 フォームにロゴや画像を追加するにはどうすればよいですか?
フォームにロゴや画像を追加するにはどうすればよいですか?
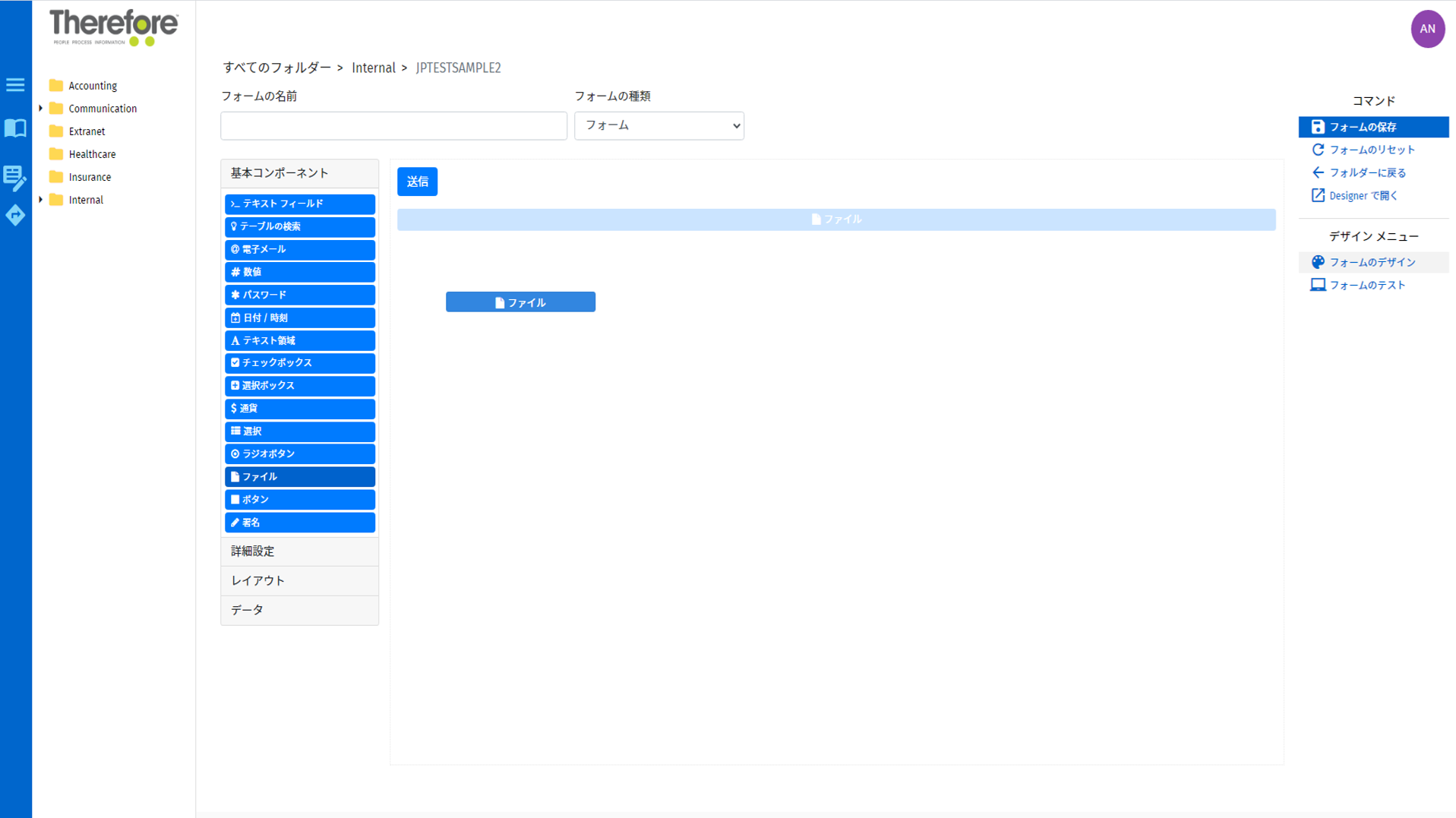
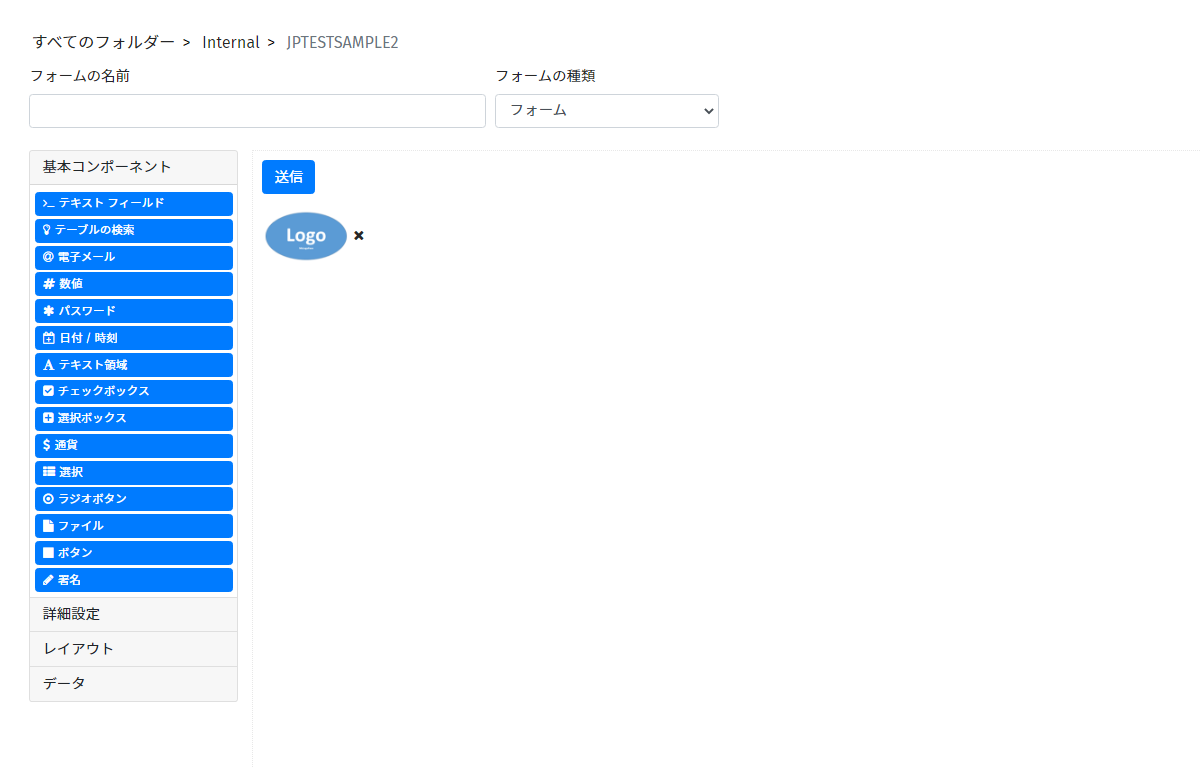
1.(Therefore™ eForms インターフェースの)フォーム ビルダーで、ファイル コンポーネントをフォーム クリエイターにドラッグします。 
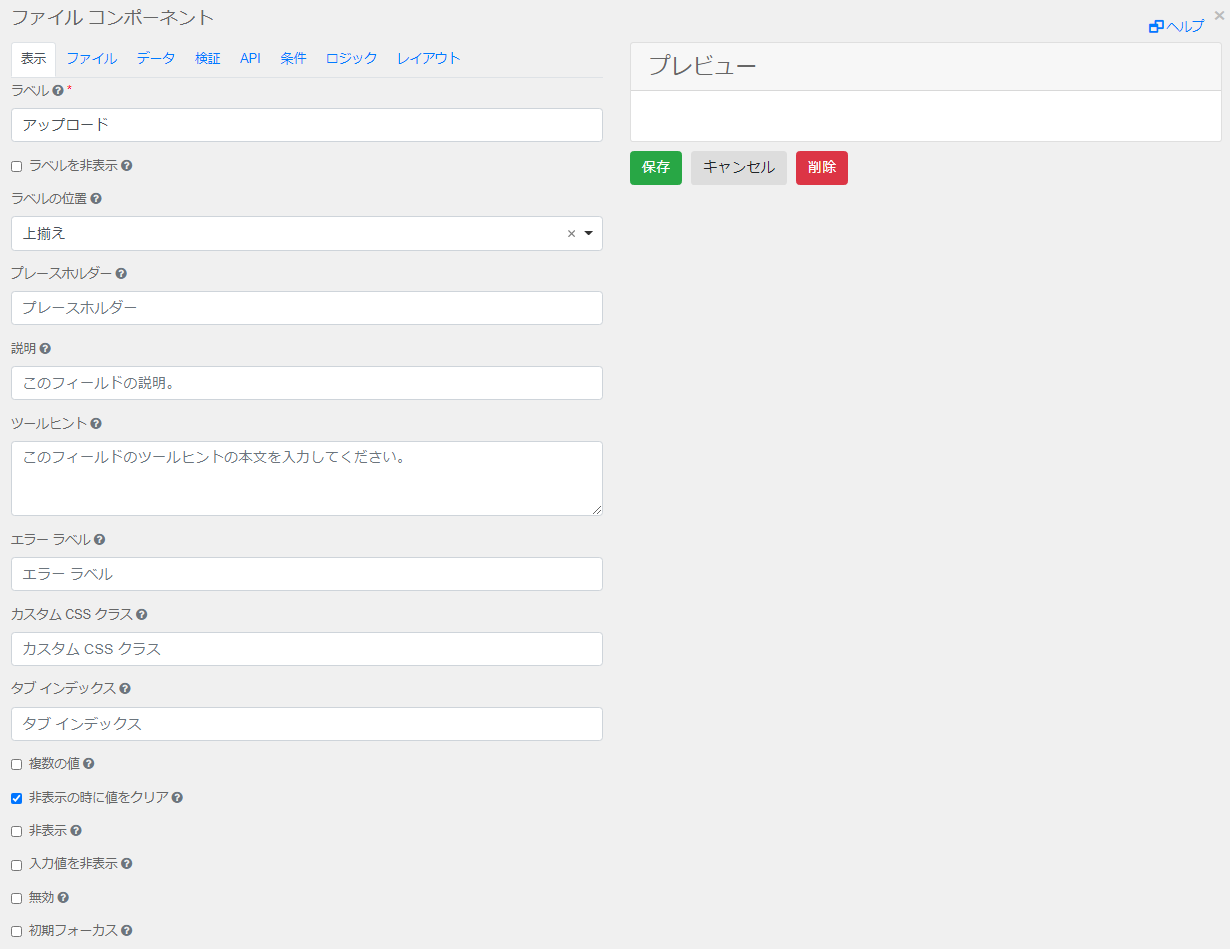
2.表示タブの下の、ラベルを非表示と無効チェックボックスにチェックを入れます。 
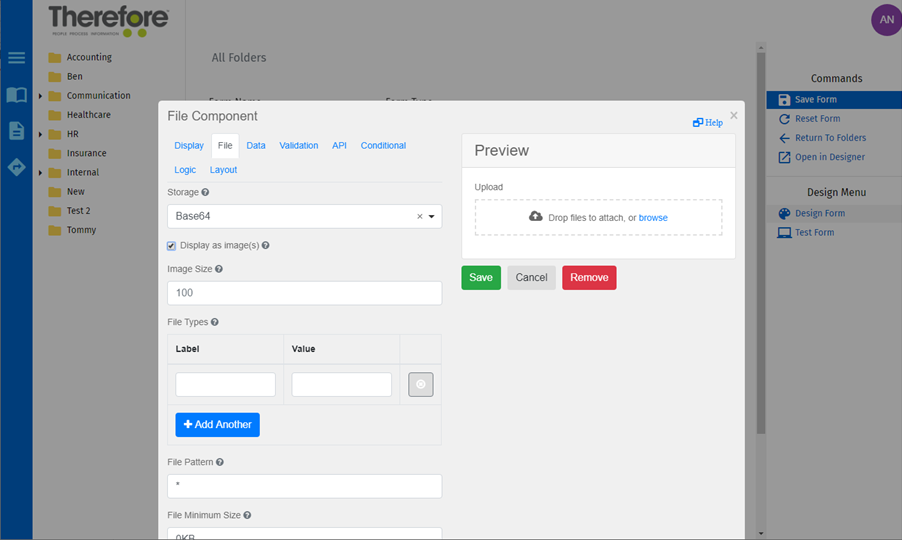
3.ファイル タブの下の保存場所をBase64 に設定し、画像として表示チェックボックスにチェックを入れ、保存アイコンをクリックします。 
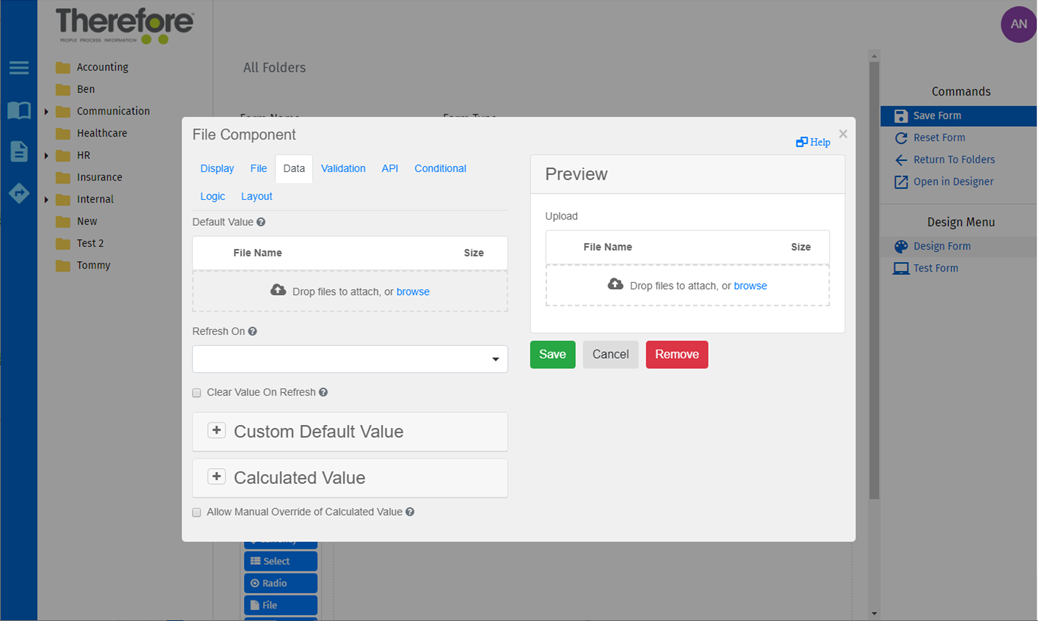
4.データ タブで、画像を ファイル コンポーネントにドラッグします(またはリンクから画像を参照します)。その後、保存ボタンをクリックします。 


|
ファイル オブジェクトを使用しているときに、Picture 関数で画像を中央配置するにはどうすればよいですか?
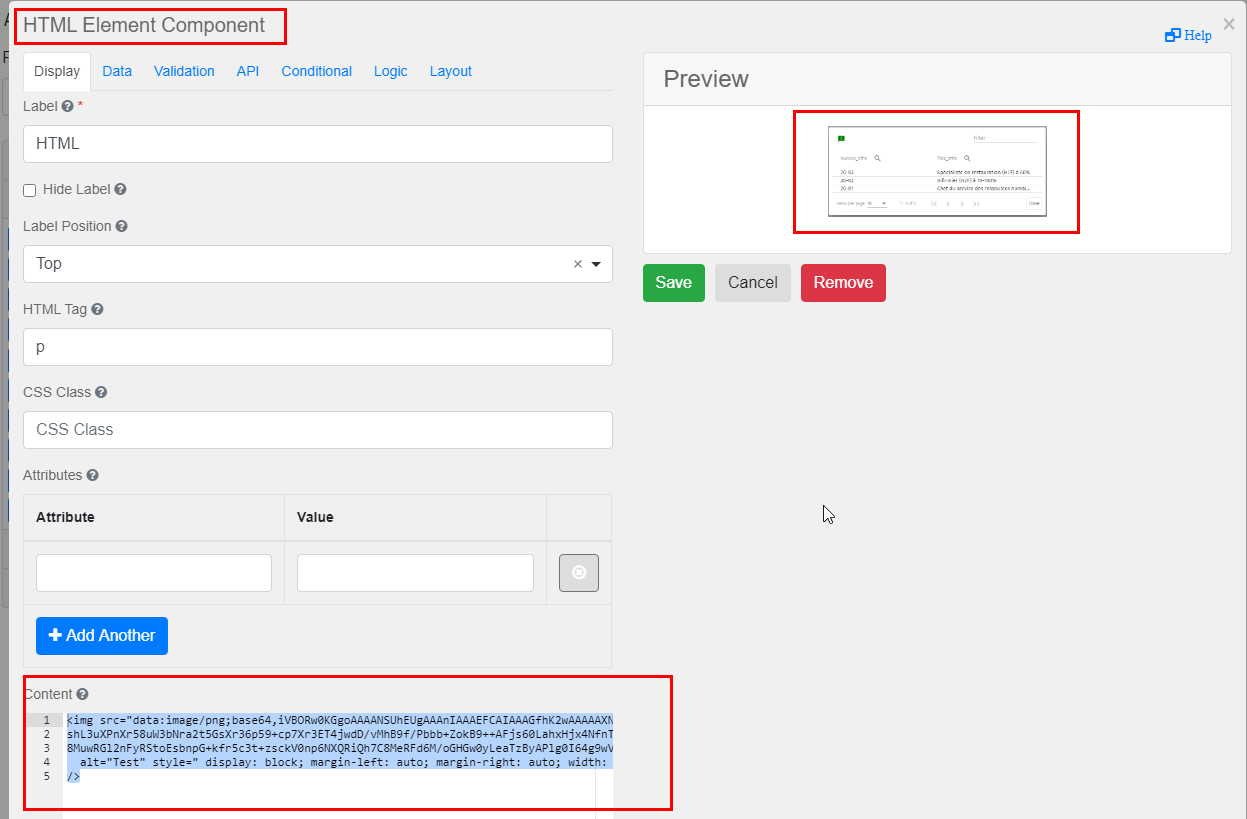
レイアウト操作をフルに行うためには、プレーン HTML 要素を使用することをお勧めします。
プレーン HTML に、画像の src 属性を埋め込みます。以下のように対処することをお勧めします。
<img src="data:image/png;base64,<base64 encoded image data>"
alt="Test" style=" display: block; margin-left: auto; margin-right: auto; width: 40%;"/>
これによって、以下のサイトのようなものを生成することができます。https://www.base64-image.de/
画像をアップロードすると、base64 の文字列に変換されるので、それを HTML 要素にペーストします。
注:画像データがエディターの幅を超えている場合は、手動で改行を追加することができます。

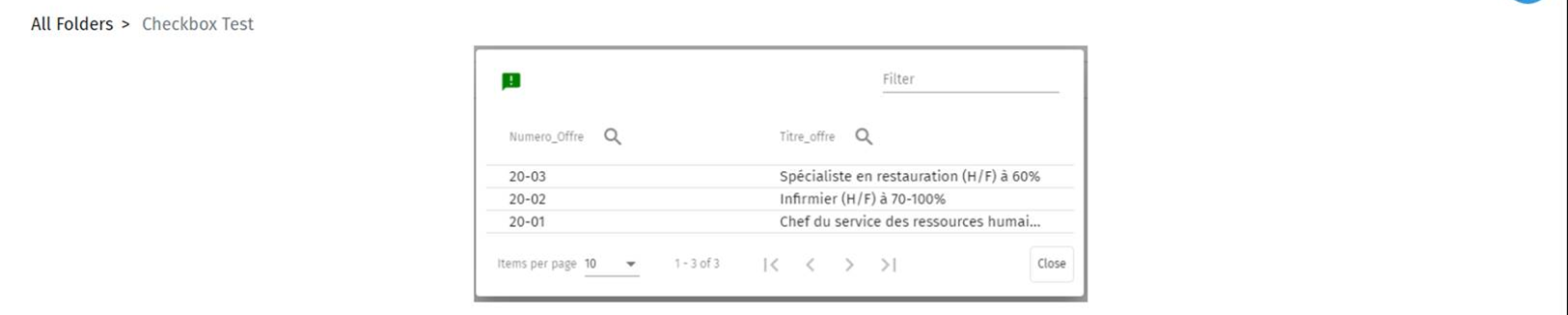
結果:

|
|
