
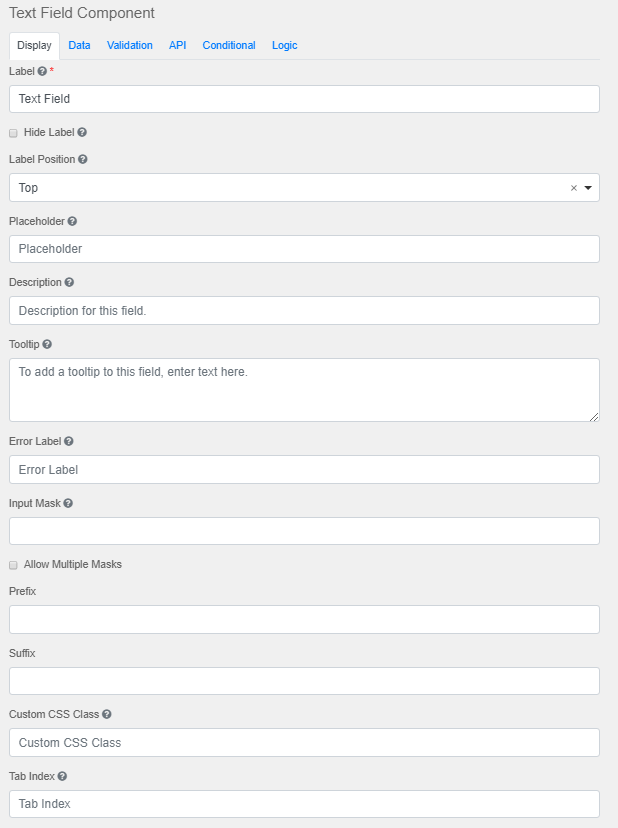
ラベル
このコンポーネントの名前またはタイトルです。
ラベルを非表示
このコンポーネントでラベルを非表示にします。この設定によって、フォーム ビルダーのラベルが表示されますが、フォームを描画するときにはラベルが非表示になります。
ラベルの位置
このフィールドでラベルが表示される位置です。
プレースホルダー
このフィールドが空白のときに表示される、プレースホルダー テキストです。
説明
入力フィールドの下に表示されるテキストです。
ツールヒント
このフィールドの横にツールチップ アイコンを追加します。
エラー ラベル
検証エラー メッセージが表示されたときに、フィールドに表示されるラベルです。
入力マスク
入力マスクを使用して、あらかじめ定義された形式を保証することで、入力する助けとします。電話番号フィールドでは、入力マスクの初期値は(999)999-9999です。
●9:数字 ●a:アルファベット ●*:英数字
複数のマスクを許可
この設定によって、フィールドに複数の入力マスクを設定することができます。ドロップダウン リストからマスクを選択すると、フィールドに適用するマスクに動的に切り替わります。
接頭語
フィールドの前に表示されるテキストです。例:通貨の場合は「$」が表示されます。
接尾語
フィールドの後に表示されるテキストです。例:重量の場合は「lbs」が表示されます。
カスタム CSS クラス
このコンポーネントに追加する、カスタマイズされた CSS クラスです。スペースで区切ることで複数のクラス名を追加することができます。
タブ インデックス
このコンポーネントのタブ インデックス属性を設定し、フォームのタブの順序を無効にします。

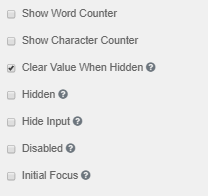
ワード カウンターを表示
フィールド内のワード数を無効にします。
文字カウンターを表示
フィールド内の文字数を無効にします。
非表示
フォームの一部のままですが、非表示になります。
入力値を非表示
ブラウザーで入力した内容を非表示にします。
無効
フォームへの入力を無効にします。
初期フォーカス
フォーム上のフィールドを、初期状態でハイライトされた状態にします。
|
