
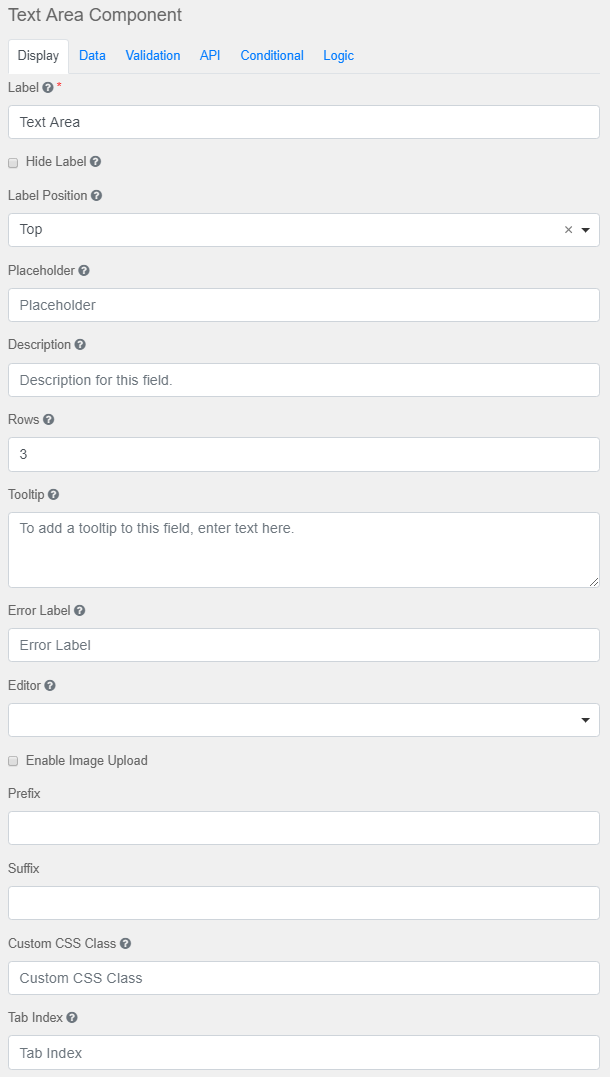
Label
The name or title for this component.
Hide Label
Hide the label of this component. This setting will display the label in the form builder, but hide the label when the form is rendered.
Label Position
Position for the label for this field.
Placeholder
The placeholder text that will appear when this field is empty.
Description
The Description is text that will appear below the input field.
Rows
Allows control over how many rows are visible in the text area.
Tooltip
Adds a tooltip icon to the side of this field.
Error Label
The label that will display for the field when a validation error message is shown.
Editor
Select the type of WYSIWYG editor to use for this text area.
Enable Image Upload
Enables image upload.
Prefix
Adds a Prefix to the text area.
Suffix
Adds a Suffix to the text area.
Custom CSS Class
A custom CSS class to add to this component. Multiple class names can be added, separated by a space.
Tab Index
Sets the tabindex attribute of this component to override the tab order of the form.

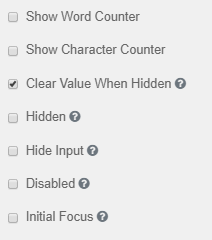
Show Word Counter
Disables the number of words in the field.
Show Character Counter
Disables the number of characters in the field.
Hidden
Remains part of the form but is hidden from view.
Hide Input
Hides the input in the browser.
Disabled
Disables the form input.
Initial Focus
The field becomes the initially focused field on the form.
|

