
|
Rellenar previamente un eForm con parámetros de URL |
Scroll |
¿Cómo rellenar previamente un eForm con parámetros de URL?
1.El URL debe comenzar con el formato de https://[Server]//Client/Forms/embed/[Form_Number]
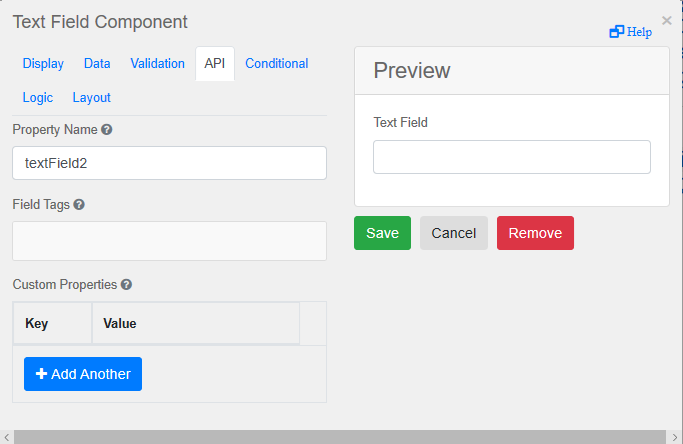
2.El signo '?' deberá ir detrás del número de formulario, que irá seguido del Nombre de la propiedad del campo, que se encuentra en la pestaña API. Este deberá ser '=' al valor integrado.

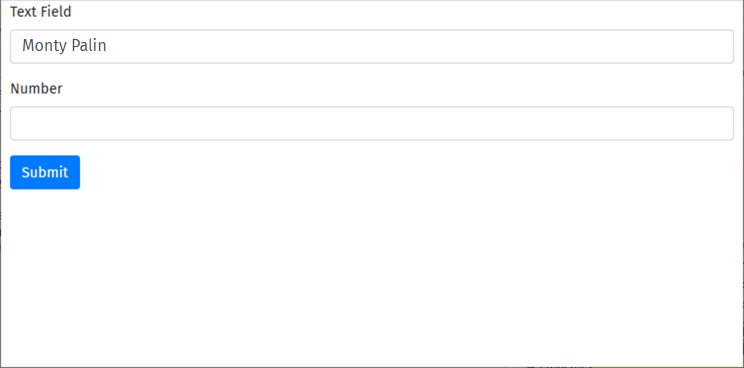
Por ejemplo: https://Server/Forms/embed/137?textField2=Monty%20Palin
|
Nota: El parámetro '%20' representa un espacio en blanco. Quite este este espacio si no es necesario. |

3.Puede utilizar un símbolo '&' para separar cada campo del URL. Este va seguido de otro '?' para marcar el principio de la entrada de datos relacionada con el campo siguiente.
|
Nota: El signo '?' de los parámetros que sigue a '&' (para marcar una nueva entrada) va seguido del mismo patrón de entrada de datos que se indica en el 'punto 2'. |
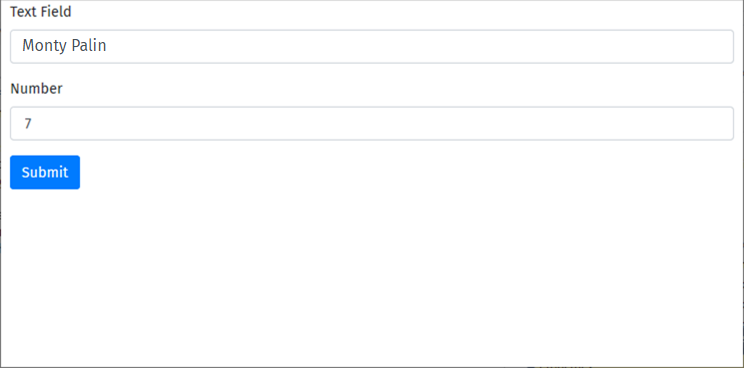
Por ejemplo: https://Server/Forms/embed/137?textField2=Monty%20Palin&number2=7

|
Nota: Tenga en cuenta que los nombres de los campos distinguen entre mayúsculas y minúsculas. Correcto: https://<tenant>.thereforeonline.com/Client/forms/embed/XX?MyField=MyValue Incorrecto: https://<tenant>.thereforeonline.com/Client/forms/embed/XX?myfield=MyValue |
|---|


