 So erstellen Sie ein E-Formular in Therefore™:
So erstellen Sie ein E-Formular in Therefore™:
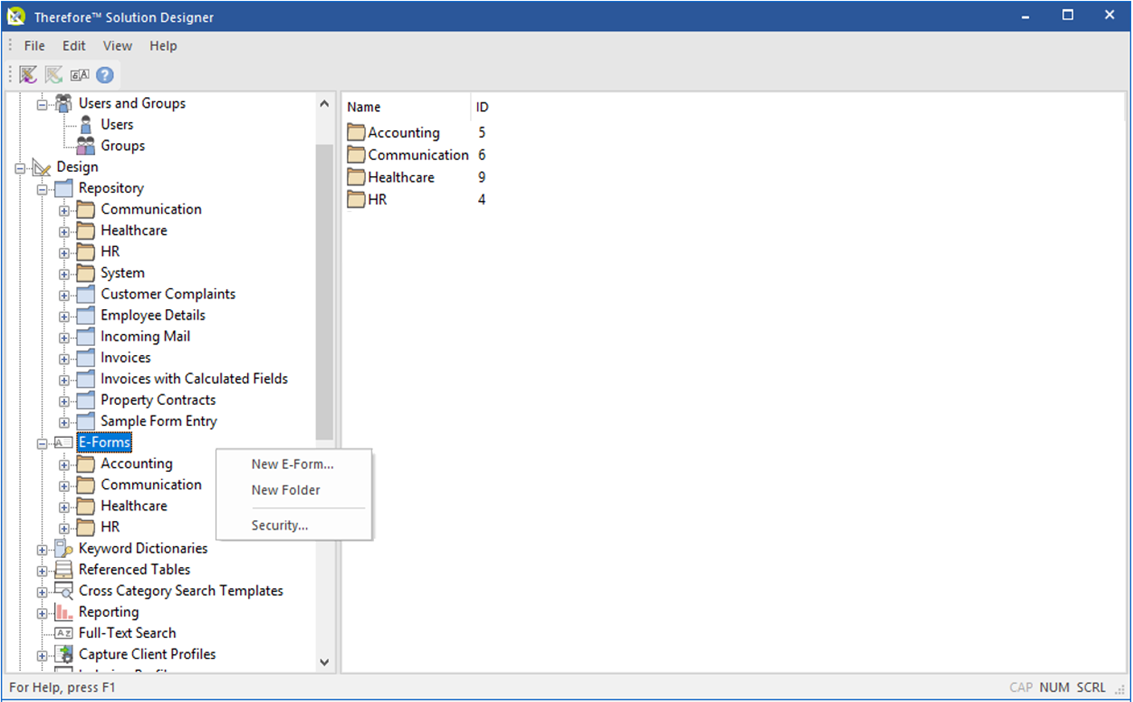
1.Rechtsklicken Sie unter "Entwurf" auf den Knoten E-Formulare und wählen Sie die Option Neues E-Formular aus dem Kontextmenü.



|
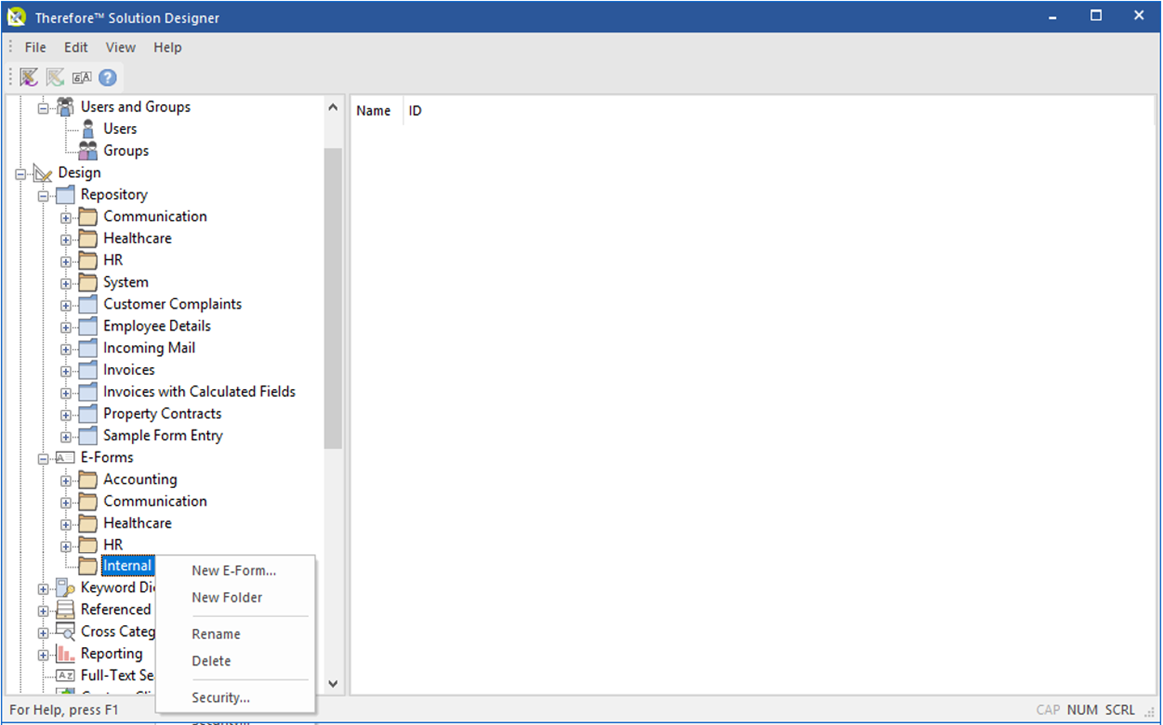
Optional: Sie können einen neuen Ordner einrichten, um das E-Formular zu kategorisieren, oder Sie können es in einem bestehenden Ordner erstellen.
|
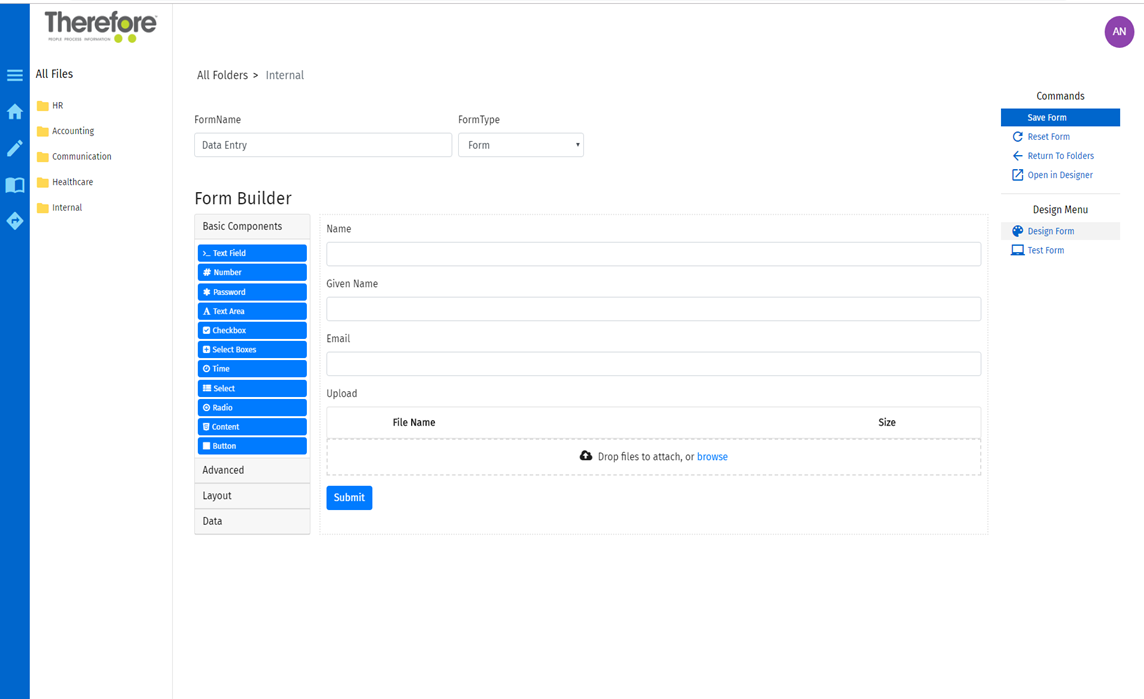
2.Nachdem die E-Formular-Anwendung in Ihrem Webbrowser geöffnet wurde, können Sie die verschiedenen Elemente, die in der Form Builder-Funktionenliste verfügbar sind, in den Arbeitsbereich ziehen. Wenn Sie fertig sind, wählen Sie die Option Formular speichern im Bereich auf der rechten Seite.

|
Hinweis: Bei einem Klick auf Absenden (anstatt auf Formular speichern) wird das E-Formular im Therefore™ Solution Designer nicht funktionsfähig gemacht.
|

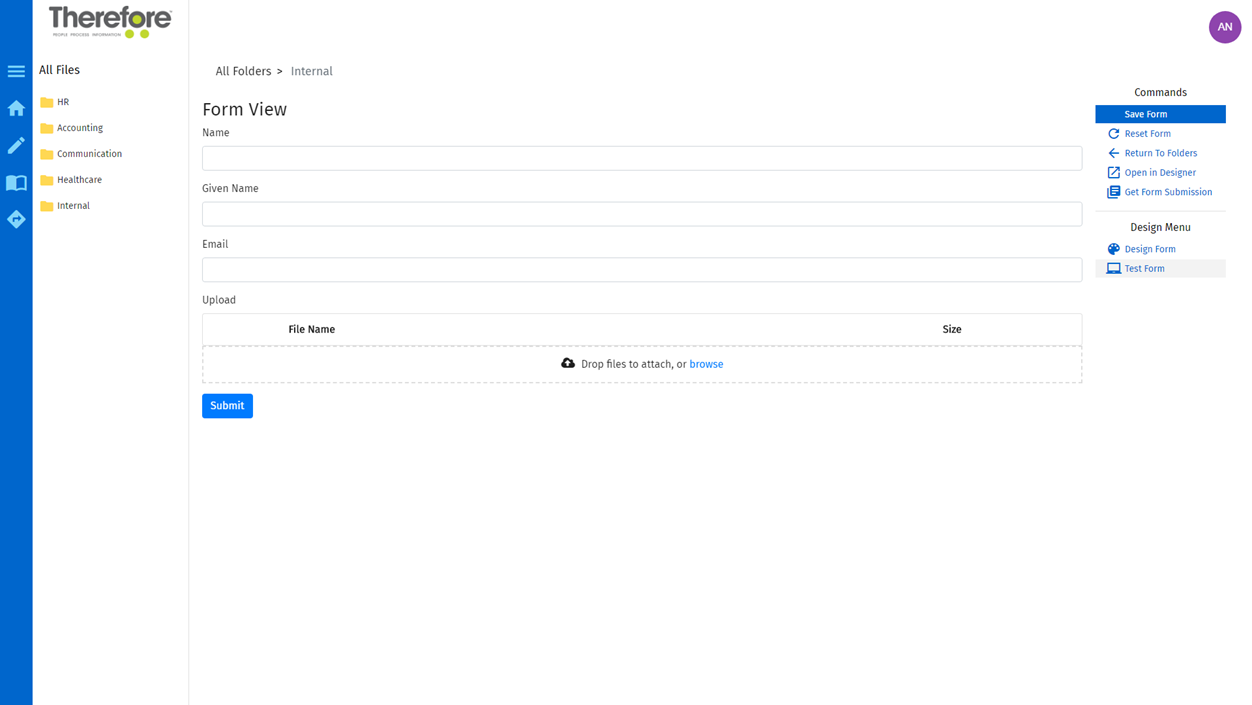
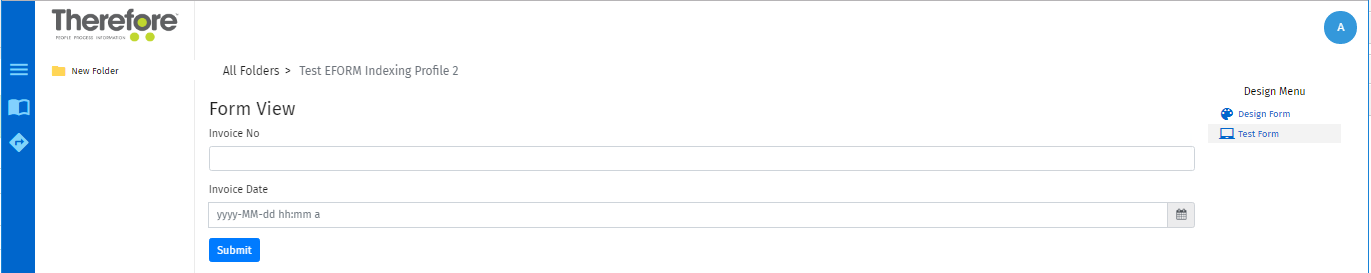
3.Kehren Sie zum E-Formular zurück und wählen Sie die Option Formular testen, um den effizienten Gebrauch des Formulars zu testen. Nachdem der Vorgang von Formular testen abgeschlossen wurde, wählen Sie Absenden, um die Funktionalität des Formulars zu prüfen.

|
Hinweis: Nachdem Sie in einem Testformular auf Absenden geklickt haben, erscheint eine neue Option zum Herunterladen der Sendungs-JSON im Befehlsbereich auf der rechten Seite. Dies kann nützlich sein, um die interne Struktur der erstellten Daten zu verstehen, und es kann in der Testschaltfläche im Therefore™ Solution Designer sowie für die Skripterstellung verwendet werden.
|

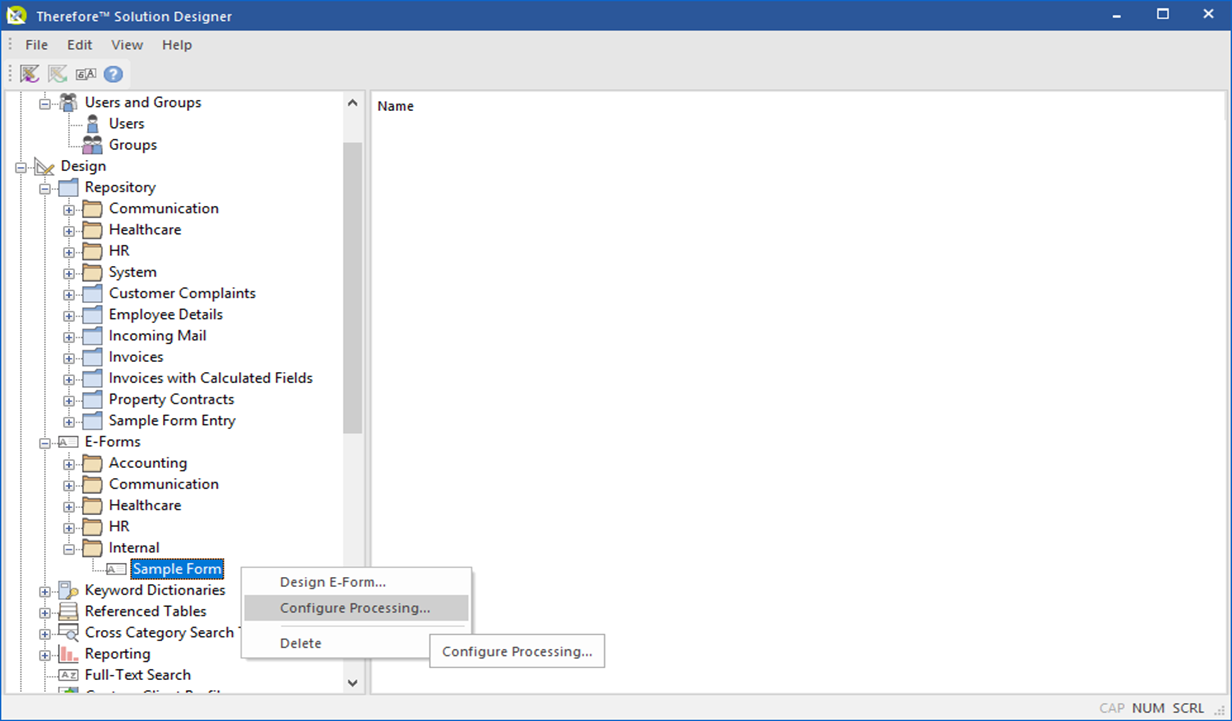
4.Rechtsklicken Sie im Therefore™ Solution Designer auf das neue E-Formular und wählen Sie "Verarbeitung konfigurieren".

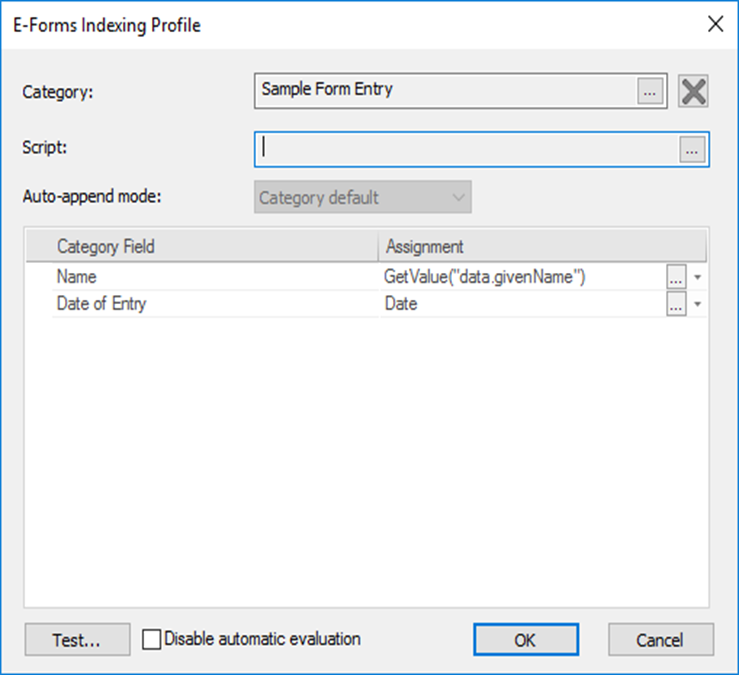
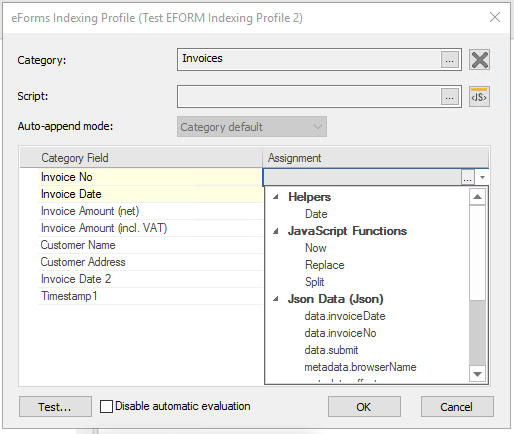
5.Wählen Sie im Indexierungsprofil-Dialogfeld des E-Formulars eine Kategorie aus, unter der ausgefüllte Formulare gespeichert werden sollen, und wählen Sie Extraktionszuweisungen in Bezug auf das ausgewählte Kategoriefeld aus.


|
In Designer öffnen: Dieser Befehl (im Bereich auf der rechten Seite) kann nützlich sein, um die Seite Verarbeitung konfigurieren in Therefore™ Solution Designer direkt aus dem Browser aufzurufen.
|

|
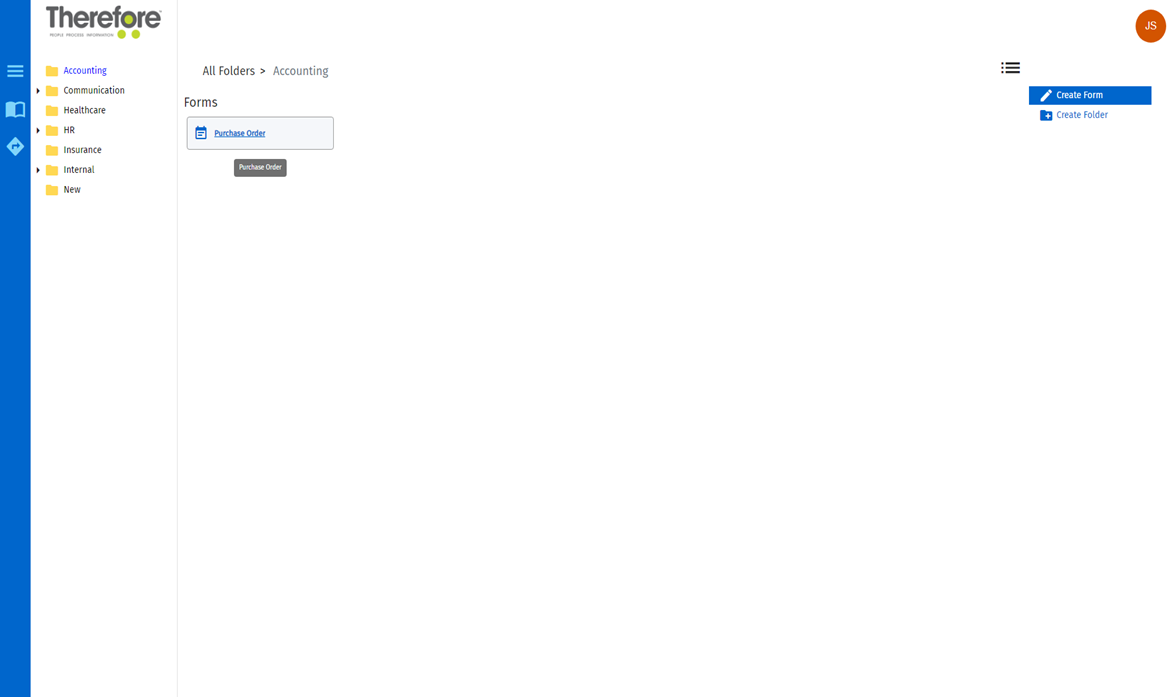
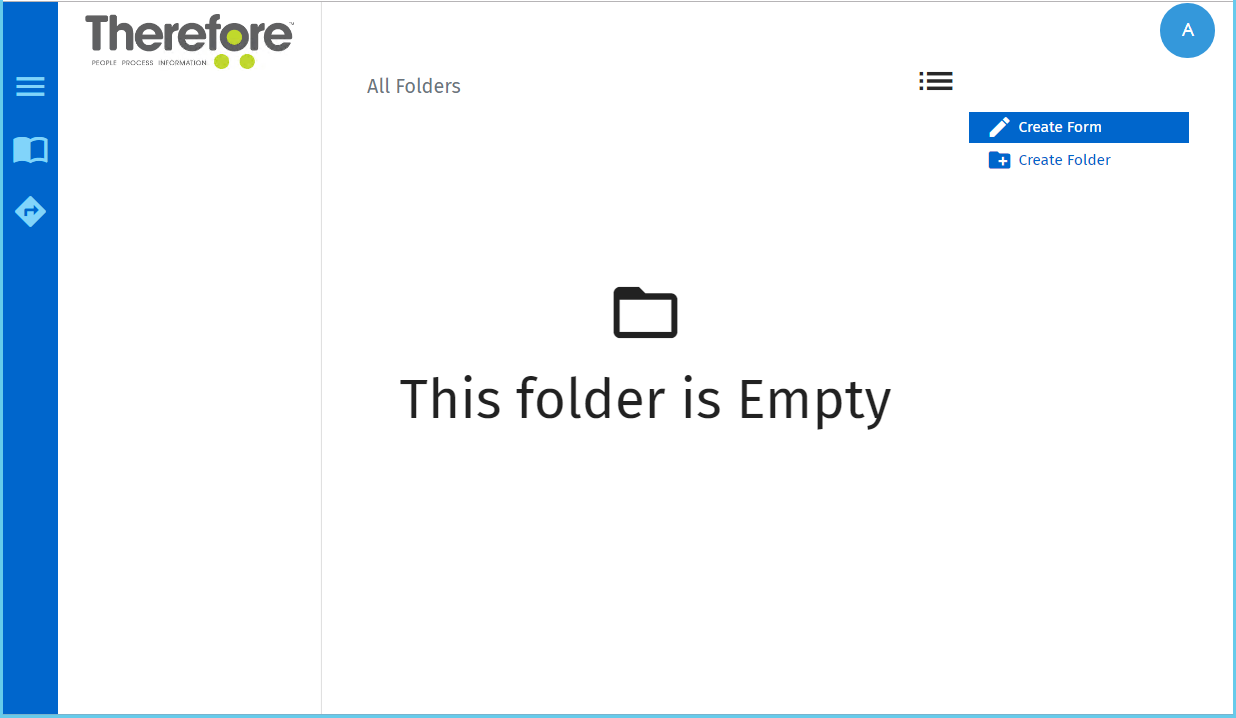
Ausgefüllte Formulare erscheinen in dem Ordner, in dem sie gespeichert wurden. Um ein Formular wieder im Testmodus zu öffnen, klicken Sie auf dessen Namen (blauer Text). Durch Klicken auf den weißen Raum um den Namen herum wird das Formular im Entwurfsmodus geöffnet.

|
|
 So aktivieren Sie JSON-Felder in "E-Formular-Indexierungsprofil":
So aktivieren Sie JSON-Felder in "E-Formular-Indexierungsprofil":
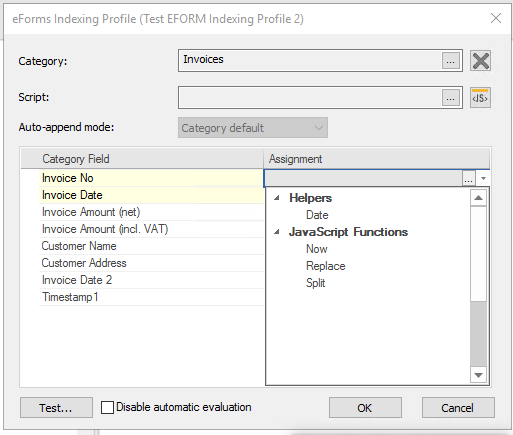
1. Nachdem ein E-Formular gespeichert wurde und Sie die Kategorie in Therefore™ Solution Designer zugewiesen haben, können Sie die Funktion Formular testen verwenden, um Testdaten einzugeben. Auf diese Weise können Sie die JSON-Felder in E-Formular-Indexierungsprofil identifizieren.


2. Laden Sie den Solution Designer nach Abschluss der Übermittlung neu (E-Formular > Verarbeitung konfigurieren). Daraufhin können Sie die Felder im E-Formular-Indexierungsprofil zuweisen.

|
 So erstellen Sie ein Assistenten-E-Formular:
So erstellen Sie ein Assistenten-E-Formular:
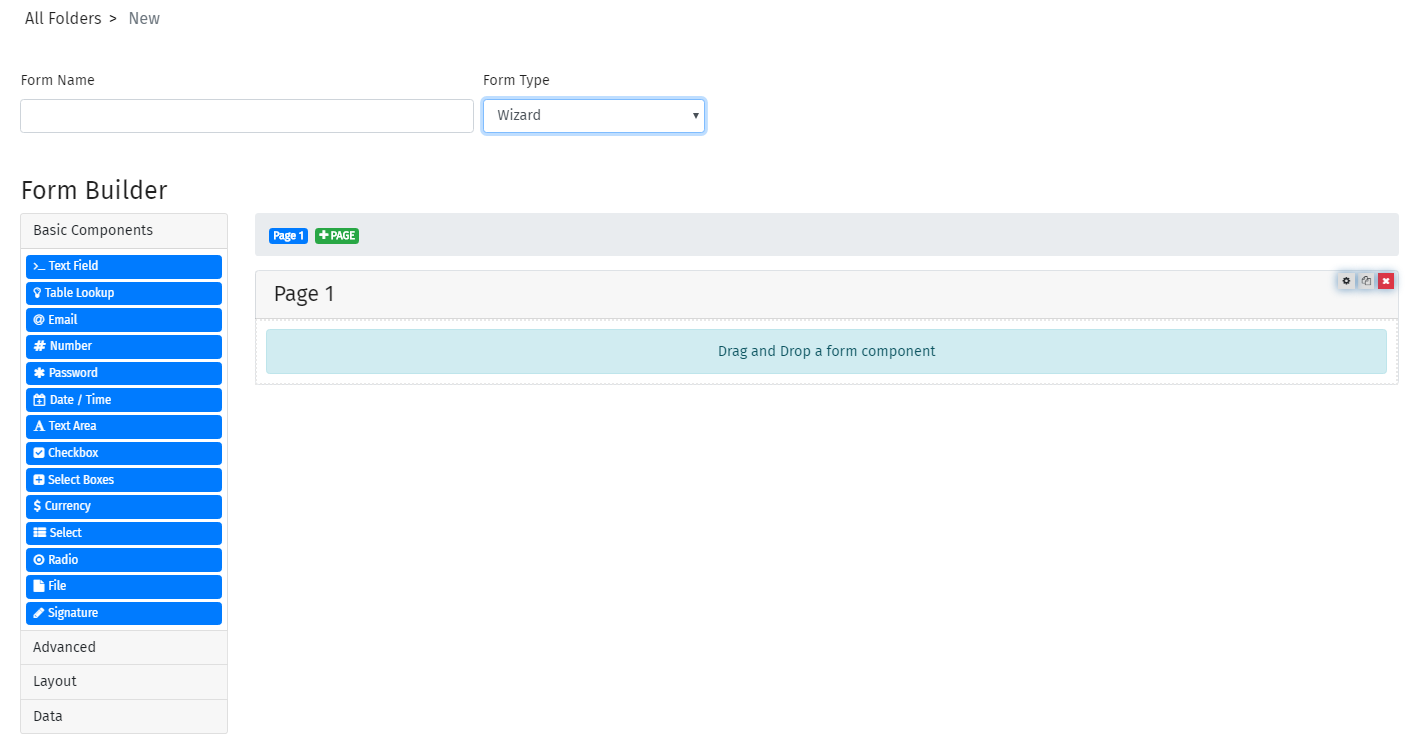
1.Wählen Sie Formular erstellen auf der E-Formular-Startseite.

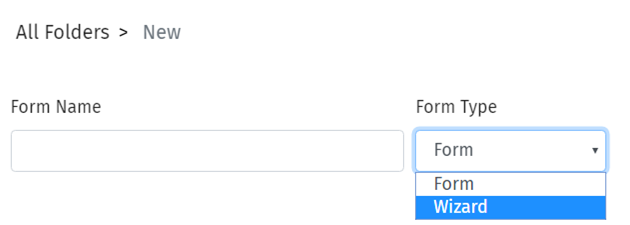
2.Wählen Sie "Assistent" in der Dropdownliste Formulartyp.

3.Komponenten können wie gewünscht in den Bereich unter dem Seitentitel gezogen werden. Die Seitensymbole im obigen Bereich führen Benutzer zu den betreffenden Seiten des erstellten Assistenten.


|
Hinweis:
•Standardmäßig erscheint eine Fensterbereichskomponente (mit einer Seitennummer als Titel) am oberen Rand jeder Seite. Der Bereich selbst kann nicht gelöscht werden, aber Sie können dessen Inhalt löschen, indem Sie auf die Schaltfläche Entfernen klicken.
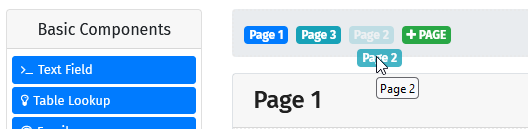
•Ziehen Sie die einzelnen Seiten, um sie neu anzuordnen. Diese Änderungen werden für Endbenutzer gespeichert.

|
|

