 Come si aggiunge un logo o un'immagine a un modulo?
Come si aggiunge un logo o un'immagine a un modulo?
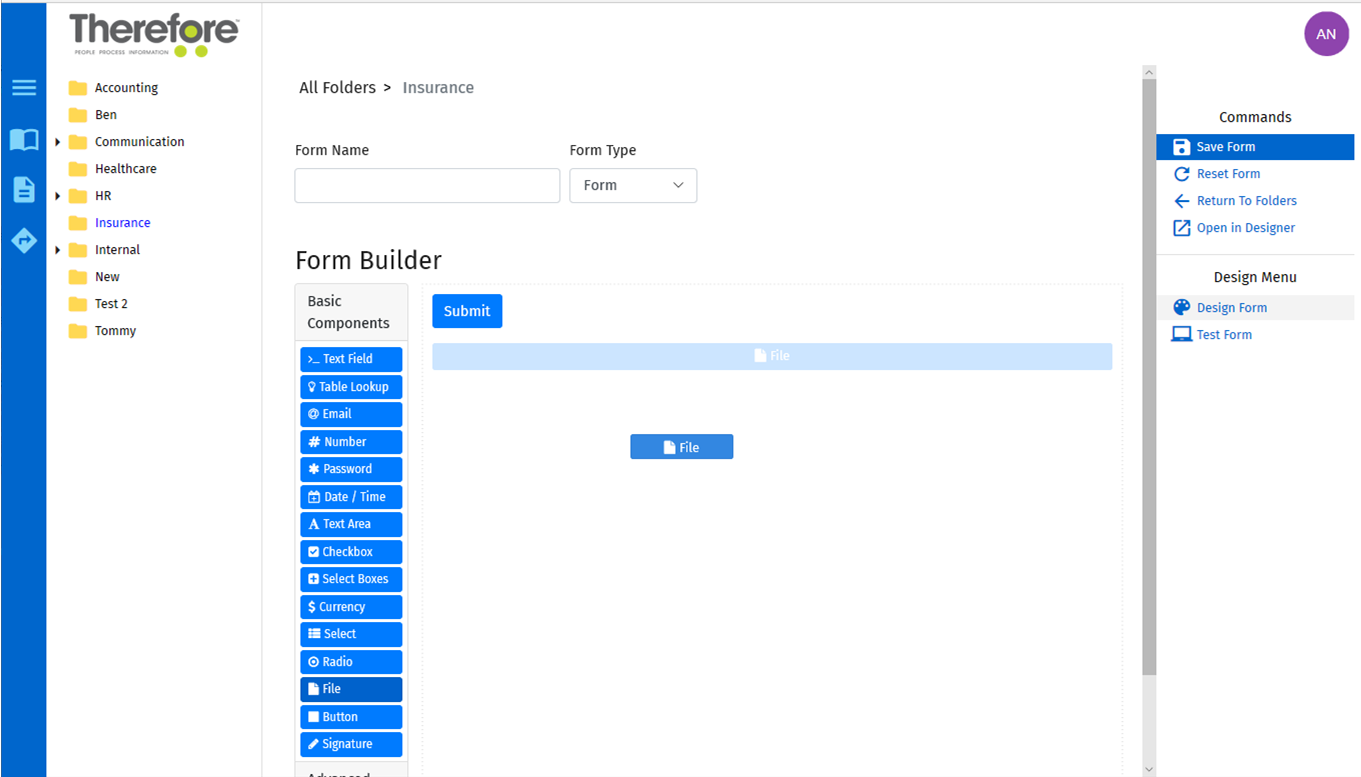
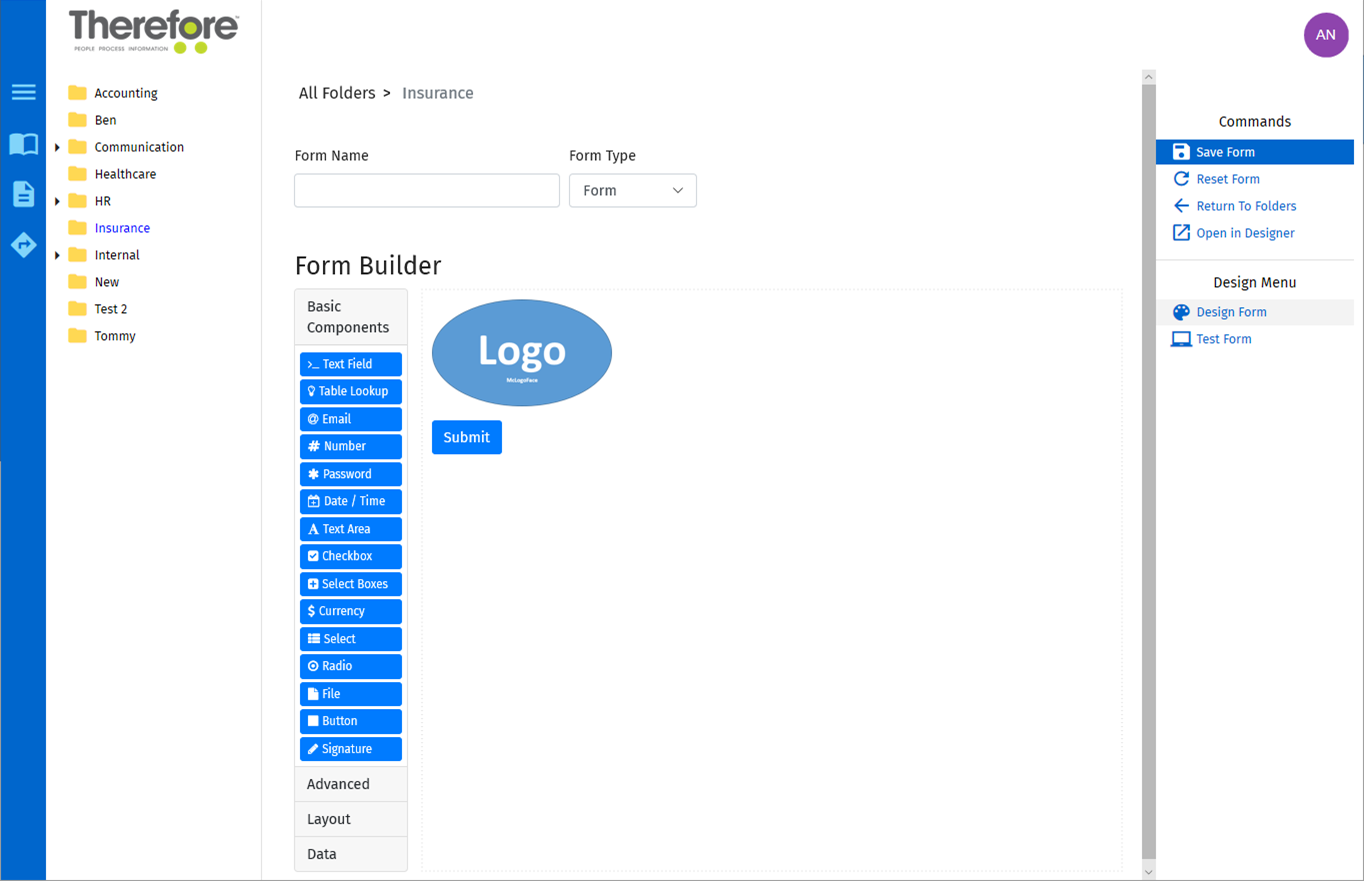
1.In Creazione modulo (dell'interfaccia Thereforeâ„¢ eForms), trascinare un componente File nell'interfaccia di creazione moduli.

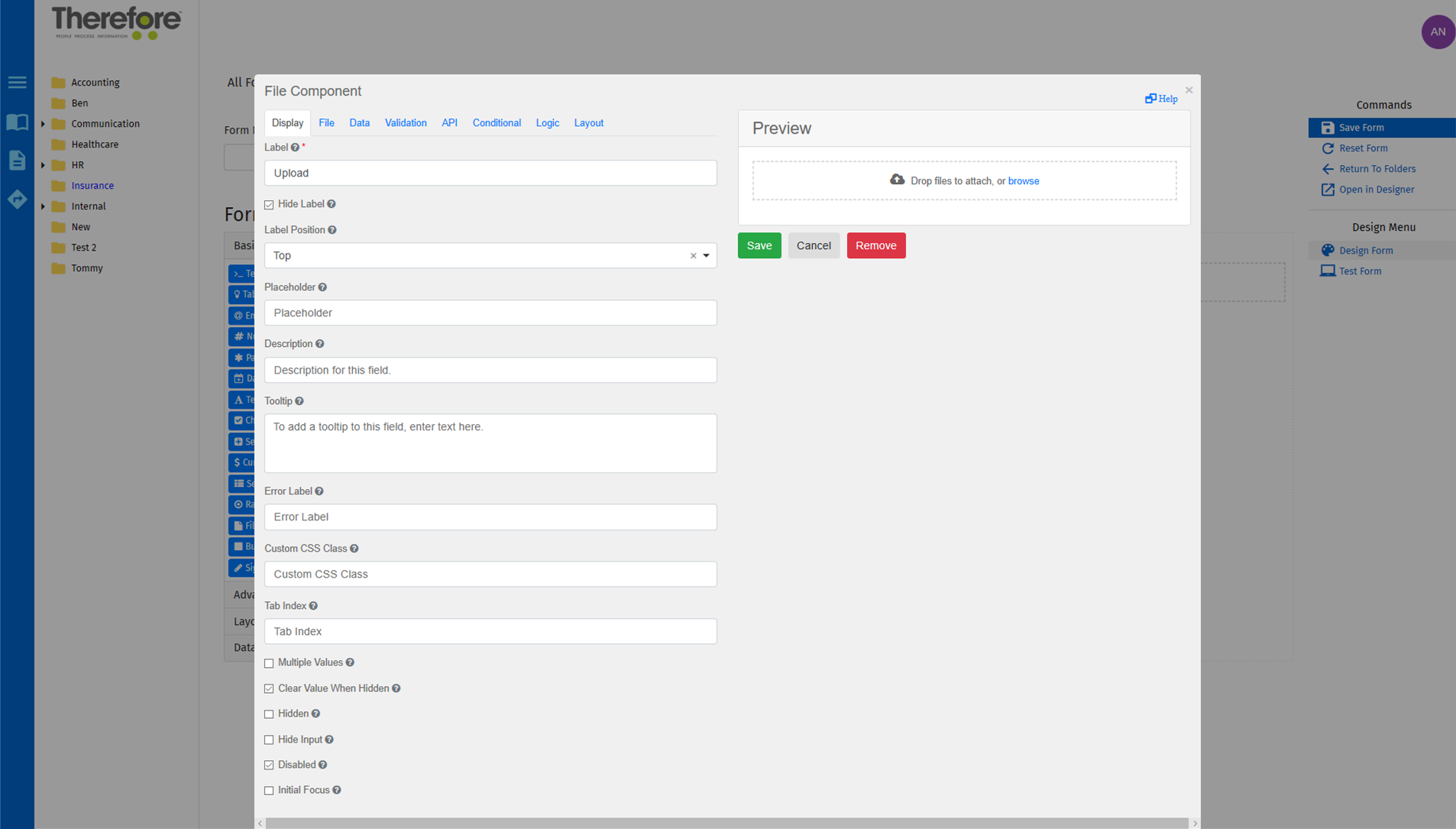
2.Nella scheda Visualizzazione, selezionare le caselle di testo Nascondi etichetta e Disabilitato.

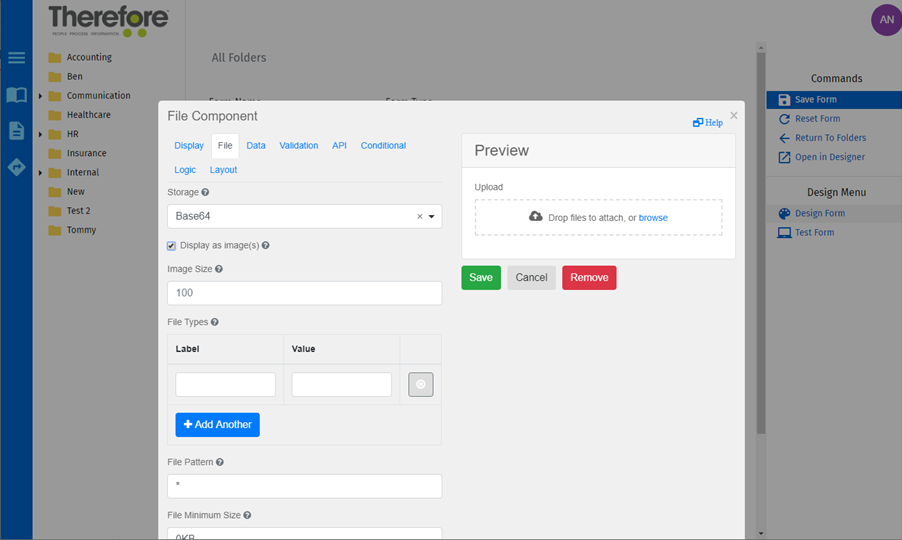
3.Nella scheda File, impostare Archiviazione su Base64 e selezionare la casella Visualizza come immagine/i, quindi fare clic sull'icona Salva.

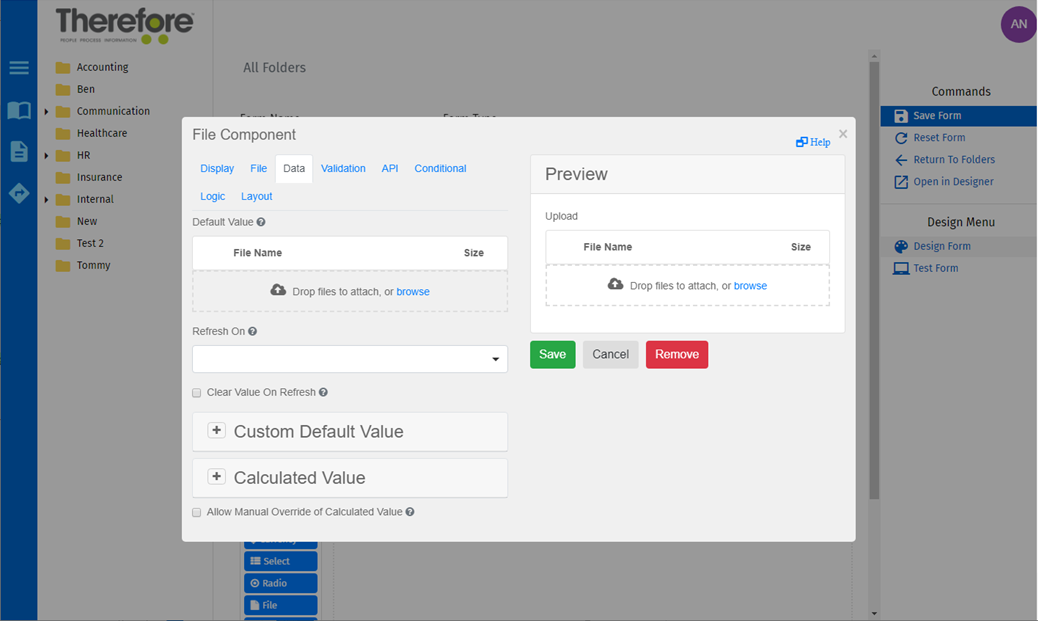
4.Nella scheda Dati, trascinare un'immagine (o cercarla mediante il collegamento fornito) nel componente File. Al termine, fare clic sul pulsante Salva.



|
Come si centra l'immagine quando si usa l'oggetto File?
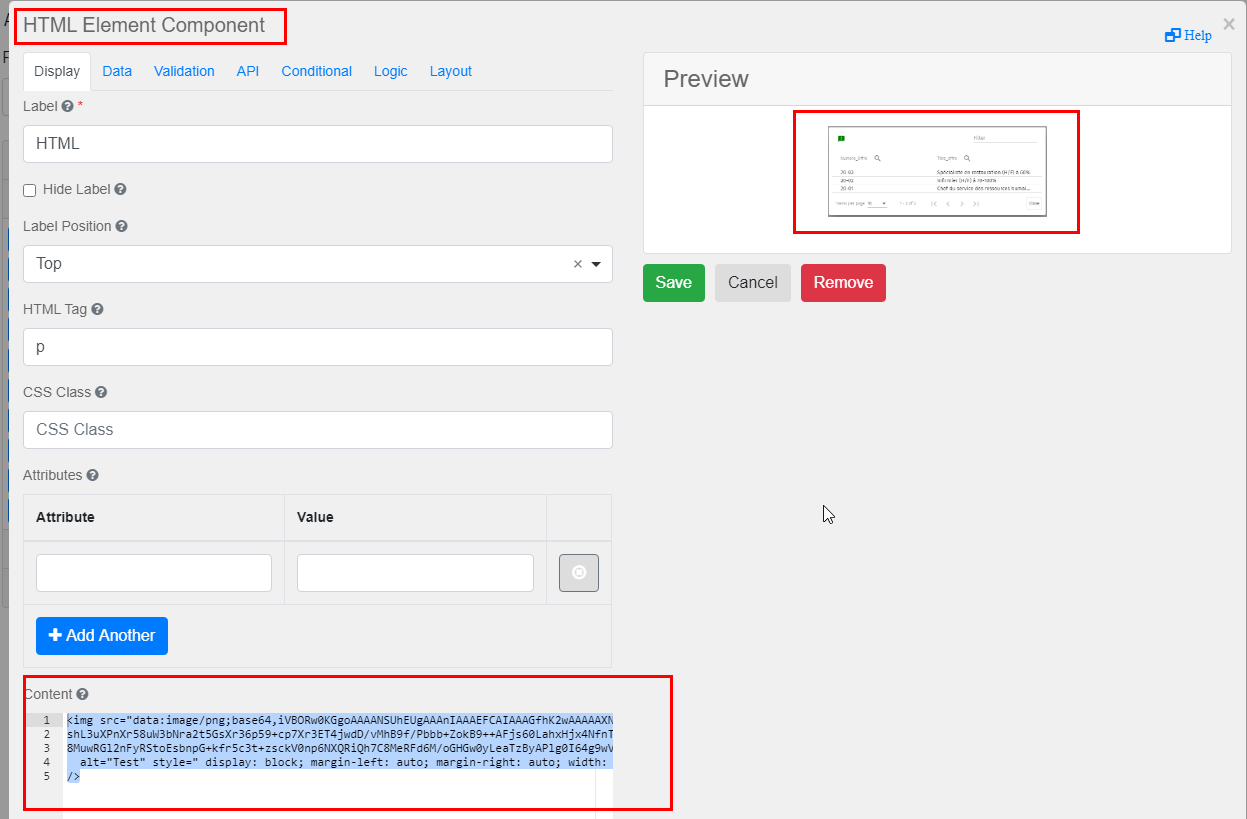
Per garantire il massimo controllo del layout si consiglia di utilizzare un semplice elemento HTML.
Incorporare l'attributo src di un'immagine in formato HTML semplice. La soluzione raccomandata assomiglia a:
<img src="data:image/png;base64,<base64 encoded image data>"
 alt="Test" style=" display: block; margin-left: auto; margin-right: auto; width: 40%;"/>
Ciò può generare quanto segue su un sito come:https://www.base64-image.de/
Caricando l'immagine, si ottiene la stringa base64; a questo punto, fare copia e incolla nell'elemento HTML.
Nota: è possibile inserire manualmente delle interruzioni di riga, se i dati dell'immagine non rientrano nella larghezza dell'editor.

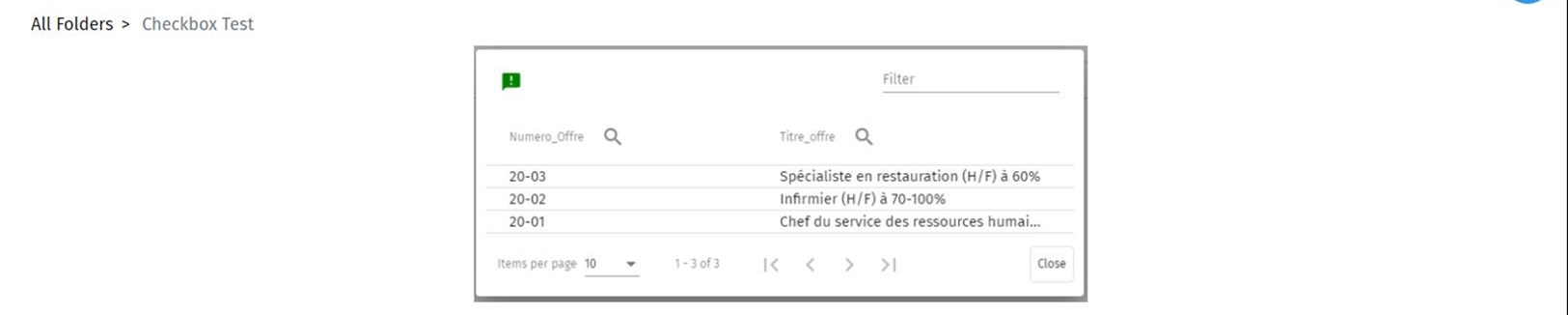
Risultato:

|
|
