|
Origine dati URL per il componente Select |
Scroll |
Quando si configura un 'componente select' in un eForm, i dati utilizzati possono provenire da un URL. Di seguito viene illustrato un esempio di come eseguire questa operazione.
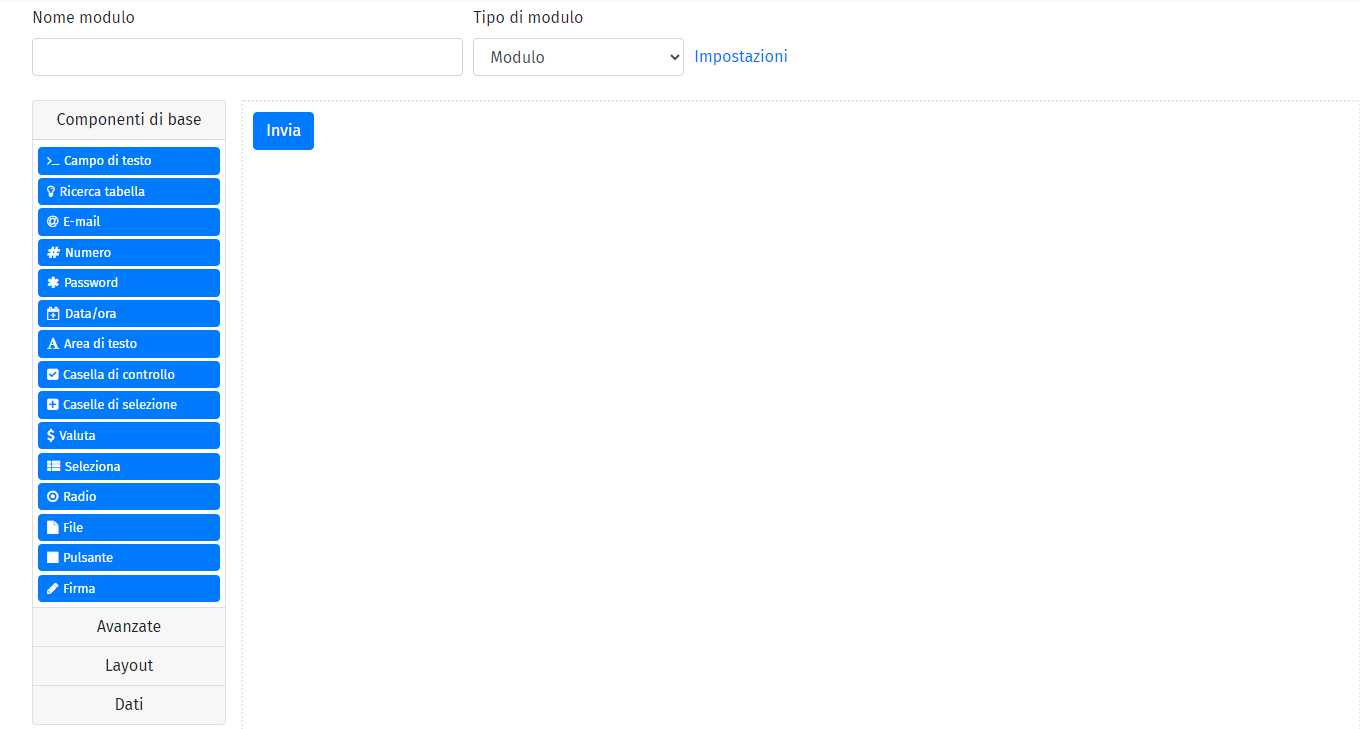
1. Per iniziare, aggiungere un componente Select all'eForm e accedere alla finestra di configurazione.

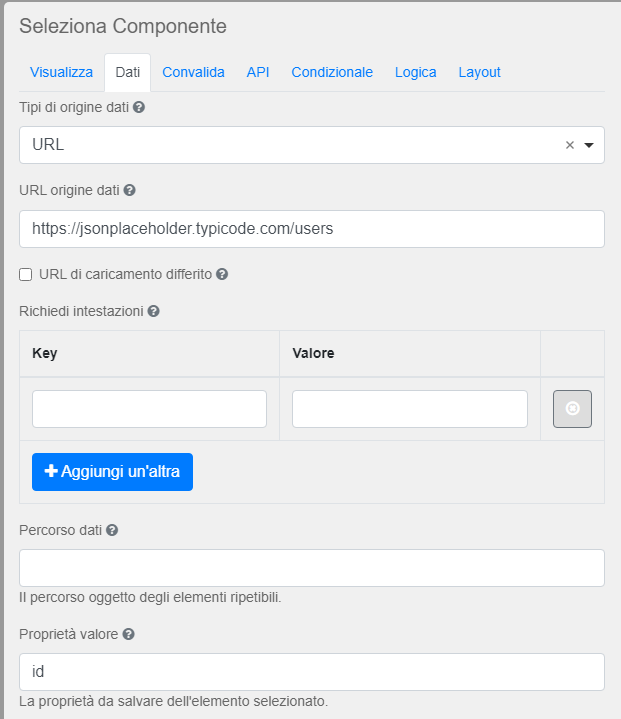
2. Selezionare URL come Tipo di origine dati, inserire l'URL desiderato (in questo esempio utilizzeremo https://jsonplaceholder.typicode.com/users), quindi inserire la proprietà value che verrà utilizzata come valore Select.

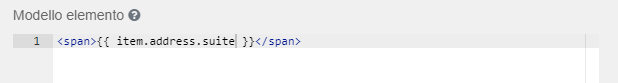
3. Infine, impostare il modello dell'elemento in un formato che si adatti alla struttura JSON utilizzata.

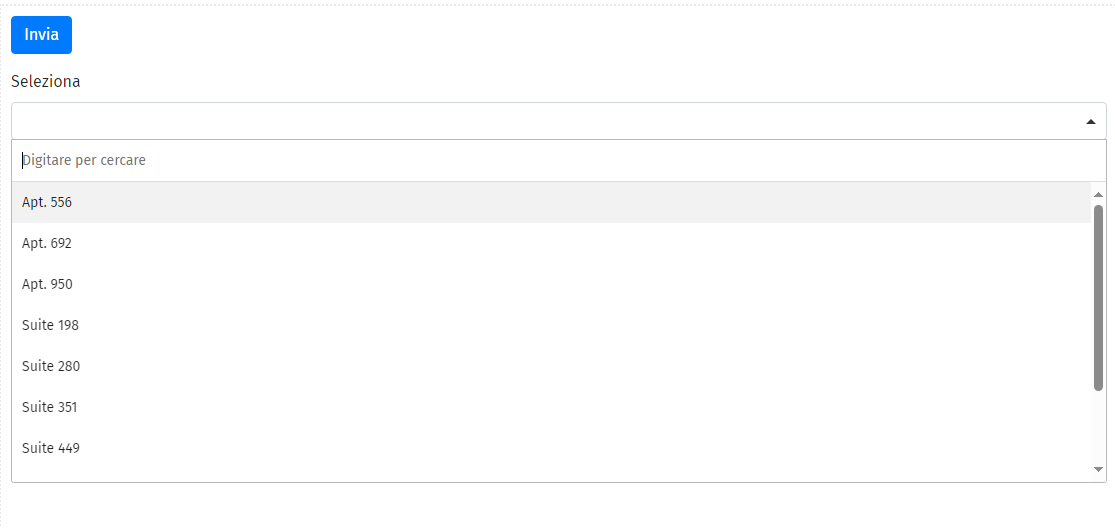
4. Una volta completata la configurazione, il componente Select elencherà i dati ricevuti dall'API. Se configurato in modo errato, restituirà un elenco vuoto o il messaggio "Nessuna opzione selezionabile".