
|
Validated Input Values |
Scroll |
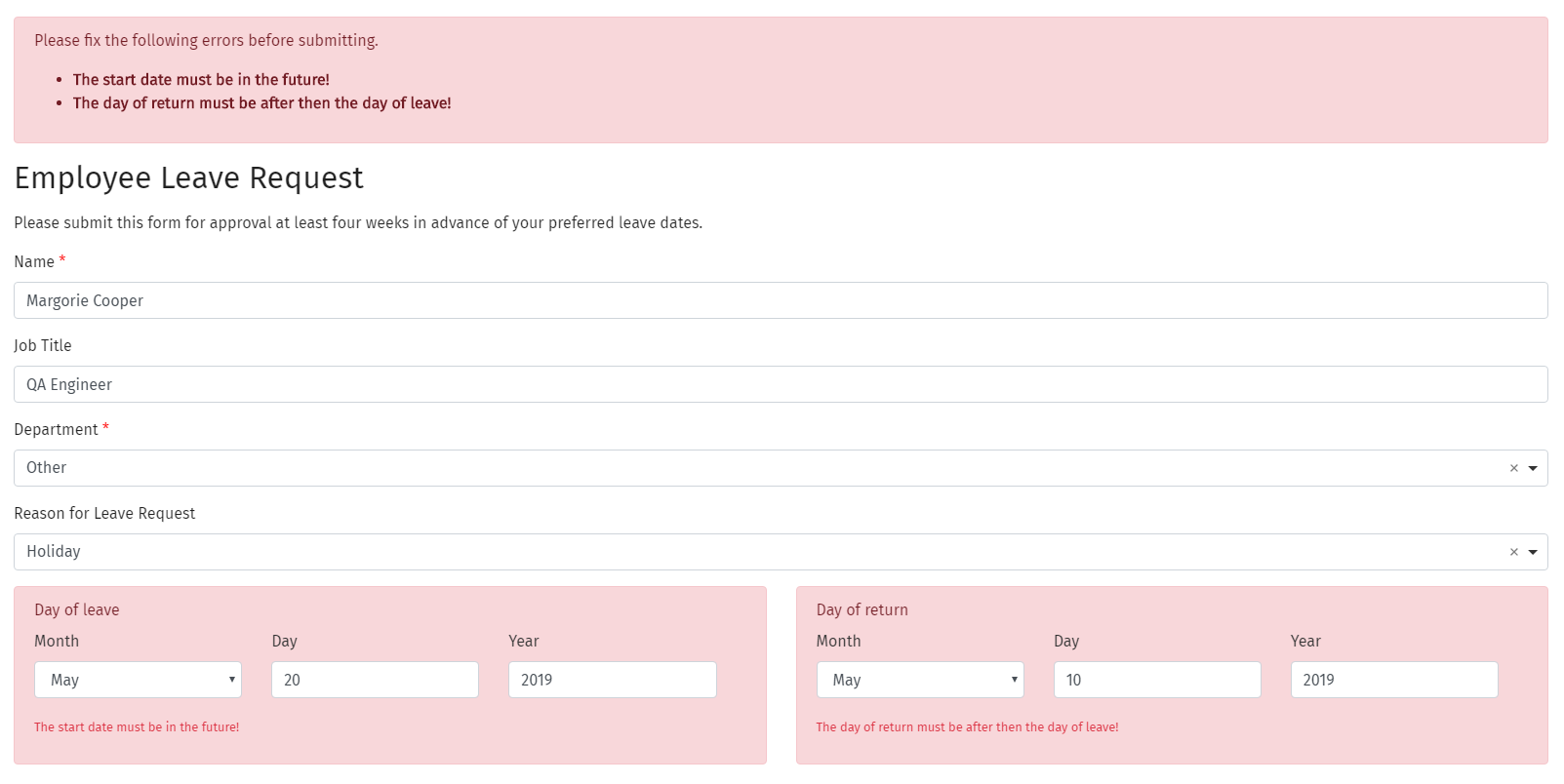
The validation tab of a component in eForms can be used to determine whether user entries have been done correctly. This tutorial exemplifies using scripting to ensure date fields are entered correctly.

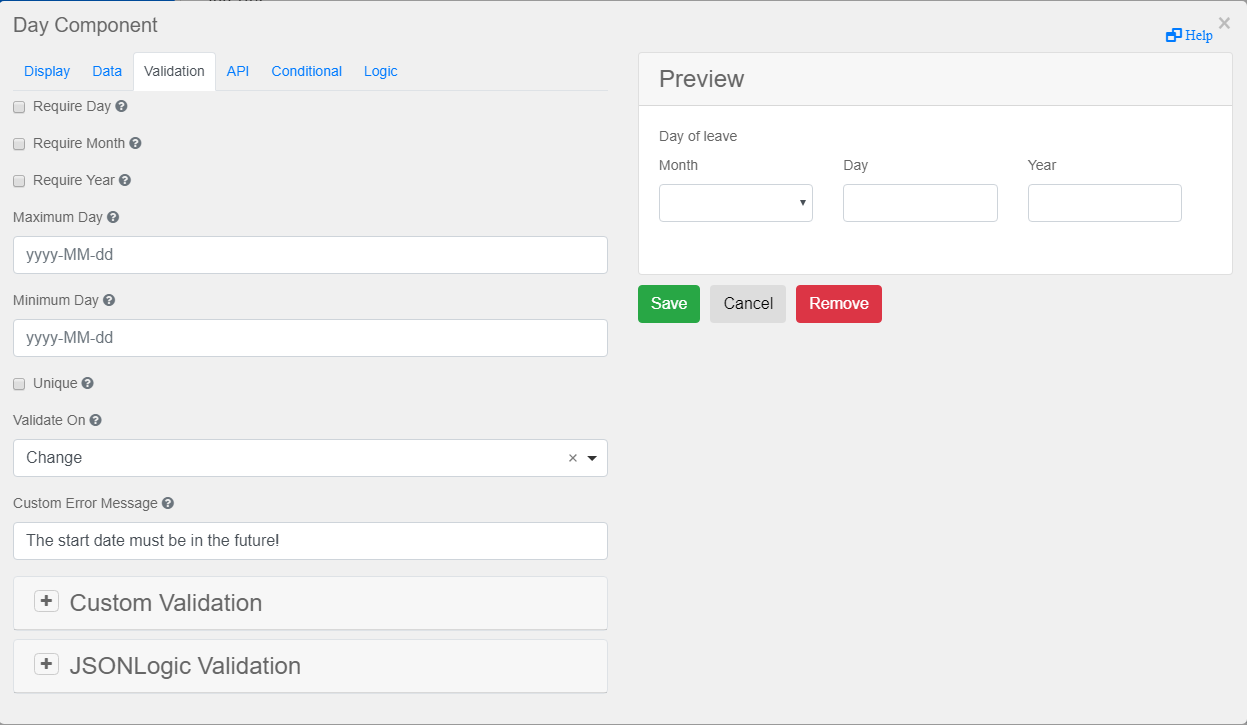
1.In the Validation tab of a date component's settings, set the custom error message you wish to display.

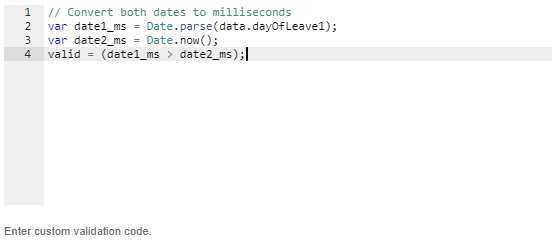
2.Expand the Custom Validation panel and set the validation condition using Javascript.

3.Save the changes and the eForm will now perform a check to ensure the start date happens before the end date.
|
Note: |

