 Therefore™ にeForm を作成するにはどうすればよいですか?
Therefore™ にeForm を作成するにはどうすればよいですか?
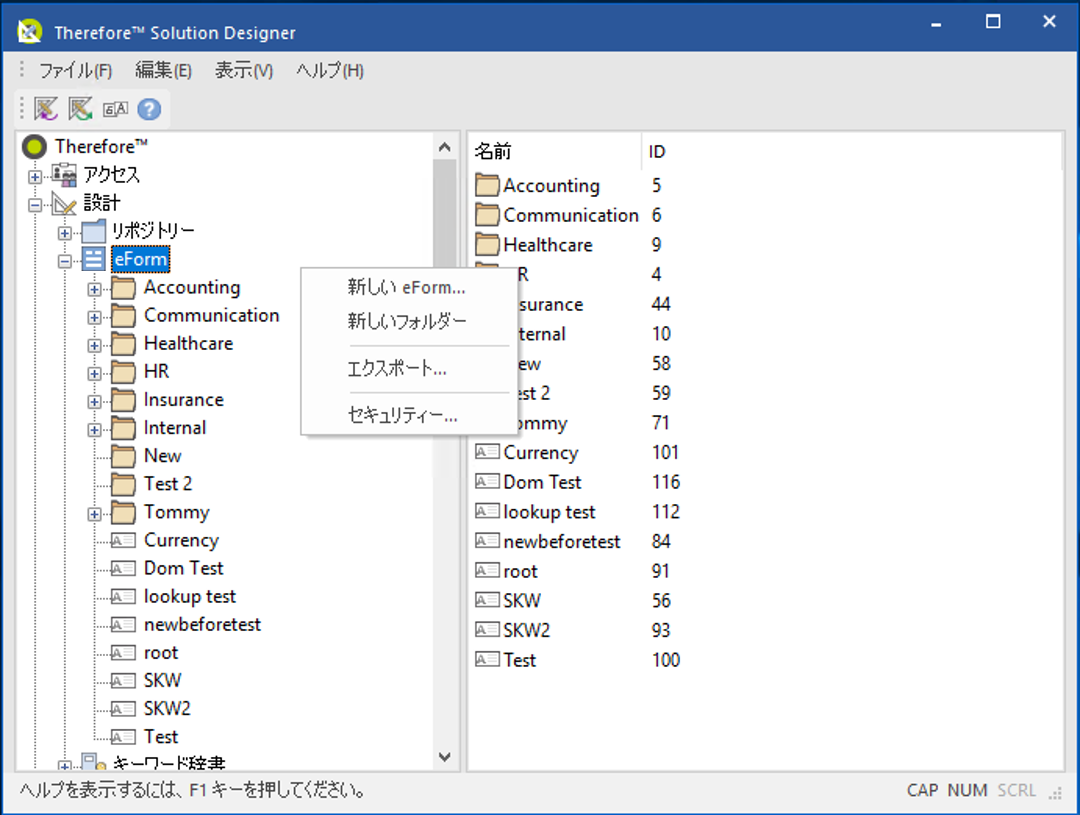
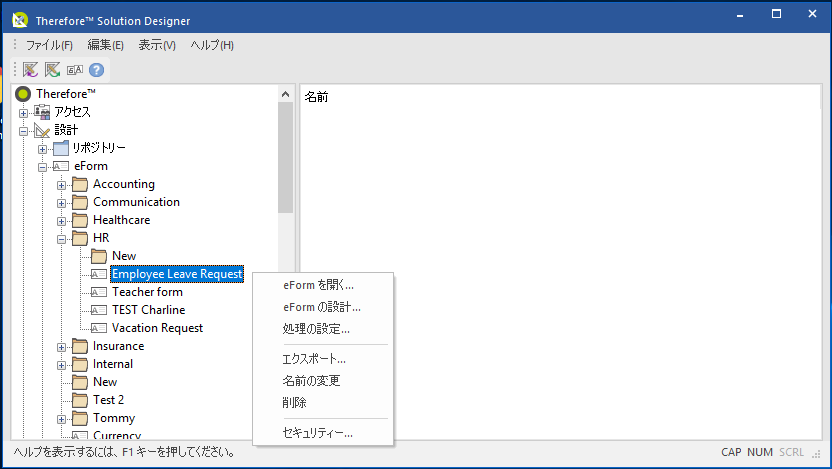
1.Design メニューのeForm ノードを右クリックし、コンテキスト メニューの「新しい eForm」オプションを選択します。 


|
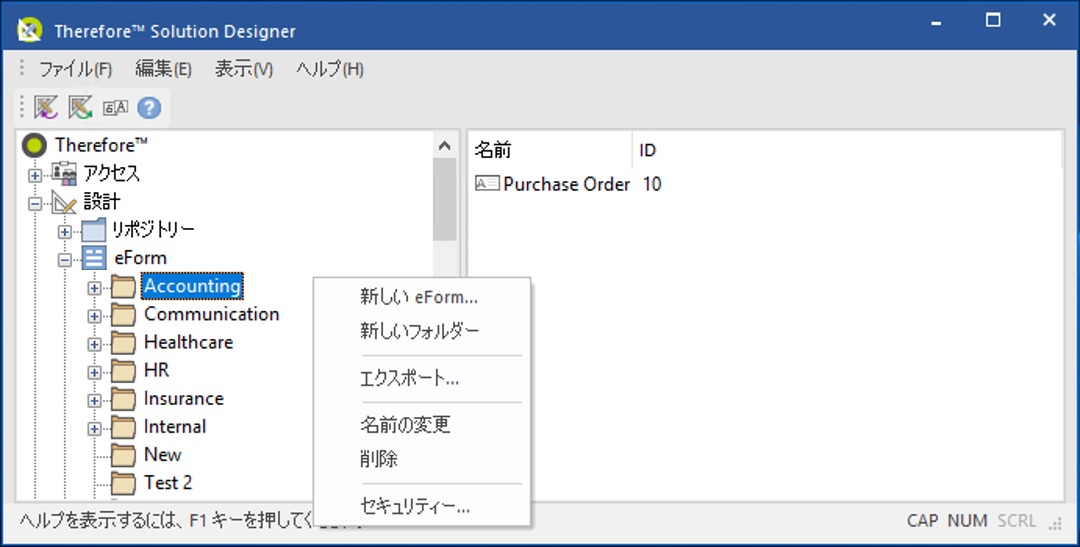
オプション:新規のeForm を分類するためのフォルダーを作成したり、既存のフォルダーの中にeForm を作成したりすることができます。
|
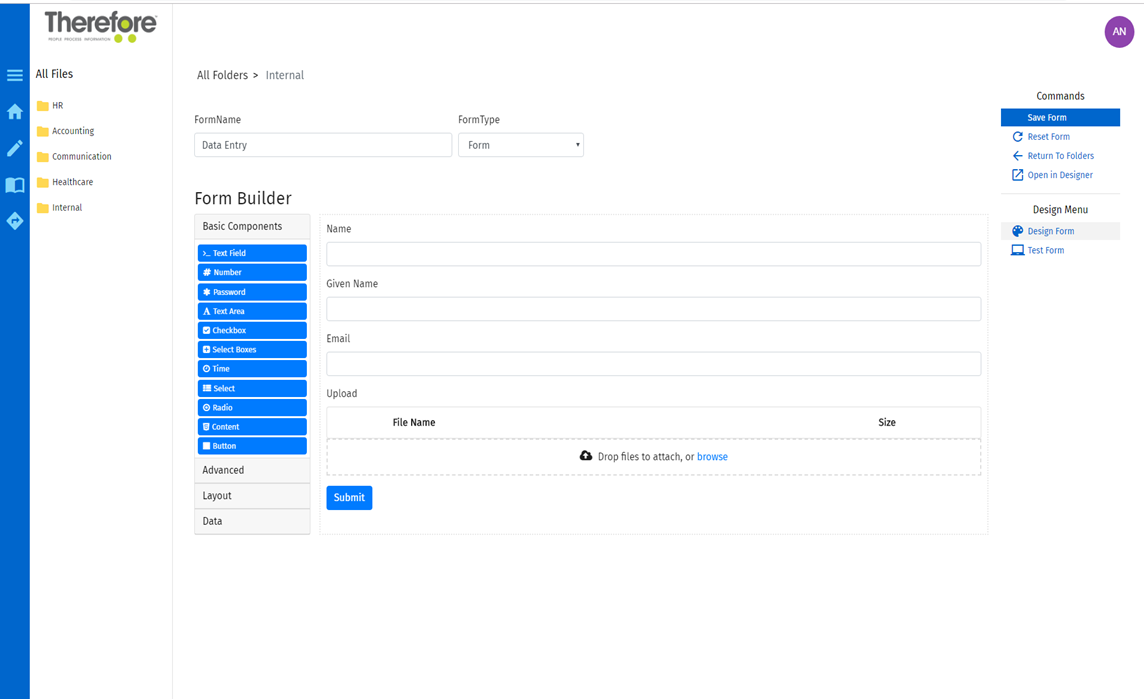
2.ウェブブラウザーでeForm のアプリケーションを開き、フォーム ビルダーのフィーチャーリストにある様々な要素をドラッグアンドドロップします。完成した後、右側のパネルの「フォームの保存」オプションをクリックします。

|
注:「フォームの保存」ではなく、「送信」をクリックすると、eForm がTherefore™ Solution Designer から動作できなくなります。
|

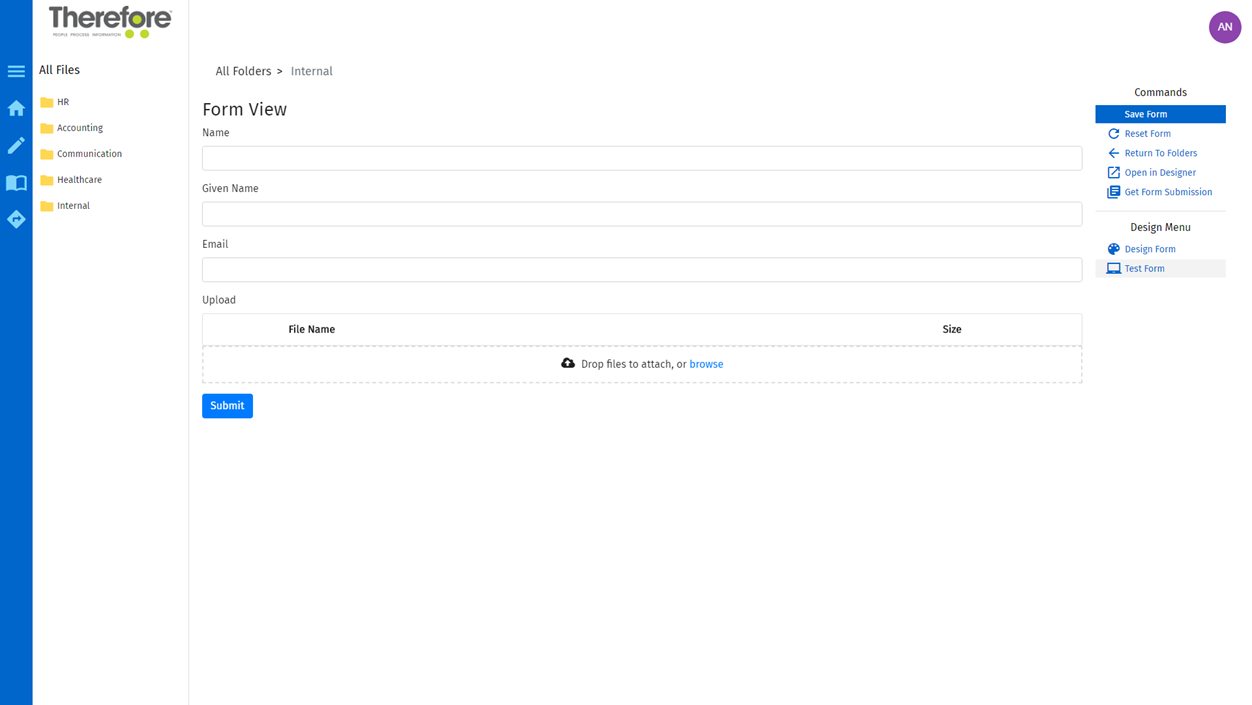
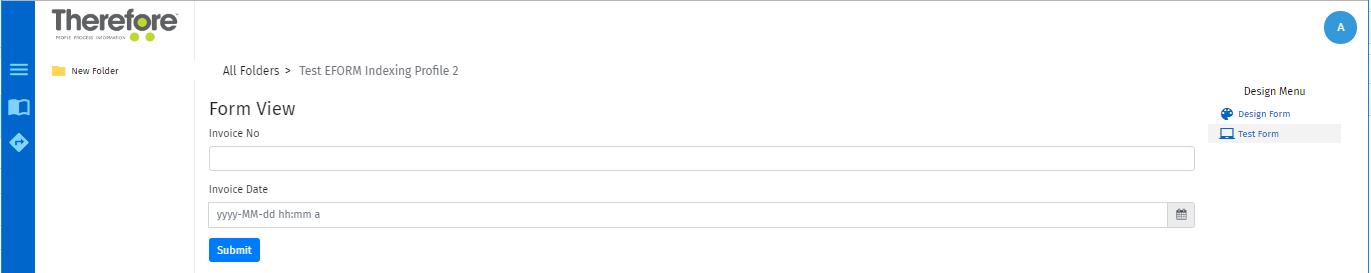
3.eForm に戻ってフォームのテスト オプションを選択し、eForm が作動していることを確認します。フォームのテスト データが完成したら、送信を選択してフォームが動作するかを確認します。

|
注:テストフォームで送信をクリックすると、右側のコマンドパネルに新規オプションが表示され、送信用のJSON をダウンロードできます。これは作成したデータの内部構造を理解する助けとなり、そのオプションは、Therefore™ Solution Designer の テスト ボタンやスクリプトで使用することができます。
|

4.Therefore™ Solution Designer で、新規の eForm を右クリックして、処理の設定を選択します。 
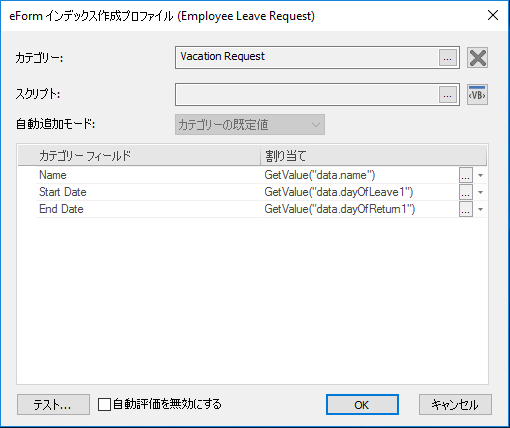
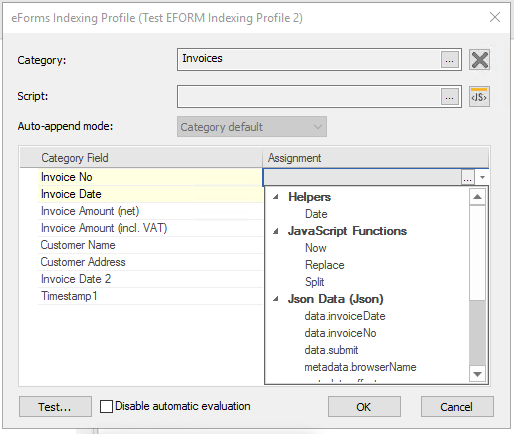
5.eForm インデックス作成プロファイル ダイアログで、保存するフォームのカテゴリーを選択し、選択したカテゴリーのフィールドに関しての抽出割り当てを選択します。 

|
デザイナーで開く:右側のパネルにあるこのコマンドは、ブラウザーからTherefore™ Solution Designer の 「処理の設定」画面 を簡単に開けるため、便利です。
|

|
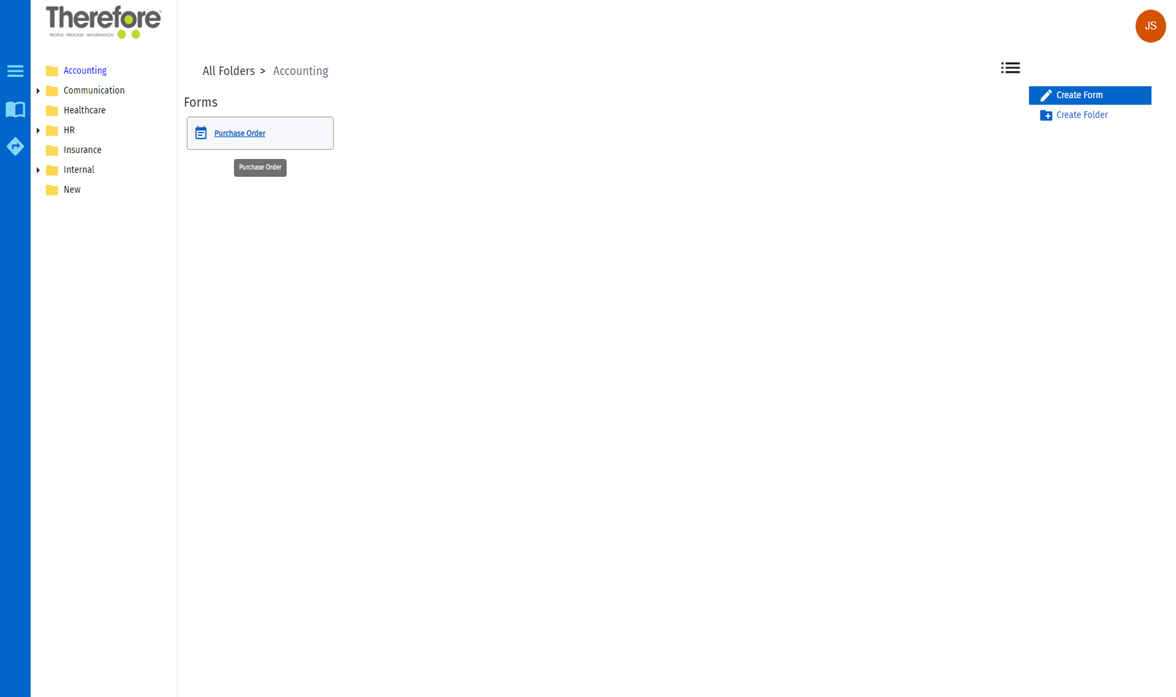
完成したフォームは、フォームが保存されたフォルダーに表示されます。テスト モードでフォームを再び開くには、フォーム名をクリックします(青色のテキスト)。フォーム名周辺の白い部分をクリックすると、デザイナーモードでフォームを開くことができます。

|
|
 「eForm インデックス作成プロファイル」で JSON フィールドを有効にするにはどうすればよいですか?
「eForm インデックス作成プロファイル」で JSON フィールドを有効にするにはどうすればよいですか?
1.eForm を保存してTherefore™ Solution Designer にカテゴリーを割り当てた後に、フォームのテスト機能でテストデータを送信します。 これによって、eForm インデックス作成プロファイル で JSON フィールドの配置を決めることができます。


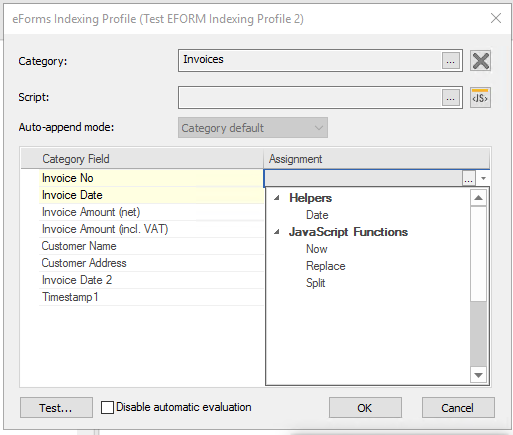
2. 送信が完了し、Solution Designer(eForm > 処理の設定…)を再読み込みすると、eForm インデックス作成プロファイルでフィールドを割り当てることができるようになります。

|
 eForm ウィザードを作成するにはどうすればよいですか?
eForm ウィザードを作成するにはどうすればよいですか?
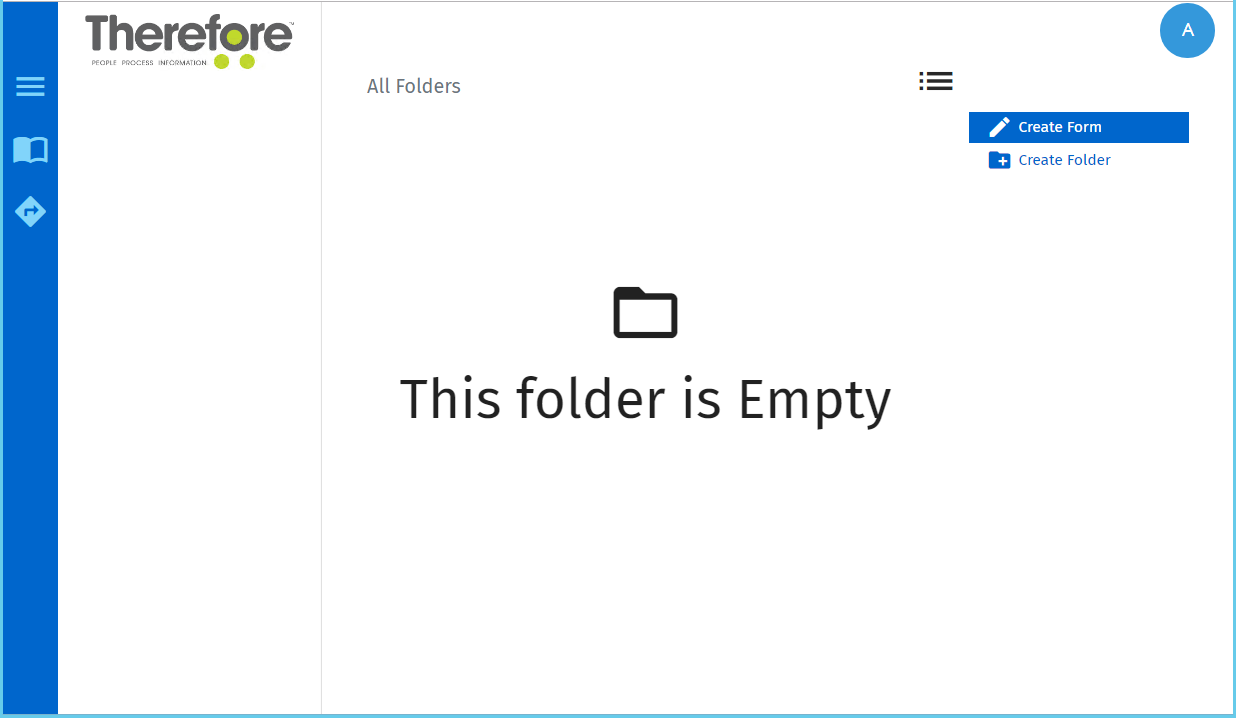
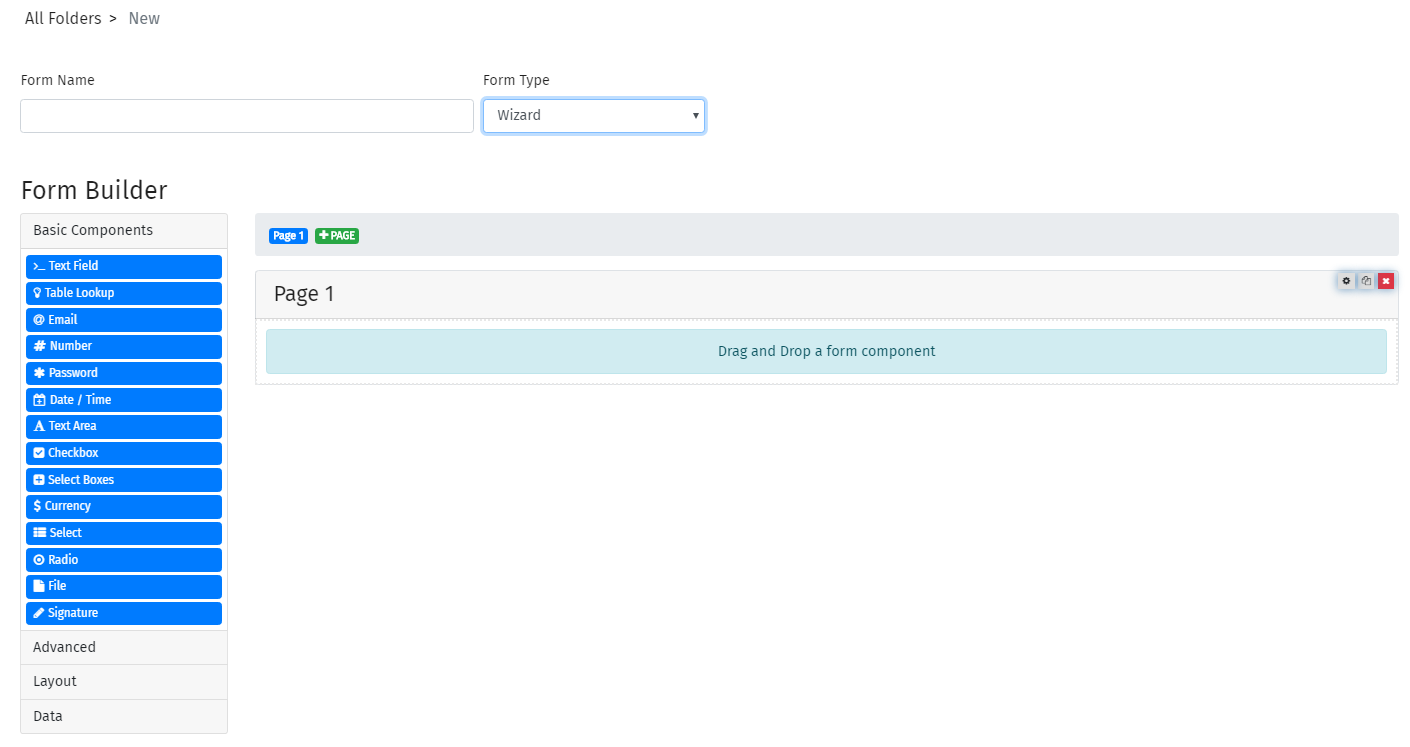
1.eForm のランディングページで、フォームの作成を選択します。 
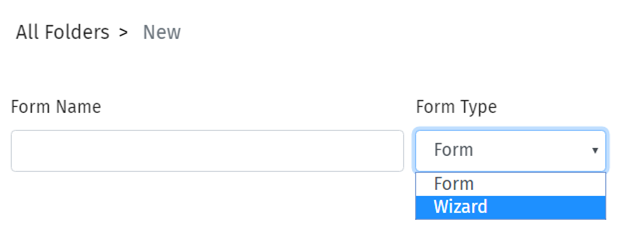
2.フォームの種類 のドロップダウン メニューで、「ウィザード」を選択します。 
3.ページタイトルの下に、コンポーネントをドラックアンドドロップすることができます。上のパネルにあるページアイコンは、ユーザーが作成したウィザードの中にある、それぞれのページに移動するガイドとなります。 

|
注意: パネルコンポーネント (タイトルとしてページ番号が記載されます)は、既定ではそれぞれのページの上部に表示されます。パネル自体を削除することはできませんが、削除ボタンをクリックすると、パネルの内容を消去することができます。
|
|
