|
Riferimenti > Solution Designer > Progetto > Oggetto eForm > Componenti eForm > Componenti avanzati Numero di telefono |
Scroll |
|
Il componente Numero di telefono può essere utilizzato per immettere numeri di telefono nel modulo. |
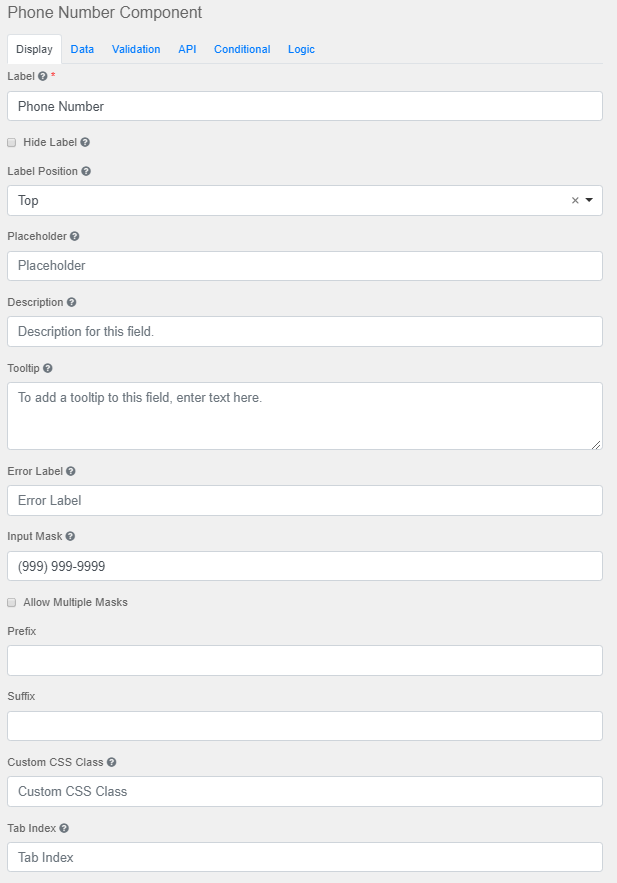
Etichetta Il nome o il titolo di questo componente. {: .img-fluid .img-thumbnail } {: .img-fluid .img-thumbnail }
Nascondi etichetta Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Posizione etichetta Posizione dell'etichetta di questo campo.
Segnaposto Il testo del segnaposto che sarà visualizzato quando questo campo è vuoto.
Descrizione La descrizione è il testo che appare sotto il campo di immissione.
Suggerimento Aggiunge un'icona di suggerimento a lato del campo.
Etichetta errore. L'etichetta che appare sul campo quando viene visualizzato un errore di convalida.
Maschera di input Una maschera di input aiuta l'utente nell'immissione dei dati mediante un formato predefinito. Per un campo di numero telefonico, la maschera di input usa il formato predefinito (999) 999-9999. ●9: numerico ●a: alfabetico ●*: alfanumerico
Consenti maschere multiple Questa impostazione permette di impostare pi√Ļ maschere di input per il campo. La maschera da utilizzare viene selezionata dall'utente da un elenco a discesa e viene applicata in modo dinamico al campo.
Prefisso Il testo da mostrare prima del valore di un campo. Ad esempio, '$' nel caso di un importo di denaro.
Suffisso Il testo da mostrare dopo il valore di un campo. Ad esempio, 'kg' nel caso di un valore di peso.
Classe CSS personalizzata Una classe CSS personalizzata da aggiungere a questo componente. √ą possibile aggiungere pi√Ļ nomi di classe, separati da spazi.
Indice di tabulazione Imposta l'attributo tabindex di questo componente per modificare l'ordine di tabulazione del modulo.
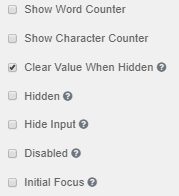
Mostra contatore parole Disabilita il numero di parole nel campo.
Mostra contatore caratteri Disabilita il numero di caratteri nel campo.
Cancella valore quando nascosto Cancella il valore quando il campo è nascosto.
Nascosto Continua a far parte del modulo ma è nascosto alla vista.
Nascondi input Nasconde l'input nel browser.
Disabilitato Disabilita l'input nel modulo.
Campo attivo iniziale Il campo diventa quello attivato per primo nel modulo. |
|---|
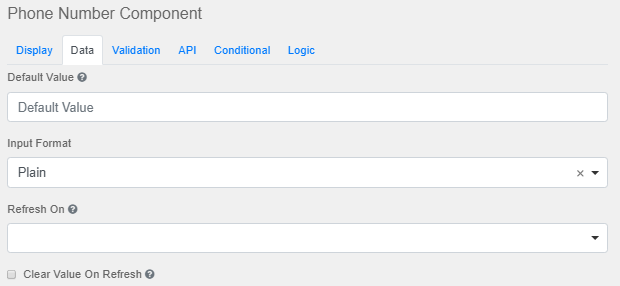
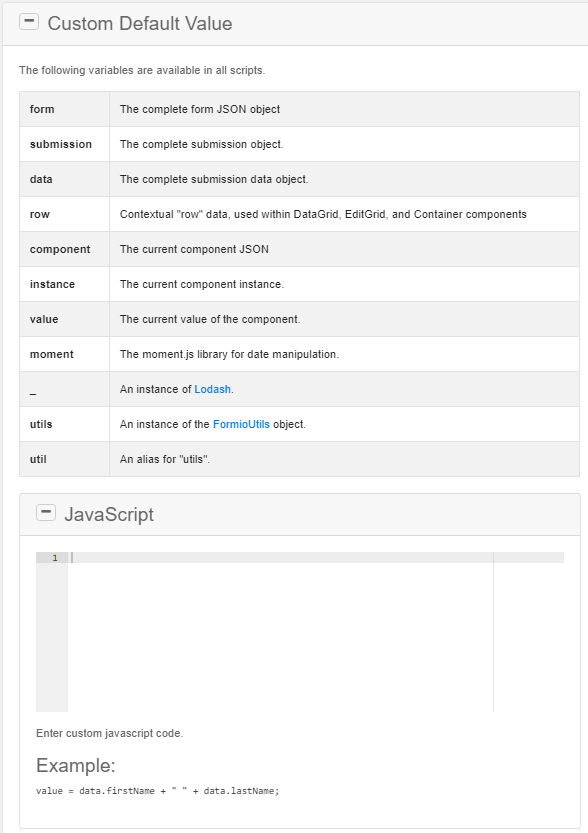
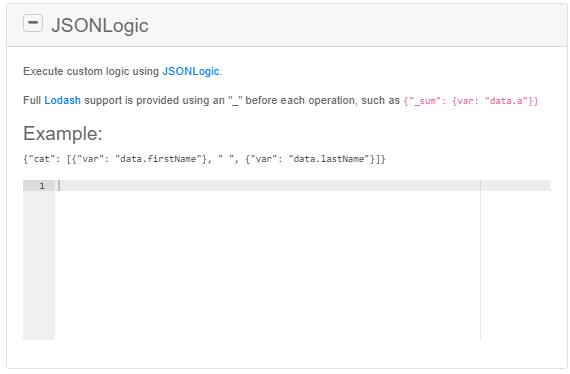
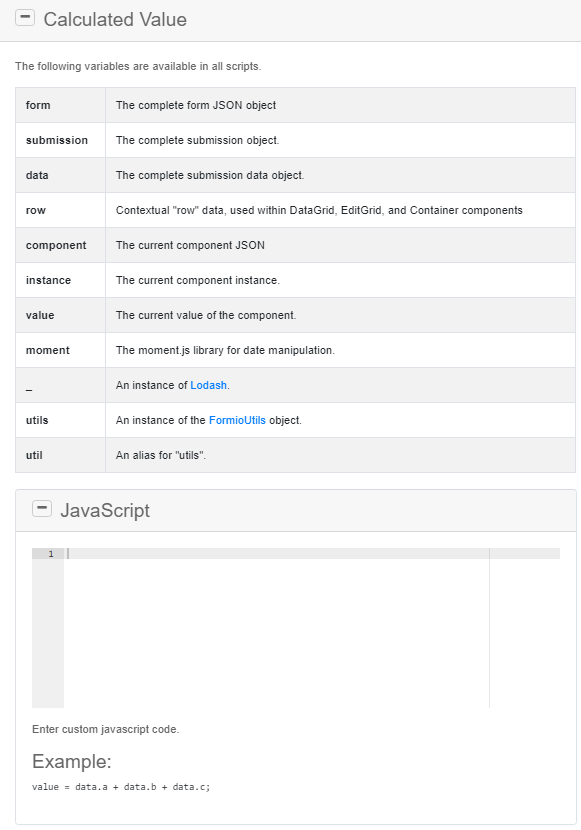
Valore predefinito Sostituisce il testo segnaposto. Questo sarà il valore del campo prima dell'intervento dell'utente.
Formato di input Selezionare il formato Semplice, HTML o Non elaborato.
Aggiorna con Aggiorna i dati quando un altro campo viene modificato.
Cancella valore dopo aggiornamento Cancella il valore dei componenti quando il campo è stato aggiornato.
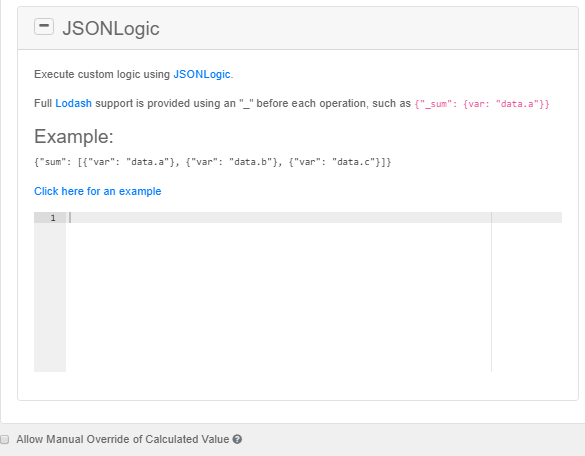
Consenti modifica manuale del valore calcolato Permette di modificare manualmente il valore calcolato. |
|---|
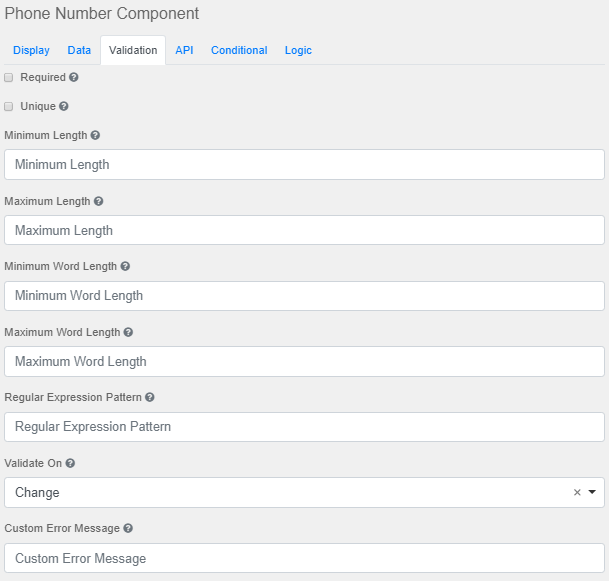
Obbligatorio Un campo obbligatorio deve essere necessariamente compilato per poter inviare un modulo. √ą indicato da un asterisco sul modulo.
Unico Verifica che il dato inviato per il campo sia unico (non duplicato).
Lunghezza minima La lunghezza minima che questo campo deve avere.
Lunghezza massima La lunghezza massima che questo campo può avere.
N. minimo parole Il numero minimo di parole che il campo deve contenere.
N. massimo parole Il numero massimo di parole che il campo può contenere per consentire l'invio dell'eForm.
Pattern espressione regolare Il pattern di espressione regolare in base al quale il campo deve essere testato per la convalida.
Convalida con Determina quando questo componente deve attivare una convalida nel sistema front-end.
Messaggio di errore personalizzato Il messaggio personalizzato che viene visualizzato in caso di errore.
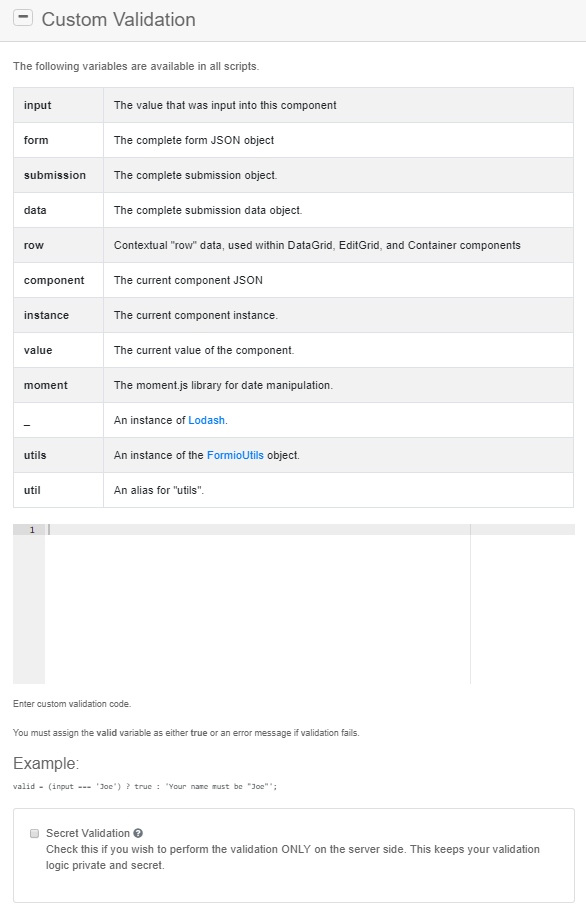
Convalida segreta Selezionare per eseguire la convalida solo sul lato server; così facendo viene garantita la riservatezza della logica di convalida.
|
|---|
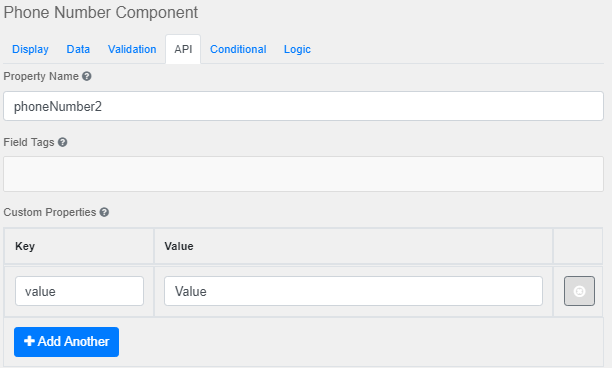
Nome proprietà Il nome del campo dell'endpoint API.
Tag campo Tag assegnati al campo e utilizzabili in una logica personalizzata.
Proprietà personalizzate Permette di configurare proprietà personalizzate per questo componente.
Aggiungi un'altra Aggiunge un'altra riga alla configurazione. |
|---|
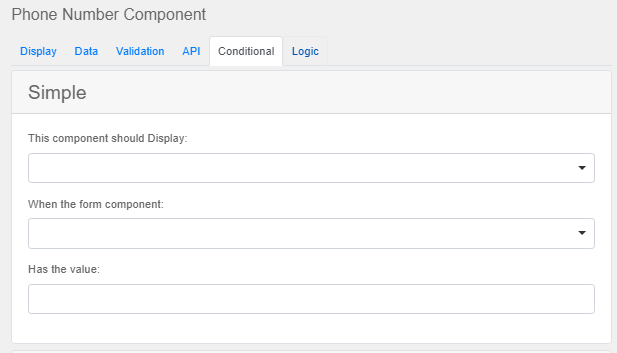
Questo componente deve visualizzare Selezionare 'True' o 'False'.
Quando il componente modulo Selezionare una voce dall'elenco dei componenti modulo.
Ha il valore Immettere un valore per la condizione.
|
|---|
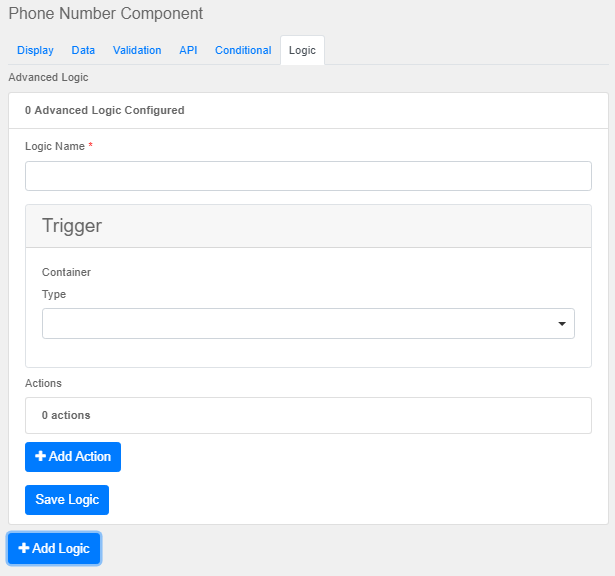
Nome logica Assegna un'etichetta alla logica.
Tipo Selezionare tra Semplice, JavaScript, Logica JSON o Evento.
Aggiungi azione Aggiunge un'altra azione alla logica.
Salva logica Salva l'elenco corrente della logica.
Aggiungi logica Aggiunge un'altra logica per la configurazione. |
|---|
© 2024 Therefore Corporation. Tutti i diritti riservati.