 Come si incorpora un eForm in un URL?
Come si incorpora un eForm in un URL?
Un collegamento a un eForm da incorporare in un URL può essere creato utilizzando il modello seguente:
http://<WebClientBasePath>/TWA/Client/Forms/embed/<FormNo>
In questo esempio "FormNo" è il numero del modulo che appare in Therefore™ Solution Designer o nel link del browser quando si accede/si modifica il modulo selezionato.
Questo link richiede l'accesso dell'utente al portale dei moduli mediante un normale account utente di Therefore™.

|
Per consentire l'accesso anonimo (ovvero l'accesso esterno), aggiungere ?allowanonymous=1:
http://<WebClientBasePath>/TWA/Client/Forms/embed/<FormNo>/?allowanonymous=1
Con questo tipo di link, l'accesso dell'utente non è richiesto.
Ad es. <iframe id="theIFrame" src="https://localhost/TWA/Client/forms/embed/46?allowanonymous=1" frameborder="0" scrolling="no"></iframe>. https://localhost/TWA/Client/forms è l'URL di base e "/embed/46" indica che è stato incorporato il modulo numero 46.
Oppure, per includere caratteristiche aggiuntive, ad esempio un riquadro con bordo:
<iframe id="theIFrame" src="https://localhost/TWA/Client/forms/embed/46?allowanonymous=1" frameborder="BORDER" width="800" height="800"></iframe>
|

|
Parametri di query opzionali: L'elenco seguente contiene vari altri parametri di query che è possibile usare quando si incorpora un eForm:
i.allowanonymous=1 : Uso anonimo/esterno quando il login non è necessario; richiede che gli utenti dell'eForm siano configurati in anticipo in Therefore™ Web Client.
ii.ssotoken=<token> : Un token JWT valido per il login utente (ad es. da un'altra origine di autenticazione, quale un portale aziendale).
iii.postaction=thankyou : Visualizza una pagina di ringraziamento dopo un invio riuscito.
iv.postaction=close : Chiude la finestra del browser dopo un invio riuscito.
v.postaction=redirectto : Reindirizza la finestra del browser dopo un invio riuscito (la destinazione è specificata in redirectUrl).
vi.redirectUrl =<url to redirect to> : URL con codifica URL al quale reindirizzare il browser. |

|
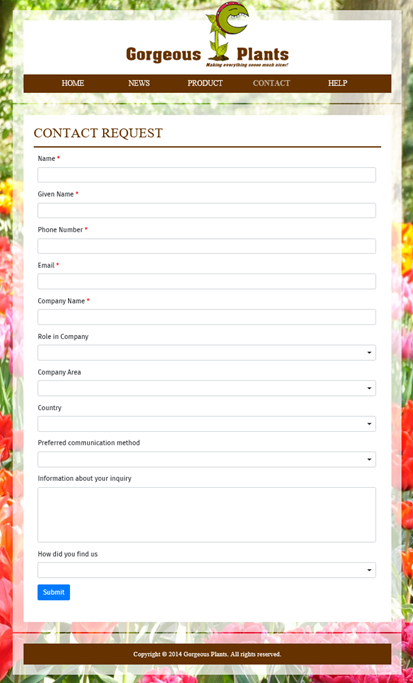
Esempio: come potrebbe apparire un modulo incorporato in un sito web aziendale.

|
|
