabilita l'input nel modulo.
Campo attivo iniziale
Il campo diventa quello attivato per primo nel modulo.
|