
|
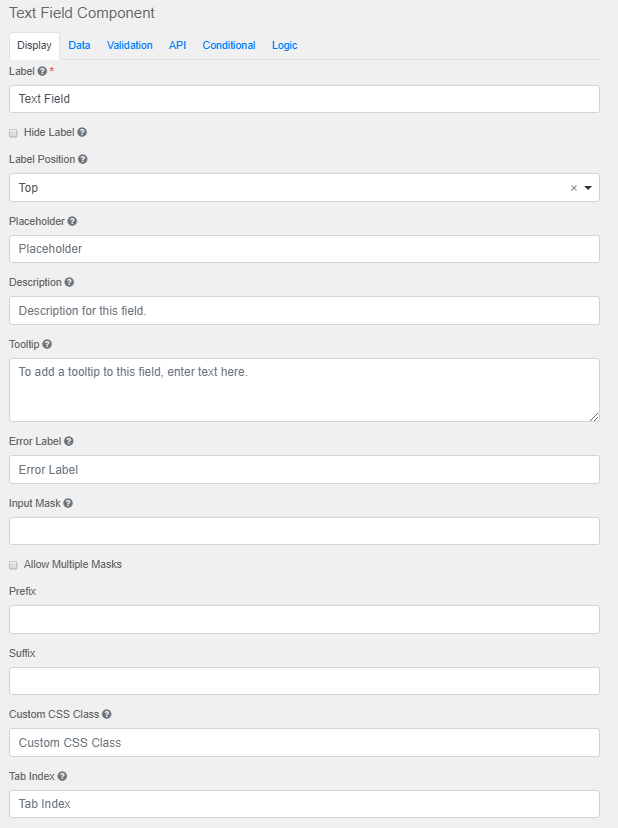
Onglet Affichage |
Scroll |

Étiquette
Nom ou titre du composant.
Masquer l'étiquette
Masque l'étiquette du composant. Ce paramètre affiche l'étiquette dans Créateur de formulaire, mais la masque lors du rendu du formulaire.
Position de l'étiquette
Position de l'étiquette associée au champ.
Largeur de l'étiquette
Affiche la date/l'heure dans le fuseau horaire sélectionné.
Marge de l'étiquette
Largeur de la marge de l'étiquette sur la ligne, exprimée en pourcentage.
Espace réservé
Texte de l'espace réservé qui s'affiche lorsque le champ est vide.
Action
Action qui sera exécutée par le bouton.
État de mémorisation
État dans lequel mémoriser le formulaire lorsque l'utilisateur appuie sur le bouton.
Thème
Thème de couleur du bouton.
Taille
Taille du bouton.
Icône de gauche
Chaîne de classe d'icône complète requise pour afficher l'icône.
Icône de droite
Chaîne de classe d'icône complète requise pour afficher l'icône.
Raccourci
Raccourci associé au composant.
Description
Texte qui s'affiche sous le champ de saisie.
Info-bulle
Ajoute une icône d'info-bulle sur le côté du champ.
Étiquette d'erreur
Étiquette associée au champ qui s'affiche lorsqu'un message d'erreur de validation apparaît.
Masque de saisie
Un masque de saisie facilite l'opération de saisie par l'opérateur en lui proposant un format prédéfini. S'il s'agit d'un champ de numéro de téléphone, le masque de saisie affiche par défaut (999) 999-9999.
●9 : valeur numérique
●a : valeur alphabétique
●* : valeur alphanumérique
Autoriser plusieurs masques
Ce paramètre vous permet de définir plusieurs masques de saisie pour le champ. Le masque est sélectionné par l'utilisateur dans une liste déroulante et une fois sélectionné, est dynamiquement associé au champ.
Préfixe
Texte qui s'affiche devant un champ, « € » pour un montant monétaire, par exemple.
Suffixe
Texte qui s'affiche après un champ, « kg » pour un poids, par exemple.
Classe CSS personnalisée
Classe CSS personnalisée à ajouter au composant. Vous pouvez ajouter plusieurs noms de classe, séparés par un espace.
Index de l'onglet
Définit l'attribut tabindex du composant pour modifier l'ordre des onglets du formulaire.
Valeurs multiples
Si vous cochez cette case, l'utilisateur peut entrer plusieurs valeurs dans le champ. Les valeurs s'affichent sous forme de tableau dans l'API et un bouton « Ajouter un autre » est associé au champ pour permettre à l'utilisateur de créer d'autres champs pour le composant.
Activer la vérification orthographique
Ce paramètre permet d'activer la vérification orthographique dans le champ.
Protégé
Si vous cochez cette case, ce champ est réservé à la saisie. S'il est interrogé par l'API, il n'apparaît pas dans les propriétés.
Persistant
Si vous cochez cette case, le champ est stocké dans la base de données. Pour éviter que le champ ne soit mémorisé, désactivez cette case. Cette fonctionnalité est pratique pour les champs de validation de mot de passe, par exemple, qu'il est inutile de mémoriser.
Chiffrement
Le champ est chiffré sur le serveur. Il s'agit d'un chiffrement bidirectionnel qui n'est pas adapté aux mots de passe.
Masqué
Un champ masqué continue à faire partie du JSON du formulaire, mais est masqué lorsque le rendu du formulaire est affiché.
Focus initial
Le focus est initialement positionné sur ce champ lors du rendu du formulaire. Le paramètre Focus initial se rapporte à un seul composant du formulaire ou de la page d'assistant.
Masquer la saisie
Masque la saisie lorsque le formulaire est affiché dans le navigateur frontal. Le contenu n'est alors pas chiffré sur le serveur. N'utilisez pas cette fonctionnalité avec les mots de passe.
Désactivé
Désactive le champ dans le formulaire.
Afficher l'étiquette dans la grille de données
Affiche l'étiquette du composant dans la grille de données.
Vue tableau
Si vous cochez cette case, la valeur s'affiche dans la vue tableau de la liste de formulaires envoyés.

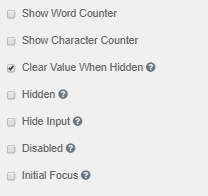
Afficher le compteur de mots
Affiche le nombre de mots du champ.
Afficher le compteur de caractères
Affiche le nombre de caractères du champ.
Bloquer
Bloque l'utilisation de la fonction jusqu'à ce qu'elle soit désactivée.
Désactiver dans les formulaires non valides
Désactive le champ si le formulaire n'est pas valide.
Valeurs multiples
Permet d'entrer plusieurs valeurs dans le champ.
Effacer la valeur si masqué
Efface la valeur lorsque le champ est masqué.
Masqué
Continue à faire partie du formulaire tout en étant masqué.
Masquer la saisie
Masque la saisie dans le navigateur.
Désactivé
Désactive la saisie dans le formulaire.
Focus initial
Le champ est l'élément initialement sélectionné dans le formulaire.
