
|
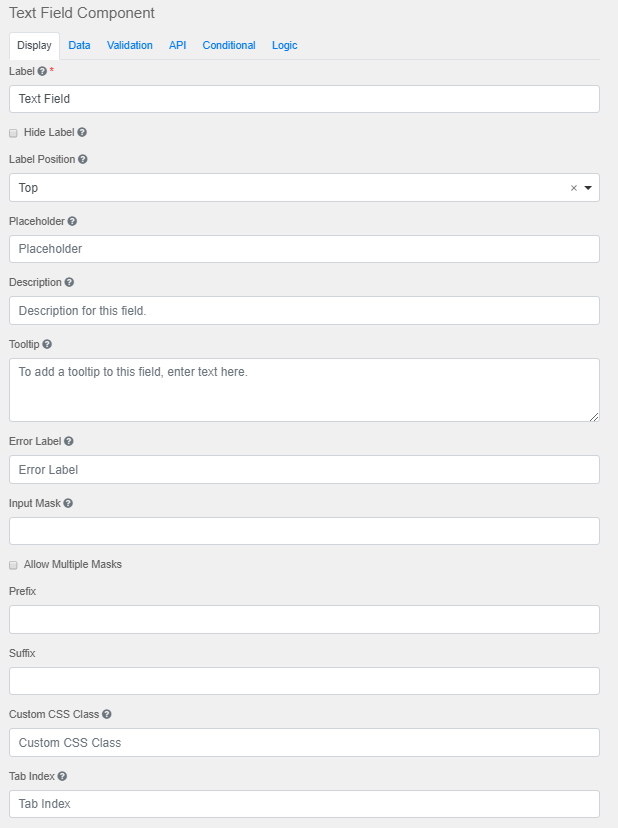
Display Tab |
Scroll |

Label
The name or title for this component.
Hide Label
Hide the label of this component. This setting will display the label in the form builder, but hide the label when the form is rendered.
Label Position
Position for the label for this field.
Label Width
The width of label on line in percentages.
Label Margin
The width of label margin on line in percentages.
Placeholder
The placeholder text that will appear when this field is empty.
Description
The Description is text that will appear below the input field.
Tooltip
Adds a tooltip icon to the side of this field.
Error Label
The label that will display for the field when a validation error message is shown.
Input Mask
An input mask helps the user with input by ensuring a predefined format. For a phone number field, the input mask defaults to (999) 999-9999.
●9: numeric
●a: alphabetical
●*: alphanumeric
Allow Multiple masks
This setting will allow you to set multiple input masks for the field. The mask is selected by the user via a drop-down list and will dynamically switch the mask for the field when selected.
Prefix
The text to show before a field. An example is ā$ā for money.
Suffix
The text to show after a field. An example would be ālbsā for weight.
Custom CSS Class
A custom CSS class to add to this component. Multiple class names can be added, separated by a space. Use an HTML element to define CSS classes that can be called from here.
Tab Index
Sets theĀ tabindexĀ attribute of this component to override the tab order of the form.
Multiple Values
If checked, multiple values can be added in this field. The values will appear as an array in the API and an āAdd Anotherā button will be visible on the field allowing the creation of additional fields for this component.
Enable Spell Check
This setting will enable spell check on the field.
Protected
If checked, this field is for input only. When being queried by the API it will not appear in the properties.
Persistent
If checked, the field will be stored in the database. For a field to not be saved, this box should be unchecked. This is useful for fields like password validation that shouldnāt save.
Encrypted
Encrypt this field on the server. This is a two-way encryption, which is not be suitable for passwords.
Hidden
A hidden field is still a part of the form JSON, but is hidden when viewing the form is rendered.
Initial Focus
Make this field the initially focused element on this form when rendered. Only one component on this form or wizard page can carry the Initial Focus setting.
Hide Input
Hide the input when viewing the form from the front end browser. This does not encrypt on the server. Do not use for passwords.
Disabled
Disable this field on the form.
Show Label in DataGrid
Show the label of this component when in a data grid.
Table View
If checked, this value will show up in the table view of the submissions list.

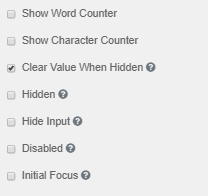
Show Word Counter
Displays the number of words in the field.
Show Character Counter
Displays the number of characters in the field.
Block
Blocks the function from being used until it has been unchecked.
Disable on Form Invalid
Disables the field if the form is invalid.
Multiple Values
Allows multiple values to be entered for this field.
Clear Value when Hidden
Clears the value when the field is hidden
Hidden
Remains part of the form but is hidden from view.
Hide Input
Hides the input in the browser.
Disabled
Disables the form input.
Initial Focus
The field becomes the initially focused field on the form.
