 Comment créer un formulaire électronique dans Therefore™ ?
Comment créer un formulaire électronique dans Therefore™ ?
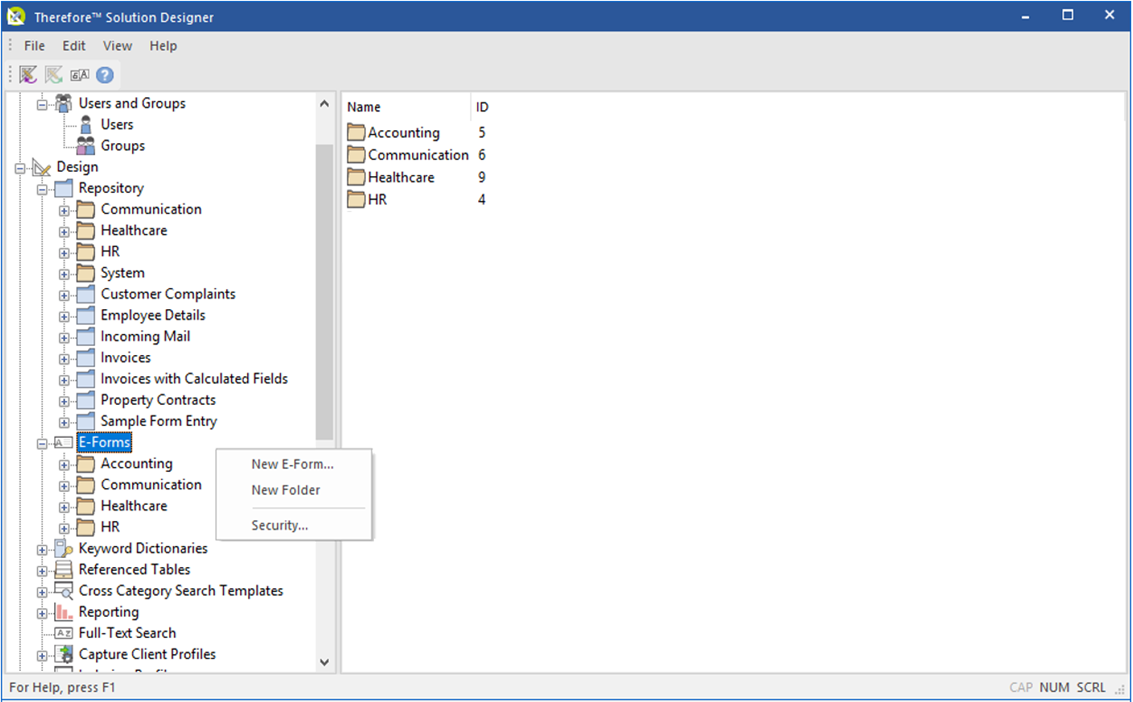
1.Cliquez avec le bouton droit de la souris sur le nœud Formulaires électroniques sous le menu Création et sélectionnez l'option « Nouveau formulaire électronique » dans le menu contextuel.



|
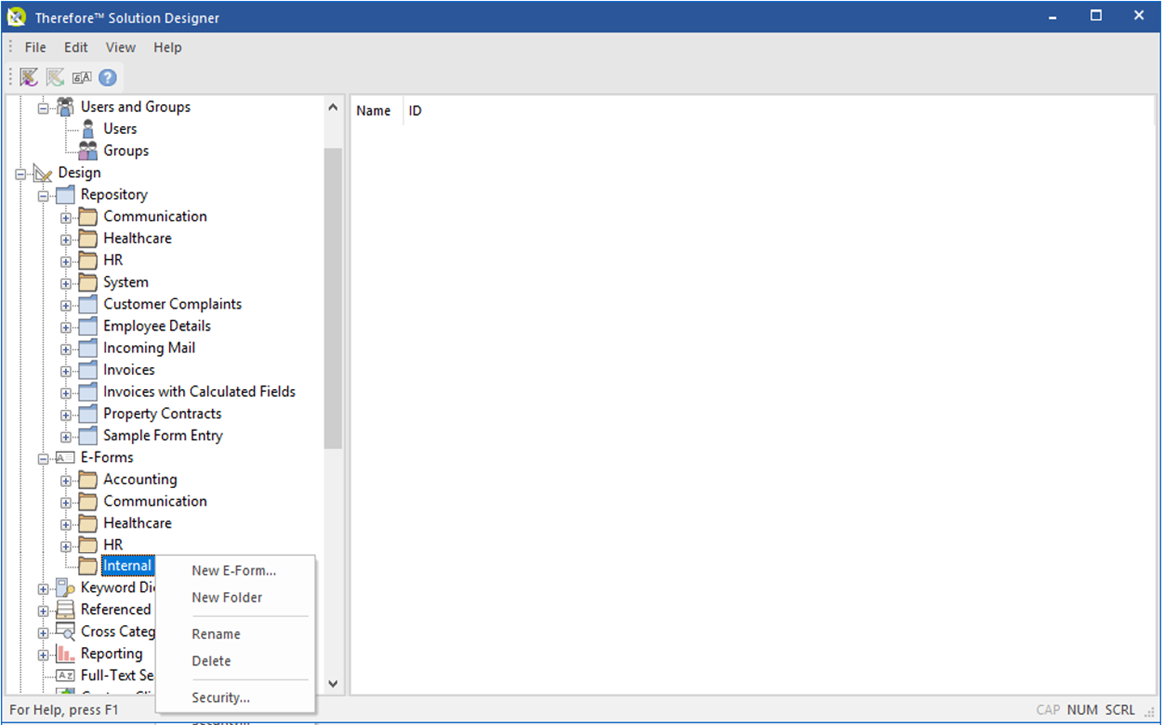
Facultatif : vous pouvez créer un répertoire pour classer le nouveau formulaire électronique ou créer celui-ci dans un répertoire existant.
|
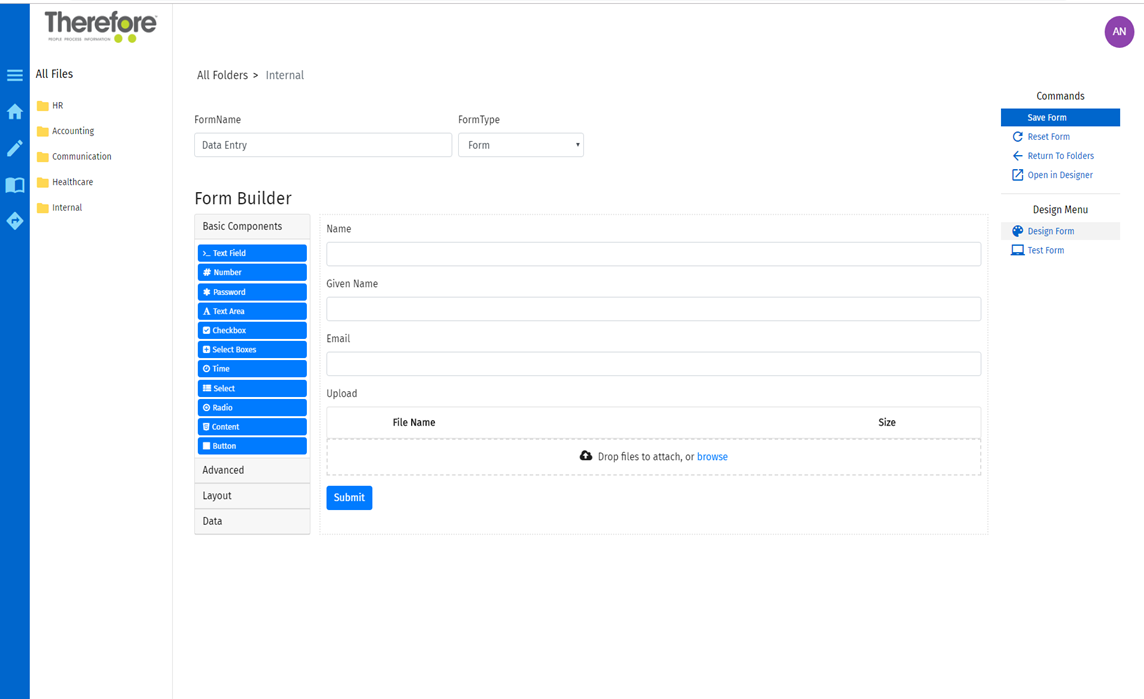
2.Lorsque le navigateur Web ouvre l'application eForms, glissez-déposez les divers éléments disponibles depuis la liste de fonctionnalités Créateur de formulaire. Une fois l'opération terminée, cliquez sur l'option « Mémoriser le formulaire » dans le volet de droite.

|
Remarque : si vous cliquez sur « Envoyer » au lieu de « Mémoriser le formulaire », vous ne pourrez pas utiliser le formulaire électronique depuis Therefore™ Solution Designer.
|

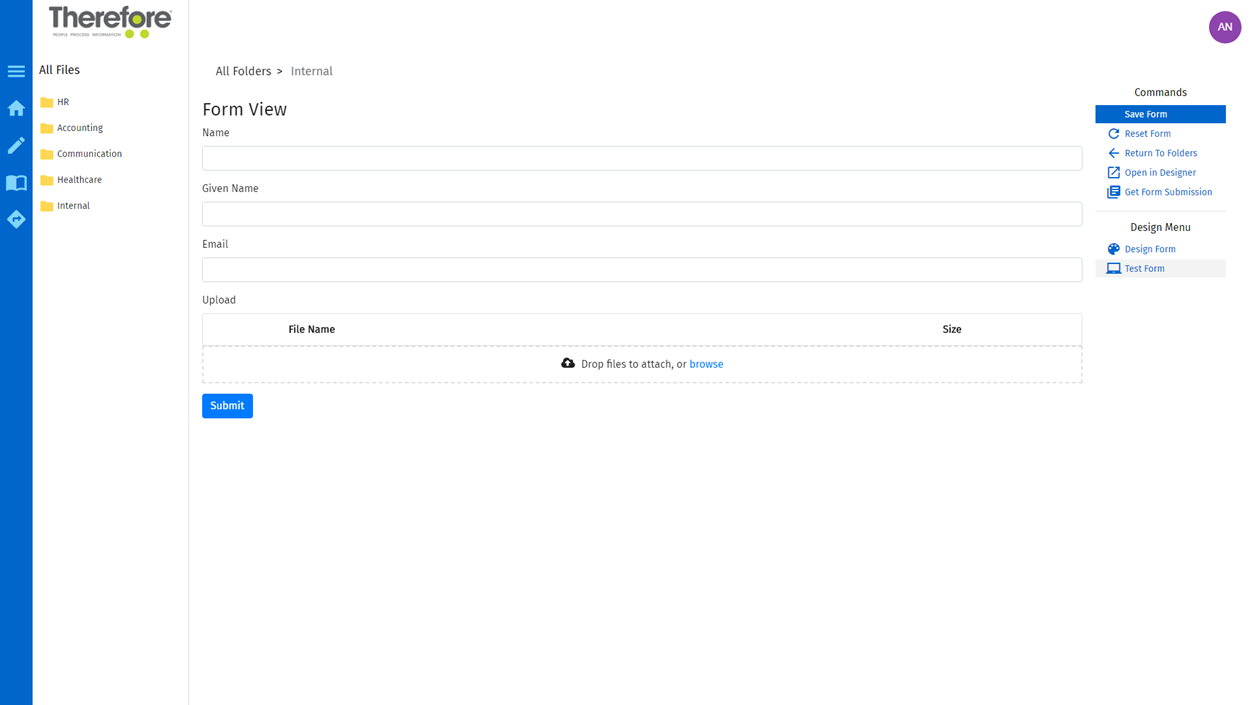
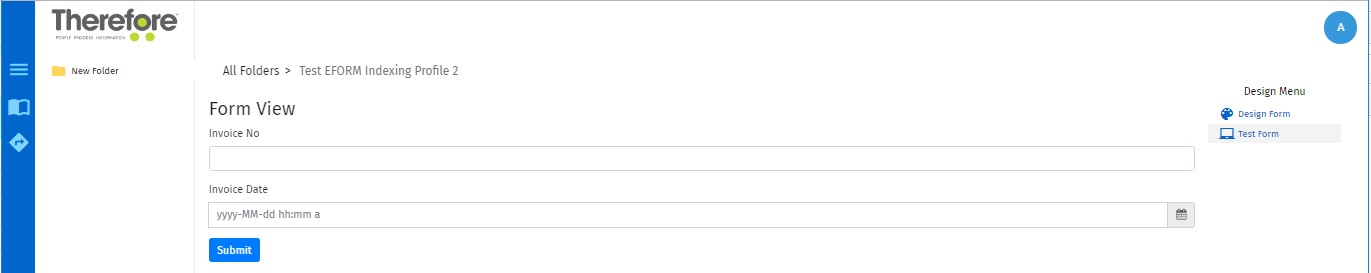
3.Retournez dans le formulaire et sélectionnez l'option Tester le formulaire pour vous assurer que le formulaire électronique fonctionne correctement. Une fois les données du formulaire de test renseignées, sélectionnez Envoyer pour vérifier la fonctionnalité du formulaire.

|
Remarque : lorsque vous avez cliqué sur Envoyer dans un formulaire de test, une nouvelle option s'affiche dans le volet de commandes de droite et permet de télécharger le jeton JSON associé. Il vous aide à comprendre la structure interne des données créées et peut être utilisé dans le bouton Test dans Therefore™ Solution Designer et dans les scripts.
|

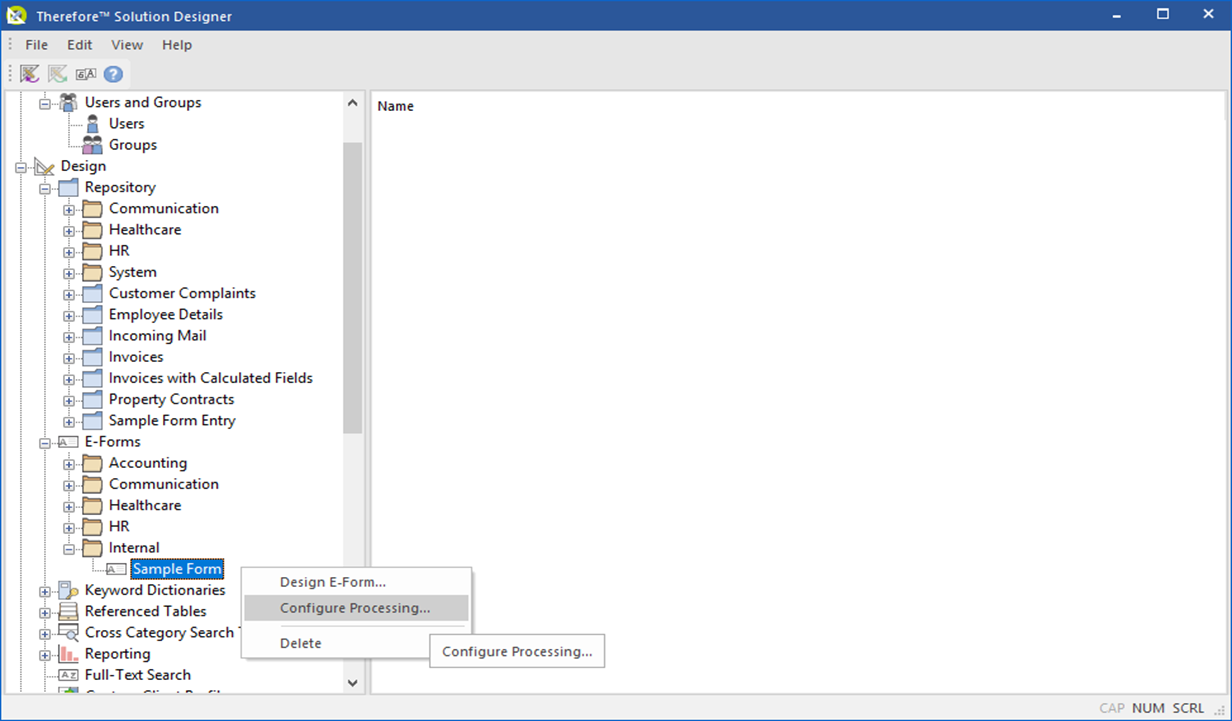
4.Dans Therefore™ Solution Designer, cliquez avec le bouton droit de la souris sur le nouveau formulaire électronique et sélectionnez Configurer le traitement.

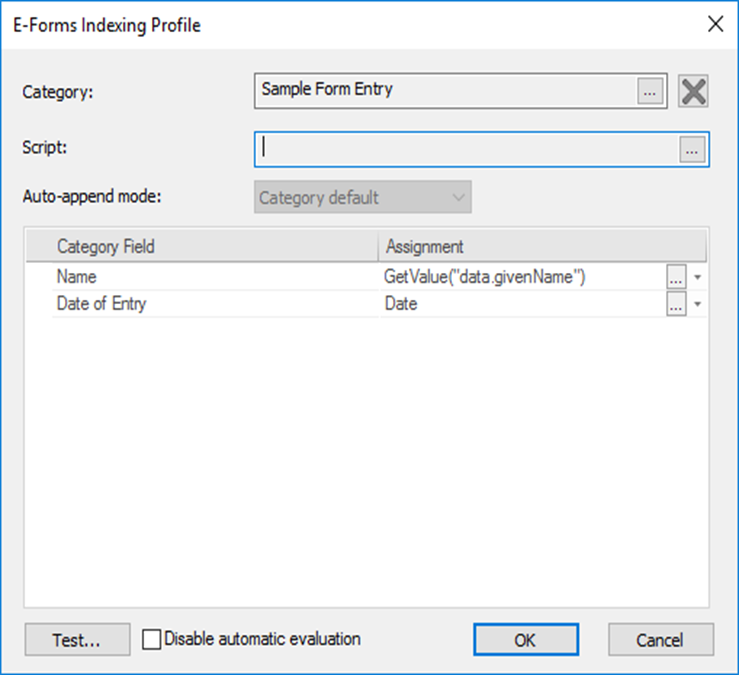
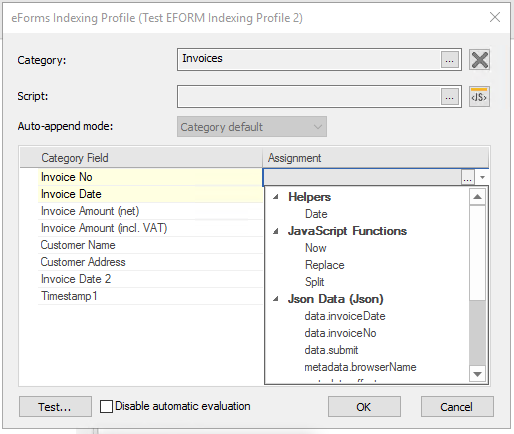
5.Dans la boîte de dialogue Profil d'indexation des formulaires électroniques, sélectionnez la catégorie dans laquelle mémoriser les formulaires terminés et choisissez les affectations d'extraction associées au champ de catégorie sélectionné.


|
Ouvrir dans Designer : située dans le volet de droite, cette commande peut s'avérer pratique, car elle permet d'ouvrir rapidement et facilement l'écran Configurer le traitement de Therefore™ Solution Designer depuis le navigateur.
|

|
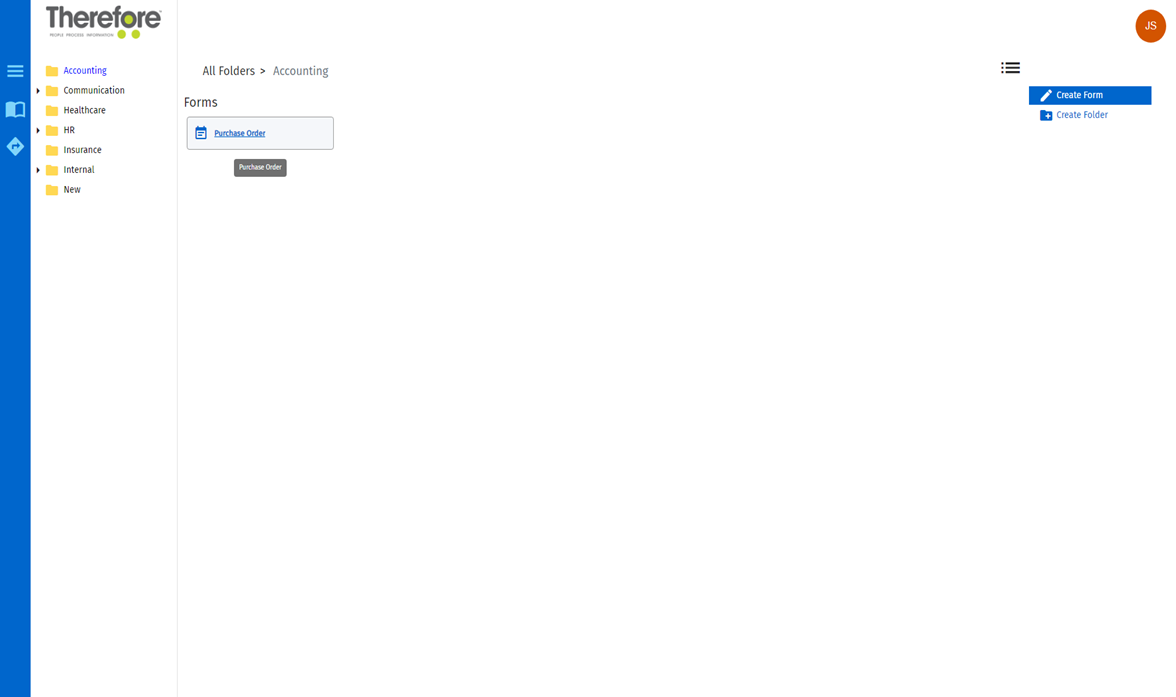
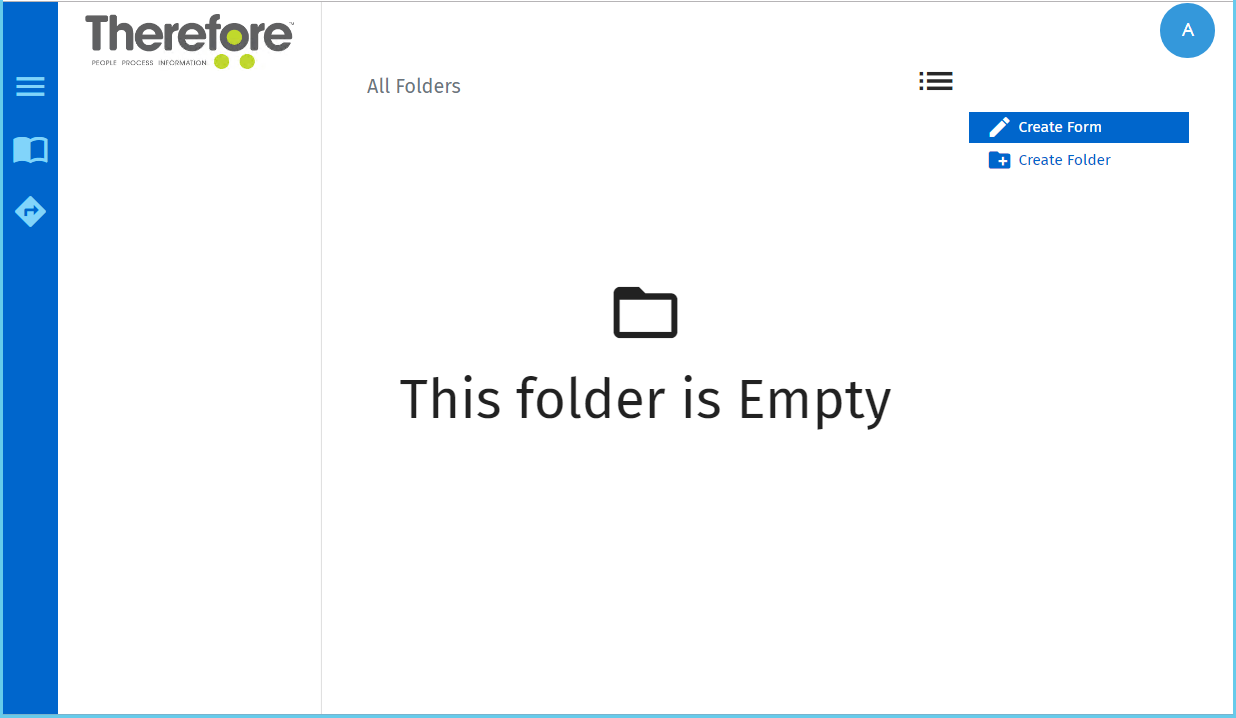
Les formulaires définis s'affichent dans le répertoire dans lequel ils ont été mémorisés. Pour ouvrir à nouveau le formulaire en mode de test, cliquez sur le nom correspondant (affiché en bleu). Si vous cliquez sur l'espace blanc qui entoure le nom du formulaire, vous l'ouvrez en mode Création.

|
|
 Comment activer les champs JSON dans « Profil d'indexation des formulaires électroniques » ?
Comment activer les champs JSON dans « Profil d'indexation des formulaires électroniques » ?
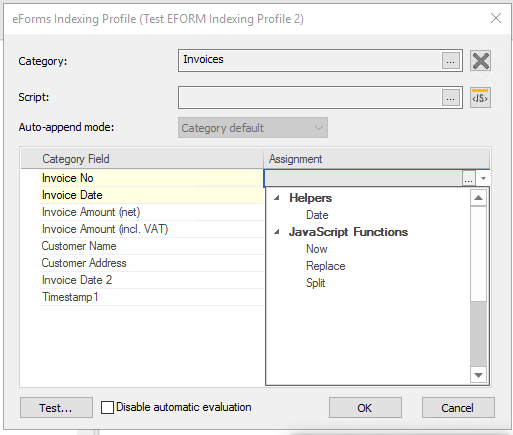
1. Lorsque vous avez mémorisé un formulaire électronique et que vous lui avez assigné une catégorie dans Therefore™ Solution Designer, utilisez la fonction Tester le formulaire pour envoyer des données de test. Vous pouvez ainsi identifier les champs JSON dans Profil d'indexation des formulaires électroniques.


2. Une fois le formulaire à envoyer terminé, chargez à nouveau Solution Designer (Formulaire électronique > Configurer le traitement…). Vous pouvez à présent assigner les champs dans Profil d'indexation des formulaires électroniques.

|
 Comment créer un formulaire électronique de type Assistant ?
Comment créer un formulaire électronique de type Assistant ?
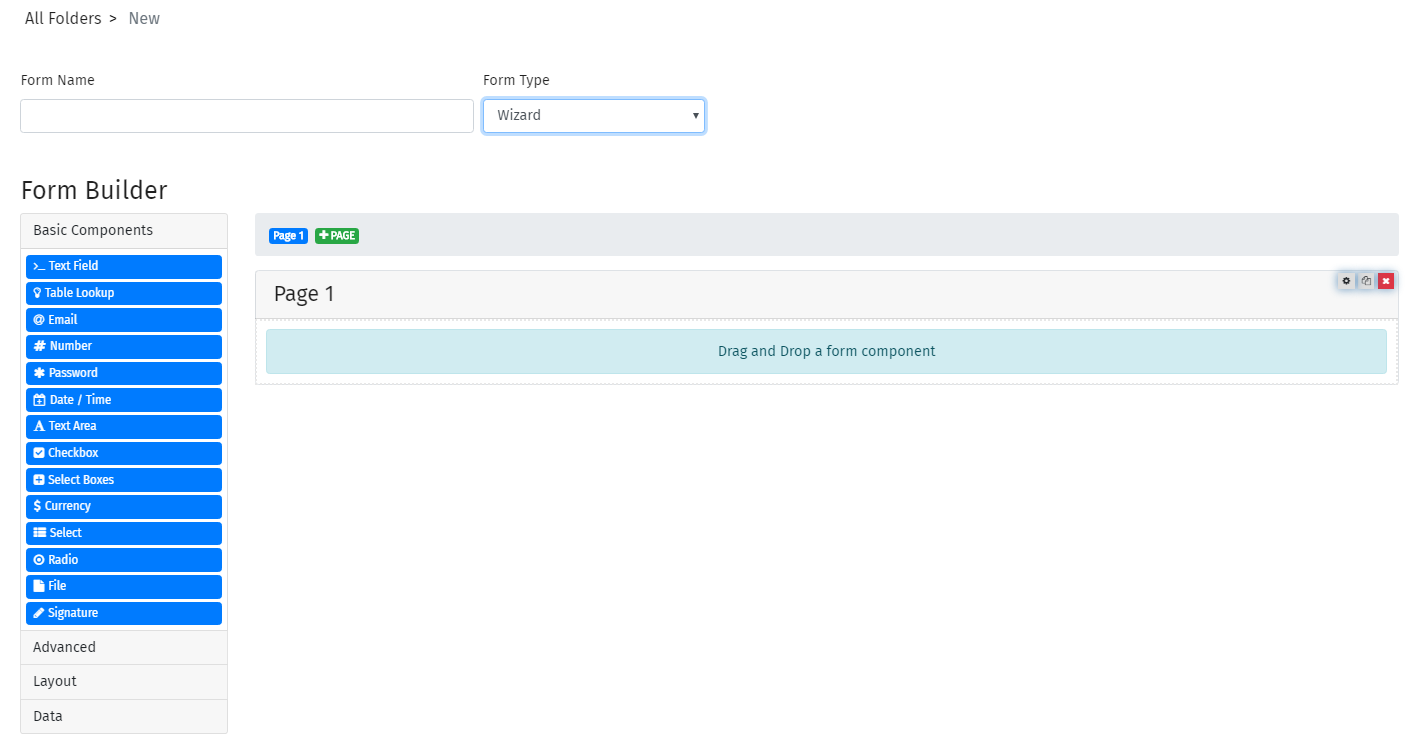
1.Sélectionnez Créer un formulaire sur la page d'accueil d'eForms.

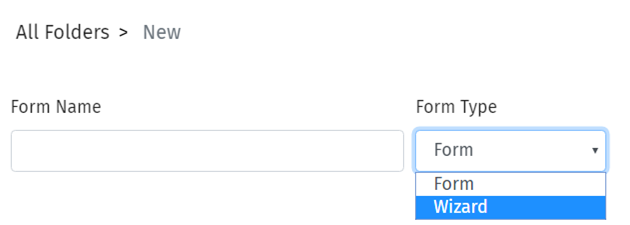
2.Dans le menu déroulant Type de formulaire, sélectionnez « Assistant ».

3.Vous pouvez glisser-déposer des composants sous le titre de la page. Les icônes de page figurant sur le volet du dessus orientent l'utilisateur vers la page correspondante de l'assistant créé.


|
Remarque :
•Un composant Volet (dont le titre correspond à un numéro de page) s'affiche en haut de chaque page par défaut. Il est impossible de supprimer le volet en tant que tel, mais vous pouvez effacer son contenu en cliquant sur le bouton Supprimer.
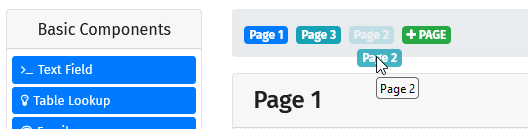
•Glissez-déposez une page pour en modifier l’agencement. Ces modifications sont mémorisées pour les utilisateurs finaux.

|
|

