
|
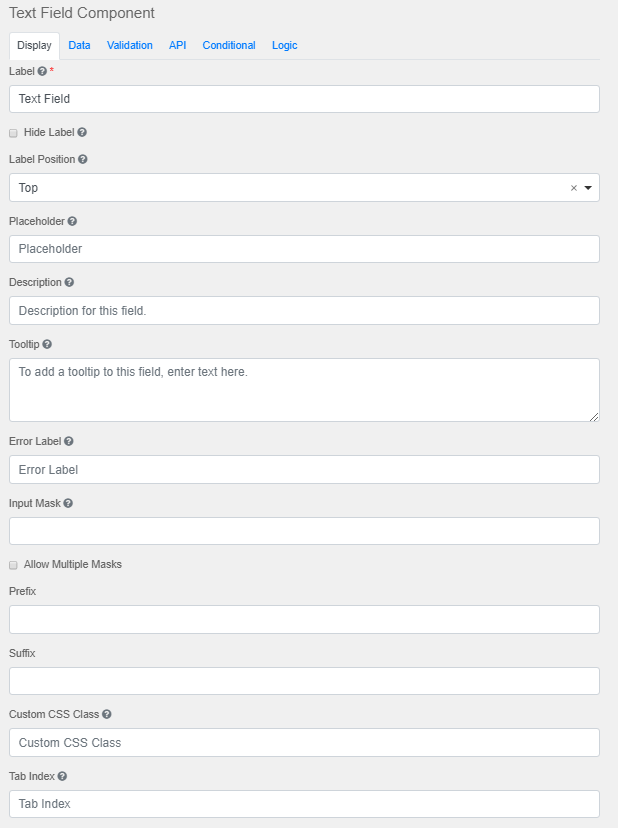
Scheda Visualizzazione |
Scroll |

Etichetta
Il nome o il titolo di questo componente.
Nascondi etichetta
Nasconde l'etichetta del componente. Questa impostazione consente di visualizzare l'etichetta nell'interfaccia di creazione moduli ma di nasconderla quando il modulo viene renderizzato.
Posizione etichetta
Posizione dell'etichetta di questo campo.
Larghezza etichetta
La larghezza dell'etichetta sulla riga, in percentuale.
Margine etichetta
La larghezza del margine dell'etichetta sulla riga, in percentuale.
Segnaposto
Il testo del segnaposto che sarà visualizzato quando questo campo è vuoto.
Azione
L'azione da eseguire quando si preme il pulsante.
Stato di salvataggio
Lo stato in cui salvare i dati inviati quando si preme il pulsante.
Tema
Il tema di colore del pulsante.
Dimensioni
Le dimensioni del pulsante.
Icona sinistra
Questa è la stringa completa di classe icona per la visualizzazione dell'icona.
Icona destra
Questa è la stringa completa di classe icona per la visualizzazione dell'icona.
Scorciatoia
Scorciatoia per questo componente.
Descrizione
La descrizione è il testo che appare sotto il campo di immissione.
Suggerimento
Aggiunge un'icona di suggerimento a lato del campo.
Etichetta errore.
L'etichetta che appare sul campo quando viene visualizzato un errore di convalida.
Maschera di input
Una maschera di input aiuta l'utente nell'immissione dei dati mediante un formato predefinito. Per un campo di numero telefonico, la maschera di input usa il formato predefinito (999) 999-9999.
●9: numerico
●a: alfabetico
●*: alfanumerico
Consenti maschere multiple
Questa impostazione permette di impostare più maschere di input per il campo. La maschera da utilizzare viene selezionata dall'utente da un elenco a discesa e viene applicata in modo dinamico al campo.
Prefisso
Il testo da mostrare prima del valore di un campo. Ad esempio, '$' nel caso di un importo di denaro.
Suffisso
Il testo da mostrare dopo il valore di un campo. Ad esempio, 'kg' nel caso di un valore di peso.
Classe CSS personalizzata
Una classe CSS personalizzata da aggiungere a questo componente. È possibile aggiungere più nomi di classe, separati da spazi.
Indice di tabulazione
Imposta l'attributo tabindex di questo componente per modificare l'ordine di tabulazione del modulo.
Valori multipli
Se selezionato, permette di immettere più valori nel campo. I valori appariranno come array nell'API e sul campo sarà visibile un pulsante "Aggiungi un'altra" per consentire la creazione di ulteriori campi per questo componente.
Abilita controllo ortografico
Questa impostazione abilita il controllo ortografico per il campo.
Protetto
Se selezionato, il campo è di sola immissione. Se interrogato dall'API, non apparirà nelle proprietà .
Persistente
Se selezionato, il campo verrà memorizzato nel database. Se un campo non va salvato, lasciare deselezionata questa casella. È utile, ad esempio, per i campi di convalida della password, che non devono essere salvati.
Crittografato
Il campo viene crittografato sul server. La crittografia è di tipo bidirezionale, quindi non idonea per le password.
Nascosto
Un campo nascosto fa sempre parte del codice JSON del modulo, ma non è visibile quando il modulo viene renderizzato.
Campo attivo iniziale
Il campo diventa quello attivato per primo dopo il rendering del modulo. L'impostazione Campo attivo iniziale può essere associata a un solo componente di un modulo o di una pagina di autocomposizione.
Nascondi input
Nasconde l'input quando il modulo viene visualizzato dal browser front-end . I dati non vengono crittografati sul server. Non usare per le password.
Disabilitato
Disabilita il campo sul modulo.
Mostra etichetta nella griglia dati
Mostra l'etichetta del componente quando è inserito in una griglia dati.
Vista tabella
Se selezionato, il valore viene riportato nella vista tabella dell'elenco dei dati inviati.

Mostra contatore parole
Visualizza il numero di parole nel campo.
Mostra contatore caratteri
Visualizza il numero di caratteri nel campo.
Blocca
Impedisce l'uso della funzione finché non viene deselezionato.
Disabilita con modulo non valido
Disabilita il campo se il modulo non è valido.
Valori multipli
Permette di immettere più valori nel campo.
Cancella valore quando nascosto
Cancella il valore quando il campo è nascosto.
Nascosto
Continua a far parte del modulo ma è nascosto alla vista.
Nascondi input
Nasconde l'input nel browser.
Disabilitato
Disabilita l'input nel modulo.
Campo attivo iniziale
Il campo diventa quello attivato per primo nel modulo.
