 How do I design calculated fields in eForms?
How do I design calculated fields in eForms?
Calculated values can be included into certain component types using scripting.
1.In the Settings option of the component (e.g. Number component), enter the Data tab.
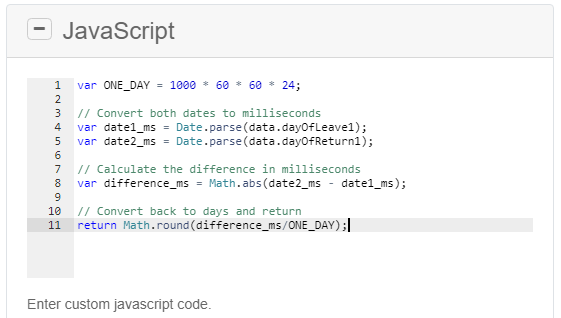
2.Expand the Calculated Value option and then expand the Javascript panel.
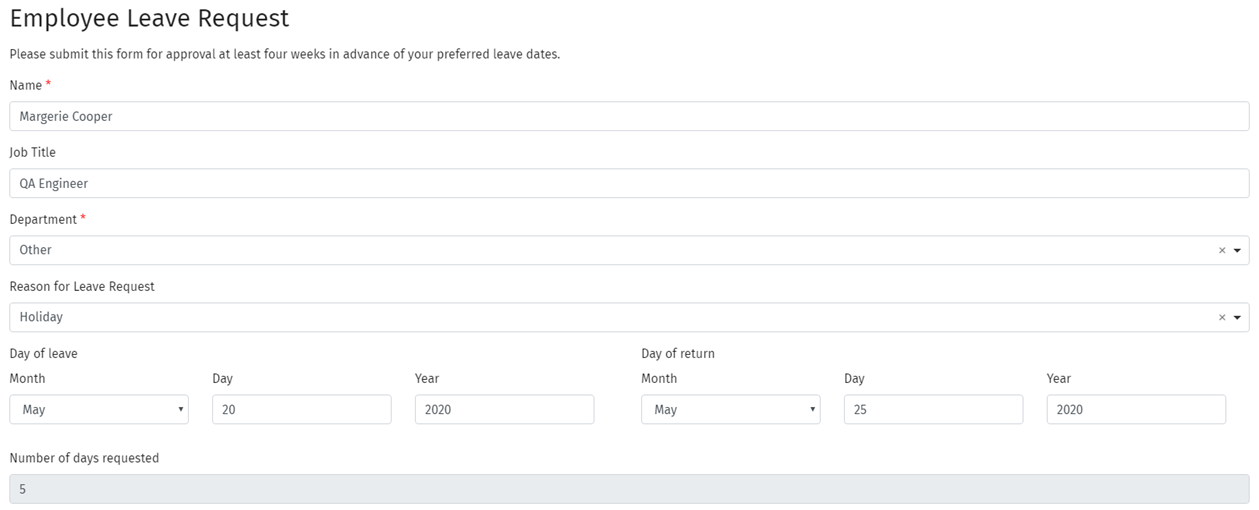
3.Using Javascript, calculations can be made to output figures based on the information that has already been entered. (e.g. the number of days between two different dates, as shown below).

4.In this example, the number of days is calculated using Javascript. You can see that the dates are based off the property name of the date fields.


|
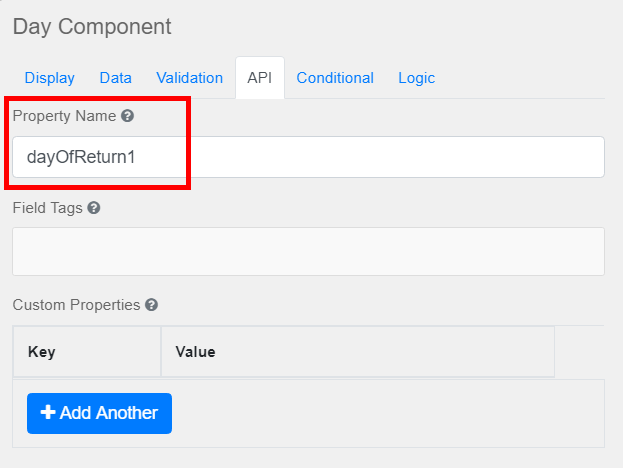
When writing a custom script, the API tab for the property name will first need to be checked. The property name is predetermined by the eForms and it does not change. The first time that a new component is created, it advisable to save the form and check the name of that component before undergoing any scripting.

|
|
