|
Setting Conditions for Input Values |
Scroll |
How can I include conditions in eForms?
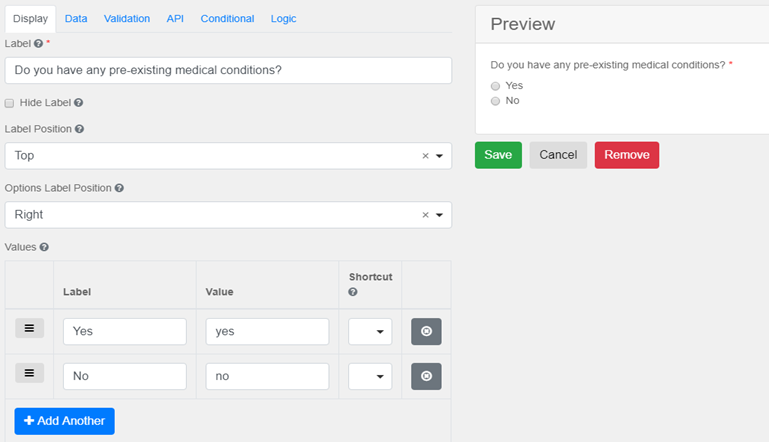
In a field type that has been included to accept only a specific set of data/documents (e.g. Medical Documentation), conditions can be made to dynamically hide parts of the form where data (that has been populated into a field) is not applicable/required.
E.g.,
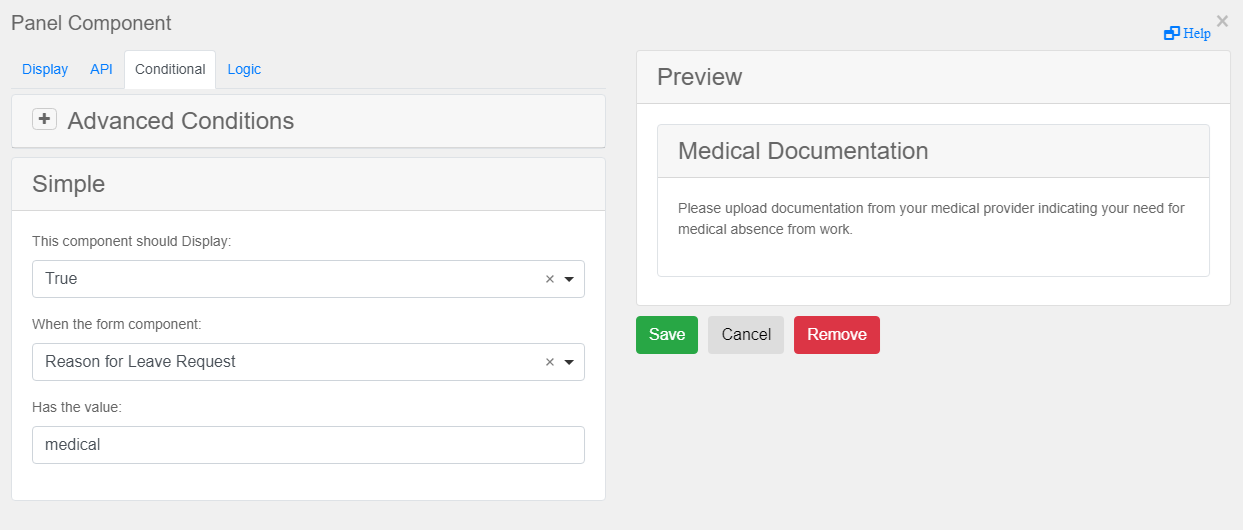
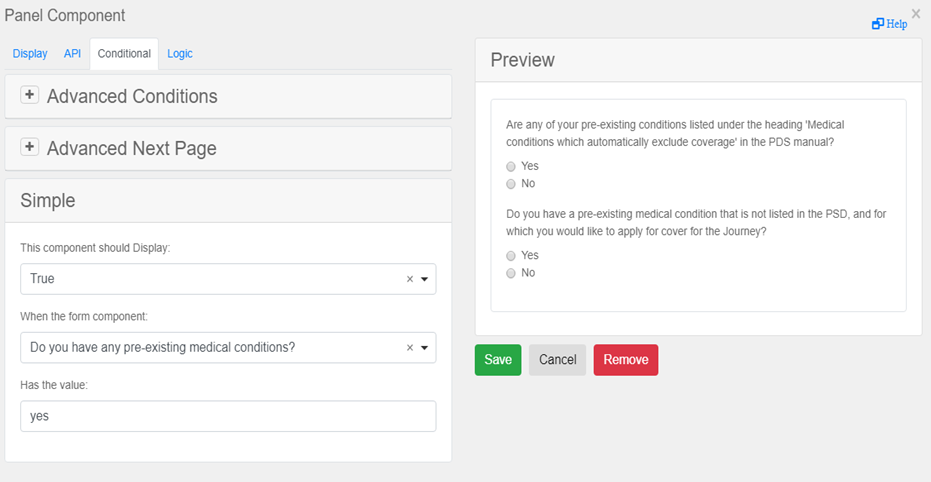
1.Under the Conditional tab in the Panel component, select the options under either the Simple or Advanced Conditions options.
2.Define the conditions in which the option to produce the required information (e.g. Medical information, in this instance) can be made available.
|
|---|