
|
Pestaña Mostrar |
Scroll |

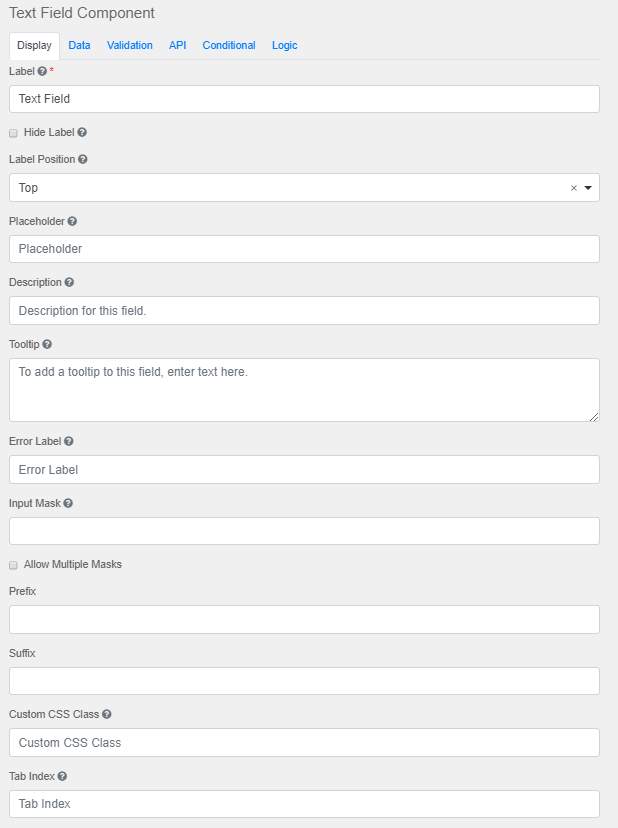
Etiqueta
Nombre o título de este componente.
Ocultar etiqueta
Oculta la etiqueta de este componente. Este ajuste mostrará la etiqueta en el generador de formularios, pero ocultará la etiqueta cuando se reproduzca el formulario.
Posición de la etiqueta
Posición de la etiqueta para este campo.
Ancho de la etiqueta
El ancho de la etiqueta en línea en porcentajes.
Margen de la etiqueta
El ancho del margen de la etiqueta en línea en porcentajes.
Marcador de posición
Texto de marcador de posición que aparecerá cuando este campo esté vacío.
Acción
La acción que realizará el botón.
Guardar estado
Estado en el que se guarda el envío cuando se pulsa el botón.
Tema
Tema de color de este botón.
Tamaño
Tamaño del botón.
Icono izquierdo
Es la cadena de clase de icono completa para mostrar el icono.
Icono derecho
Es la cadena de clase de icono completa para mostrar el icono.
Acceso directo
Acceso directo a este componente.
Descripción
Es el texto que aparecerá debajo del campo de entrada.
Información sobre herramientas
Agrega un icono de información sobre herramientas a un lado de este campo.
Etiqueta de error
Etiqueta que se mostrará para el campo cuando se muestre un mensaje de error de validación.
Máscara de entrada
Máscara de entrada que ayuda al usuario a introducir datos asegurando un formato predeterminado. Para un campo de número de teléfono, la máscara de entrada utiliza de forma predeterminada (999) 999-9999.
●9: numérico
●a: alfabético
●*: alfanumérico
Permitir varias máscaras
Este ajuste permite establecer varias máscaras de entrada para el campo. El usuario selecciona la máscara a través de una lista desplegable. Cuando la seleccione, la máscara cambiará dinámicamente según el campo.
Prefijo
Texto para mostrar delante de un campo. Por ejemplo, ‘$’ para dinero.
Sufijo
Texto para mostrar después de un campo. Por ejemplo, ‘kg’ para peso.
Clase CSS personalizada
Clase CSS personalizada para agregar a este componente. Se pueden agregar varios nombres de clases, separados por un espacio.
Índice de pestaña
Establece el atributo tabindex de este componente para reemplazar el orden de tabulación del formulario.
Valores múltiples
Si se activa se pueden agregar varios valores en este campo. Los valores aparecerán en forma de matriz en la API y se mostrará un botón "Agregar otro" en el campo para permitir la creación de campos adicionales para este componente.
Habilitar ortografía
Este ajuste habilitará la comprobación de ortografía en el campo.
Protegido
Si está activo, este campo es solo de entrada. Cuando lo consulte la API no aparecerá en las propiedades.
Persistente
Si está activo, el campo se almacenará en la base de datos. Para que un campo no se guarde, esta casilla deberá estar desactivada. Resulta útil para campos como validación de contraseña que no deben guardarse.
Cifrado
Cifre este campo en el servidor. Es un cifrado bidireccional, que no es adecuado para contraseñas.
Oculto
Un campo oculto sigue formando parte del JSON de formulario, pero está oculto cuando se representa el formulario.
Enfoque inicial
Convierta este campo en el elemento con el enfoque inicial en este formulario cuando se represente. Solo un componente de este formulario o página de asistente puede llevar el ajuste Enfoque inicial.
Ocultar entrada
Oculta la entrada cuando se ve el formulario desde el navegador front-end. No se cifra en el servidor. No lo utilice para contraseñas.
Deshabilitada
Deshabilite este campo en el formulario.
Mostrar etiqueta en la cuadrícula de datos
Muestra la etiqueta de este componente cuando está en una cuadrícula de datos.
Vista de tabla
Si se activa esta opción, se mostrará este valor en la vista de tabla de la lista de envíos.

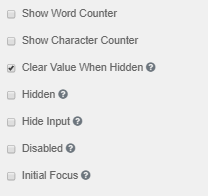
Mostrar contador de palabras
Muestra el número de palabras del campo.
Mostrador contador de caracteres
Muestra el número de caracteres del campo.
Bloquear
Bloquea el uso de la función hasta que se desactive la opción.
Deshabilitar con formulario no válido
Deshabilita el campo si el formulario no es válido
Valores múltiples
Permite introducir varios valores para este campo.
Borrar valor cuando está oculto
Borra el valor cuando el campo está oculto.
Oculto
Sigue formando parte del formulario, pero está oculto.
Ocultar entrada
Oculta la entrada en el navegador.
Deshabilitada
Deshabilita la entrada del formulario.
Enfoque inicial
El campo se convierte en el campo enfocado inicialmente en el formulario.
