
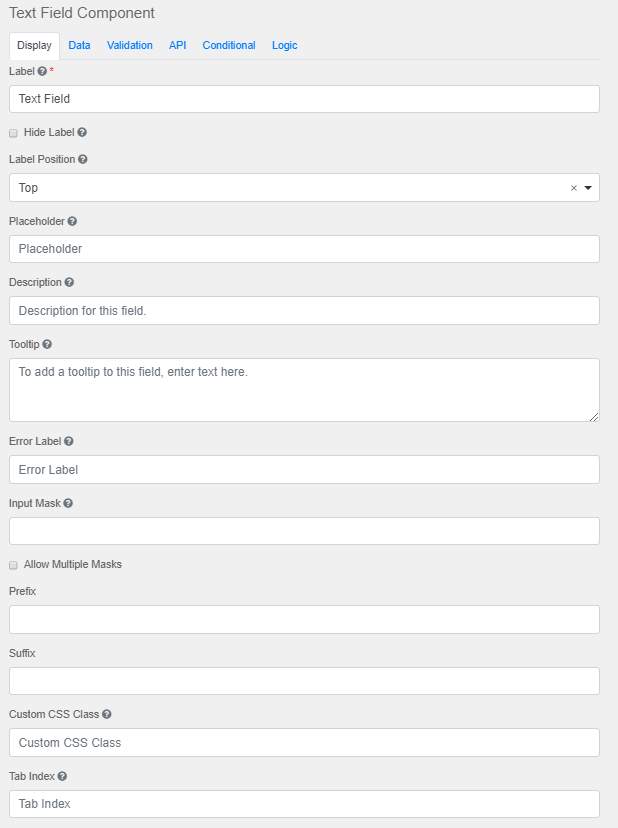
Etiqueta
Nombre o tÃtulo de este componente.
Ocultar etiqueta
Oculta la etiqueta de este componente. Este ajuste mostrará la etiqueta en el generador de formularios, pero ocultará la etiqueta cuando se reproduzca el formulario.
Posición de la etiqueta
Posición de la etiqueta para este campo.
Marcador de posición
Texto de marcador de posición que aparecerá cuando este campo esté vacÃo.
Descripción
Es el texto que aparecerá debajo del campo de entrada.
Información sobre herramientas
Añade un icono de información sobre herramientas a un lado de este campo.
Etiqueta de error
Etiqueta que se mostrará para el campo cuando se muestre un mensaje de error de validación.
Máscara de entrada
Máscara de entrada que ayuda al usuario a introducir datos asegurando un formato predeterminado. Para un campo de número de teléfono, la máscara de entrada utiliza de forma predeterminada (999) 999-9999.
●9: numérico
●a: alfabético
●*: alfanumérico
Permitir varias máscaras
Este ajuste permite establecer varias máscaras de entrada para el campo. El usuario selecciona la máscara a través de una lista desplegable. Cuando la seleccione, la máscara cambiará dinámicamente según el campo.
Prefijo
Texto para mostrar delante de un campo. Por ejemplo, â$â para dinero.
Sufijo
Texto para mostrar después de un campo. Por ejemplo, âkgâ para peso.
Clase CSS personalizada
Clase CSS personalizada para agregar a este componente. Se pueden agregar varios nombres de clases, separados por un espacio.
Ãndice de pestaña
Establece el atributo tabindex de este componente para reemplazar el orden de tabulación del formulario.

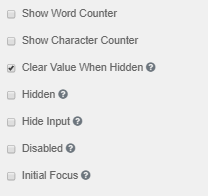
Mostrar contador de palabras
Muestra el número de palabras del campo.
Mostrador contador de caracteres
Muestra el número de caracteres del campo.
Oculto
Sigue formando parte del formulario, pero está oculto.
Ocultar entrada
Oculta la entrada en el navegador.
Deshabilitada
Deshabilita la entrada del formulario.
Enfoque inicial
El campo se convierte en el campo enfocado inicialmente en el formulario.
|

