|
Embedding the Portal |
Scroll |
To make the Thereforeā¢ Portal available to external users, it can be embedded in a website and customized to fit the look and feel of your company. Embedding the Thereforeā¢ Portal into a website requires an HTML iframe controller to be added to the desired page:
<iframe src="http://server/TWA/Portal/Portal.aspx"Ā frameborder="0"></iframe>
In this case, replace server with the name of the server on which IIS is running.
How can I predefine what Portal users will see?
The Portal's URL can contain certain parameters which define what a user will be able to see upon logging in. This applies to the viewing options of the Thereforeā¢ Portal only and should not be confused with the conditions used to restrict each user to their own documents.
qList
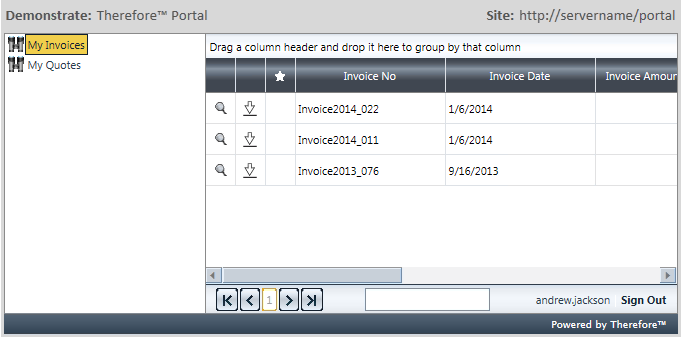
This makes the navigation tree visible to users, which allows them to access different searches. This should be activated if users are assigned more than one search. This setting is not activated by default, it must be appended to the iframe controller:
<iframeĀ src="http://server/TWA/Portal/Portal.aspx?qList=true"Ā frameborder="0"></iframe>

qNo
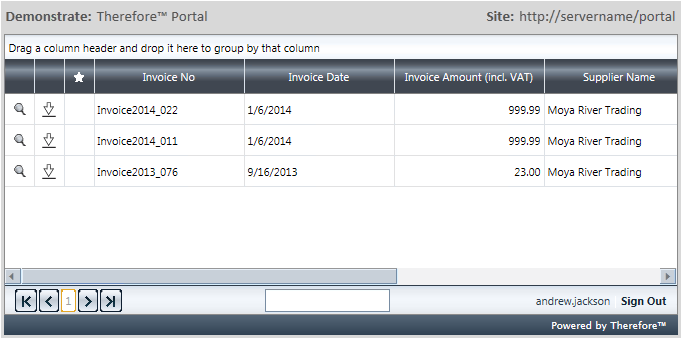
This automatically executes a search, which means the user will immediately see the document hit-list upon logging in. This is useful for scenarios where one search is being used for all users. If the qList parameter above is not activated, the qNo parameter is the only way to execute a search. The value must be equal to the ID of the search that should be executed. This setting is not activated by default, it must be appended to the iframe controller:
<iframeĀ src="http://server/TWA/Portal/Portal.aspx?qNo=123"Ā frameborder="0"></iframe>
|
The Search ID can be found in the Thereforeā¢ Solution Designer. Expand a category and click on the Searches object. Available searches and their Search IDs will be listed in the right pane. |