|
Riferimenti > Solution Designer > Progetto > Oggetto eForm > Componenti eForm > Componenti avanzati Giorno |
Scroll |
|
Funziona in modo analogo al componente Data/ora, ma la selezione e la visualizzazione della data sono più focalizzate su un giorno specifico. |
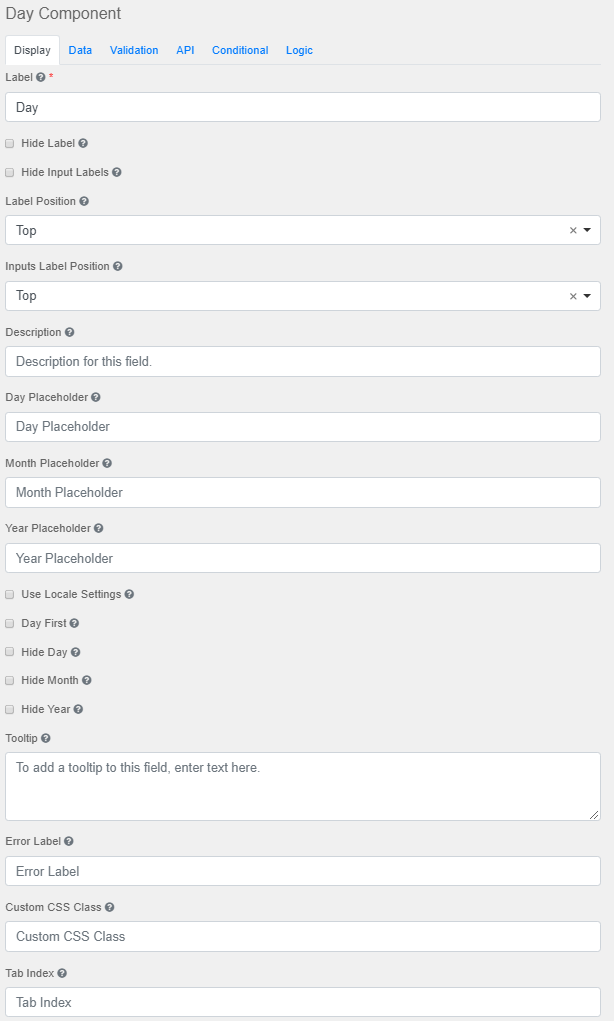
Etichetta Il nome o il titolo di questo componente. {: .img-fluid .img-thumbnail } {: .img-fluid .img-thumbnail }
Nascondi etichetta Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Nascondi etichetta input Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Posizione etichetta Posizione dell'etichetta di questo campo.
Posizione etichetta input La posizione dell'etichetta per gli input di questo campo.
Segnaposto giorno Il testo del segnaposto che sarà visualizzato quando il campo Giorno è vuoto.
Segnaposto mese Il testo del segnaposto che sarà visualizzato quando il campo Mese è vuoto.
Segnaposto anno Il testo del segnaposto che sarà visualizzato quando il campo Anno è vuoto.
Usa impostazioni regionali Usa le impostazioni regionali per visualizzare il giorno.
Giorno all'inizio Visualizza il campo della data prima del campo del mese.
Nascondi giorno Nasconde la parte Giorno del componente.
Nascondi mese Nasconde la parte Mese del componente.
Nascondi anno Nasconde la parte Anno del componente.
Suggerimento Aggiunge un'icona di suggerimento a lato del campo.
Etichetta errore. L'etichetta che appare sul campo quando viene visualizzato un errore di convalida.
Classe CSS personalizzata Una classe CSS personalizzata da aggiungere a questo componente. È possibile aggiungere più nomi di classe, separati da spazi.
Indice di tabulazione Imposta l'attributo tabindex di questo componente per modificare l'ordine di tabulazione del modulo.
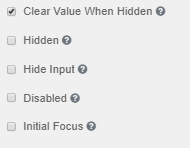
Cancella valore quando nascosto Cancella il valore quando il campo è nascosto.
Nascosto Continua a far parte del modulo ma è nascosto alla vista.
Nascondi input Nasconde l'input nel browser.
Disabilitato Disabilita l'input nel modulo.
Campo attivo iniziale Il campo diventa quello attivato per primo nel modulo. |
|---|
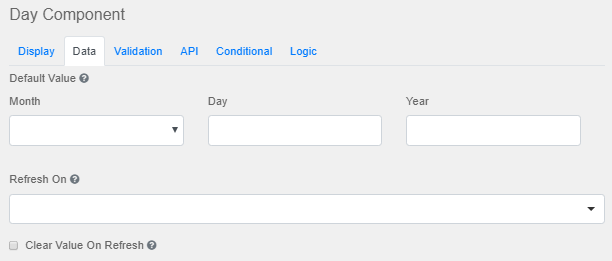
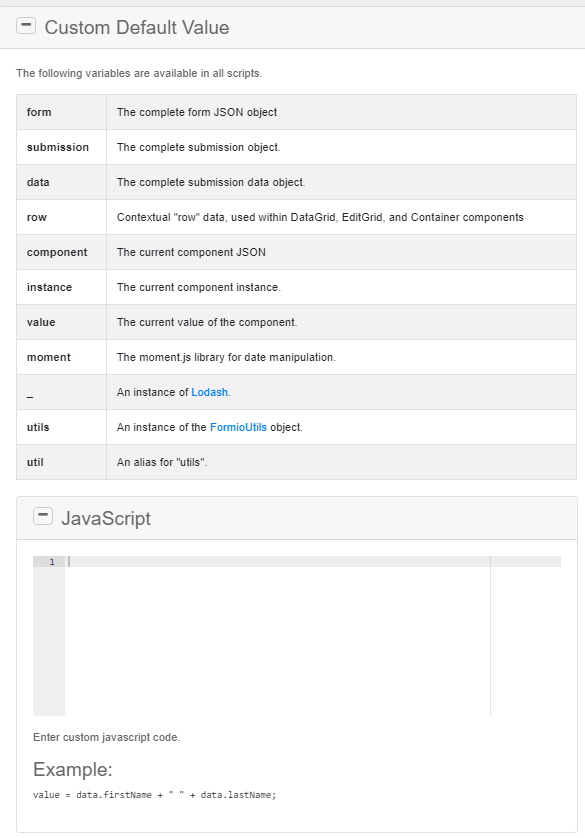
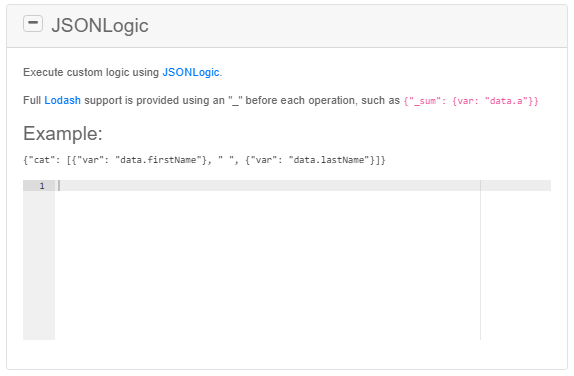
Valore predefinito Sostituisce il testo segnaposto. Questo sarà il valore del campo prima dell'intervento dell'utente.
Aggiorna con Aggiorna i dati quando un altro campo viene modificato.
Cancella valore dopo aggiornamento Cancella il valore dei componenti quando il campo è stato aggiornato.
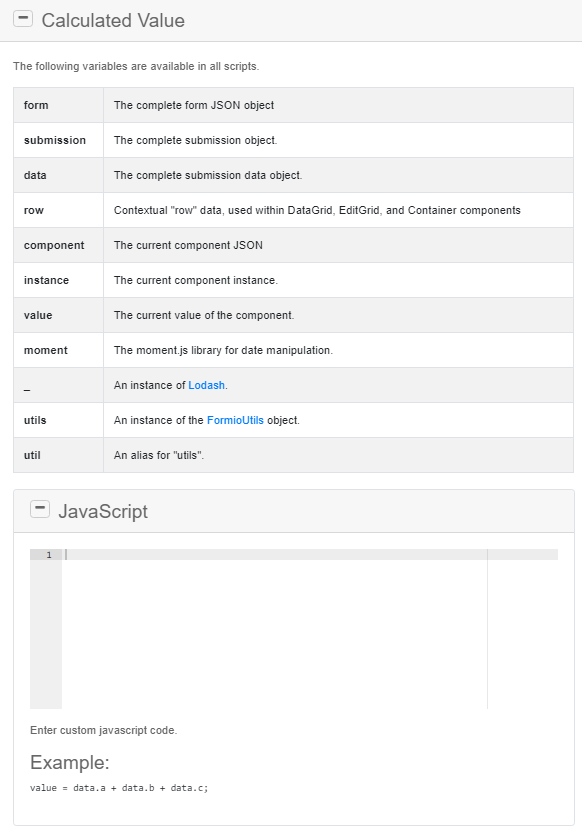
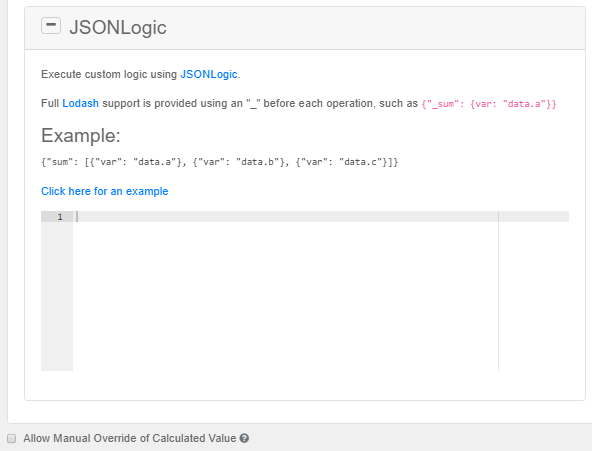
Consenti modifica manuale del valore calcolato Permette di modificare manualmente il valore calcolato. |
|---|
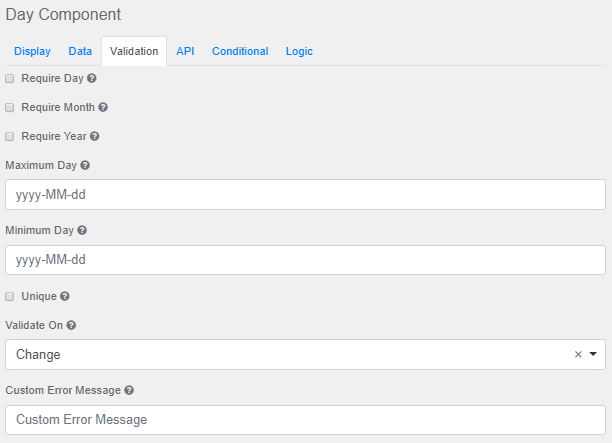
Giorno obbligatorio Un campo obbligatorio deve essere necessariamente compilato per poter inviare un modulo. È indicato da un asterisco sul modulo.
Mese obbligatorio Un campo obbligatorio deve essere necessariamente compilato per poter inviare un modulo. È indicato da un asterisco sul modulo.
Anno obbligatorio Un campo obbligatorio deve essere necessariamente compilato per poter inviare un modulo. È indicato da un asterisco sul modulo.
Giorno massimo Un giorno massimo che può essere impostato.
Giorno minimo Un giorno minimo che può essere impostato.
Unico Verifica che il dato inviato per questo campo sia unico (non duplicato).
Convalida con Determina quando questo componente deve attivare una convalida nel sistema front-end.
Messaggio di errore personalizzato Il messaggio personalizzato che viene visualizzato in caso di errore.
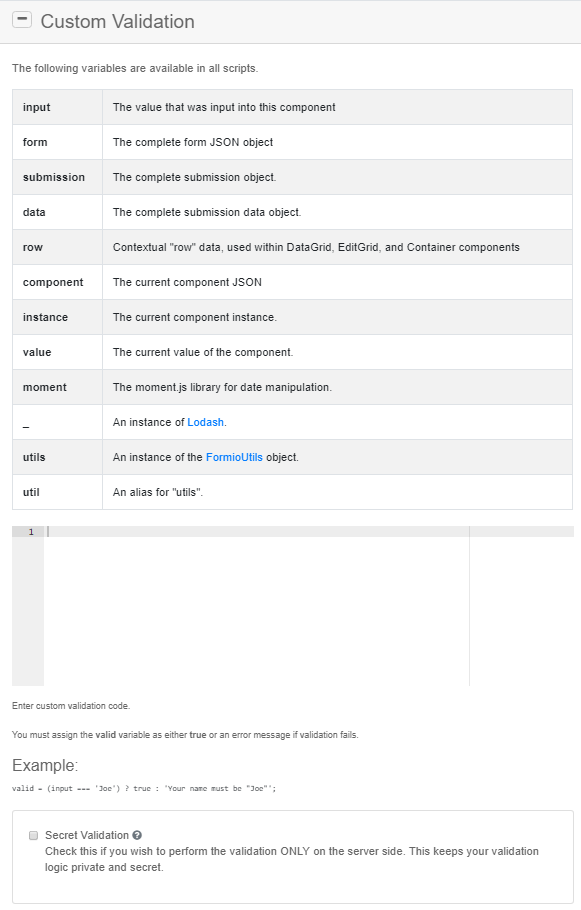
Convalida segreta Selezionare per eseguire la convalida solo sul lato server; così facendo viene garantita la riservatezza della logica di convalida.
|
|---|
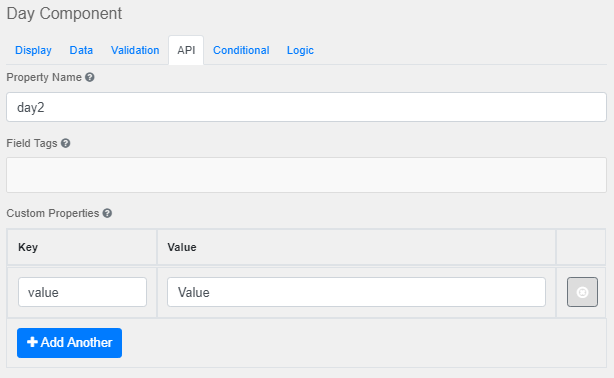
Nome proprietà Il nome del campo dell'endpoint API.
Tag campo Tag assegnati al campo e utilizzabili in una logica personalizzata.
Proprietà personalizzate Permette di configurare proprietà personalizzate per questo componente.
Aggiungi un'altra Aggiunge un'altra riga alla configurazione. |
|---|
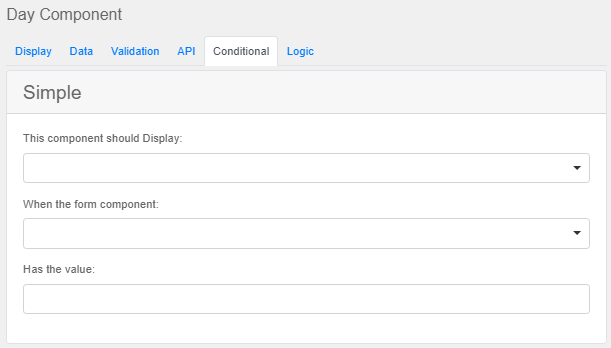
Questo componente deve visualizzare Selezionare 'True' o 'False'.
Quando il componente modulo Selezionare una voce dall'elenco dei componenti modulo.
Ha il valore Immettere un valore per la condizione.
|
|---|
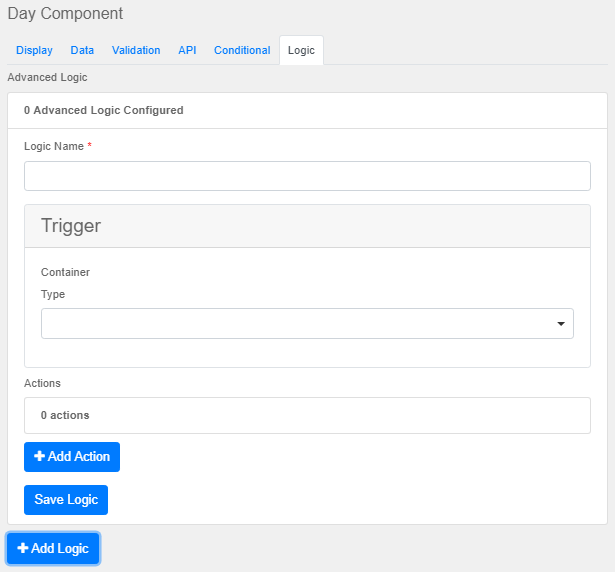
Nome logica Assegna un'etichetta alla logica.
Tipo Selezionare tra Semplice, JavaScript, Logica JSON o Evento.
Aggiungi azione Aggiunge un'altra azione alla logica.
Salva logica Salva l'elenco corrente della logica.
Aggiungi logica Aggiunge un'altra logica per la configurazione. |
|---|
© 2024 Therefore Corporation. Tutti i diritti riservati.