
|
Pre-fill an eForm using URL parameters |
Scroll |
It is possible to have fields in an eForm pre-filled by including specific parameters into the URL linking to it.
An eForm URL should be in the following format: https://[Server]//Client/Forms/embed/[Form_Number].
To have an eForm field pre-filled, users will need to open the field editor window, and make note of what is under 'Property Name'. Returning to the URL, any new parameters entered should follow a '?' after the form number.
A pre-filled eForm URL will look like this: https://[Server]//Client/Forms/embed/[Form_Number]?[Property_Name]=[Pre-fill_content].
In the example below, the URL is altered to pre-fill one field, and then two fields.
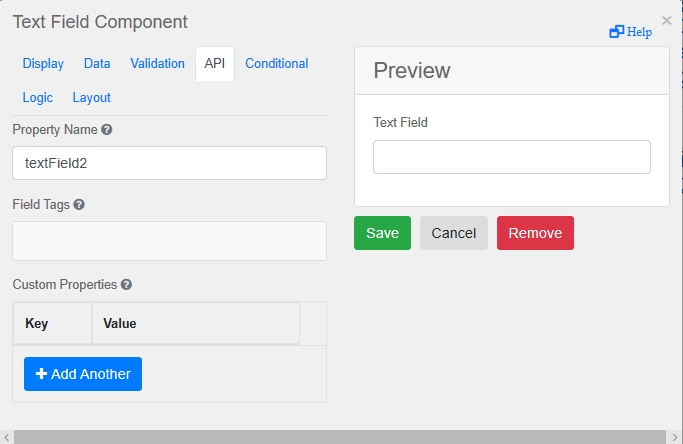
1.Open the field component editor window, select the API tab and make note of the property name, in this case 'textField2'.

2.Add the new parameter to the URL, it should look like the following: https://[Server]//Client/Forms/embed/137?textField2=Monty%20Palin
|
Note: Use '%20' when blank spaces are necessary. |
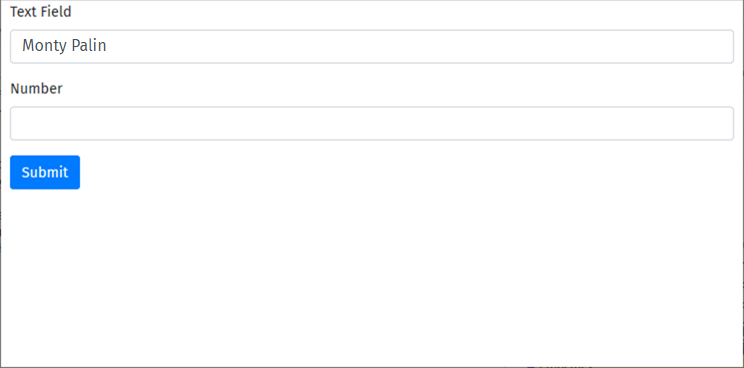
3.Clicking the URL will open the eForm with the text field we chose pre-filled with "Monty Palin".

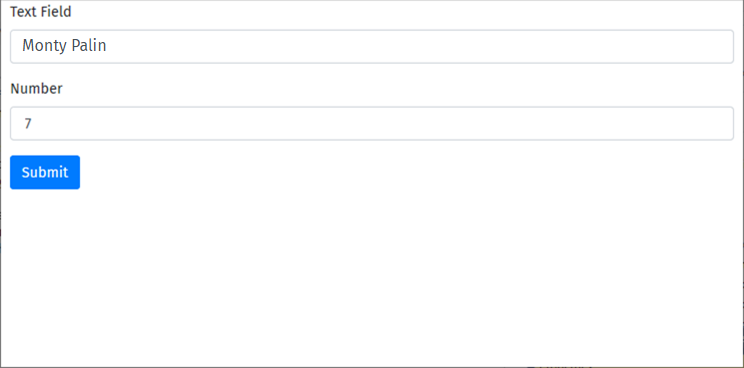
4.Typing an "&" after a parameter allows the user to add more parameters. After getting the property name for the next parameter, the new URL should look like this:
https://[Server]//Client/Forms/embed/137?textField2=Monty%20Palin&number2=7

|
Note: The property name for each field in the URL is case sensitive and should be copied to match what is found in the API tab exactly. |

