
|
Pre-fill an eForm using URL parameters |
Scroll |
How do I pre-fill an eForm using URL Parameters?
1.The URL should begin with the formal of https://[Server]//Client/Forms/embed/[Form_Number]
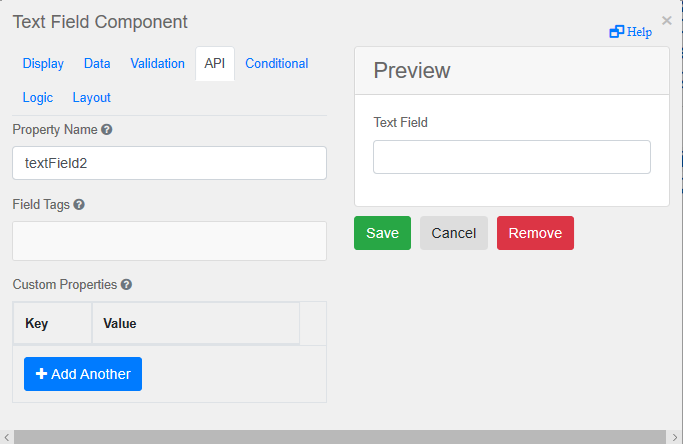
2.A '?' should follow the form number, which is then followed by the Property Name of the field, found in the API tab. This should then be '=' to the embedded value.

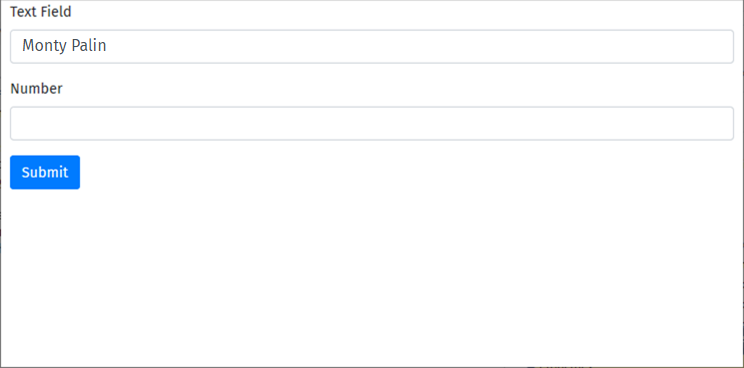
E.g. https://Server/Forms/embed/137?textField2=Monty%20Palin
|
Note: The '%20' parameter represents a blank space. Remove this if blank spaces are not necessary. |

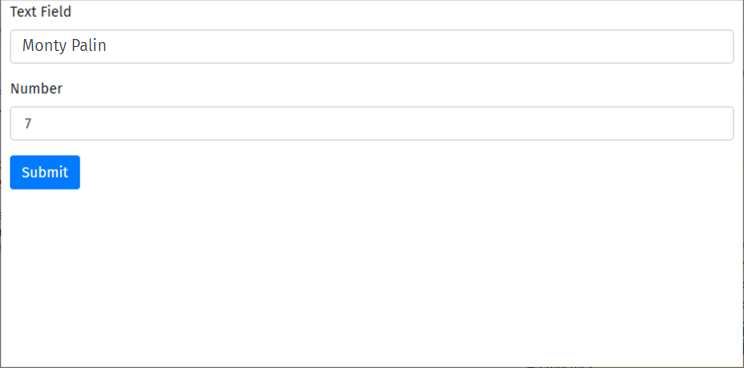
3.An '&' symbol can then be used to separate each field in the URL. This is followed by another '?' to mark the beginning of data entry related to the next field.
|
Note: The '?' in the parameters that follows an '&' (to mark a new entry) is followed by the same pattern of (data entry) as indicated in 'point 2'. |
E.g. https://Server/Forms/embed/137?textField2=Monty%20Palin&number2=7

|
Note: Please note that field names are case sensitive. Correct: https://<tenant>.thereforeonline.com/Client/forms/embed/XX?MyField=MyValue Incorrect: https://<tenant>.thereforeonline.com/Client/forms/embed/XX?myfield=MyValue |
|---|


