|
Définition de conditions associées aux valeurs de saisie |
Scroll |
Comment inclure des conditions dans les formulaires électroniques ?
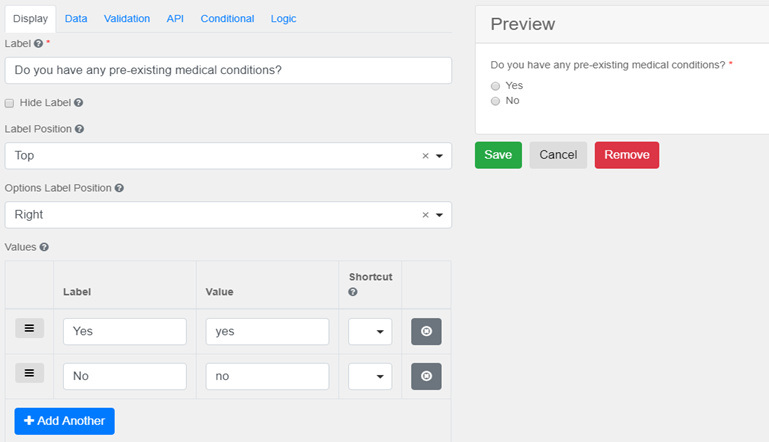
Dans un type de champ réservé à un jeu spécifique de données/documents (la documentation médicale, par exemple), vous pouvez définir des conditions pour masquer en mode dynamique les sections du formulaire dans lesquelles les données (qui ont été insérées dans un champ) ne sont ni pertinentes, ni nécessaires.
Exemple
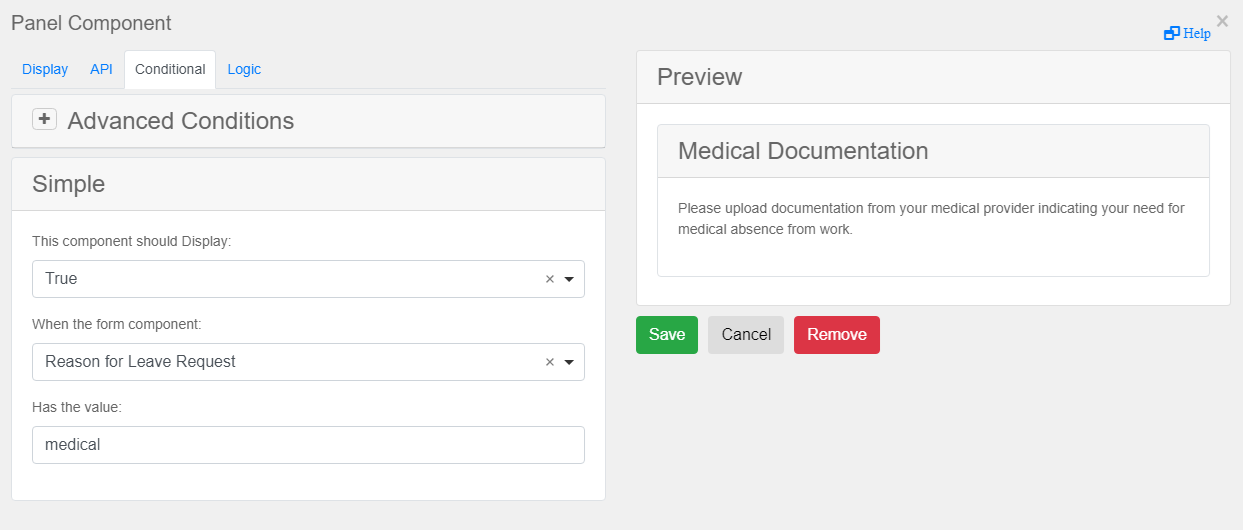
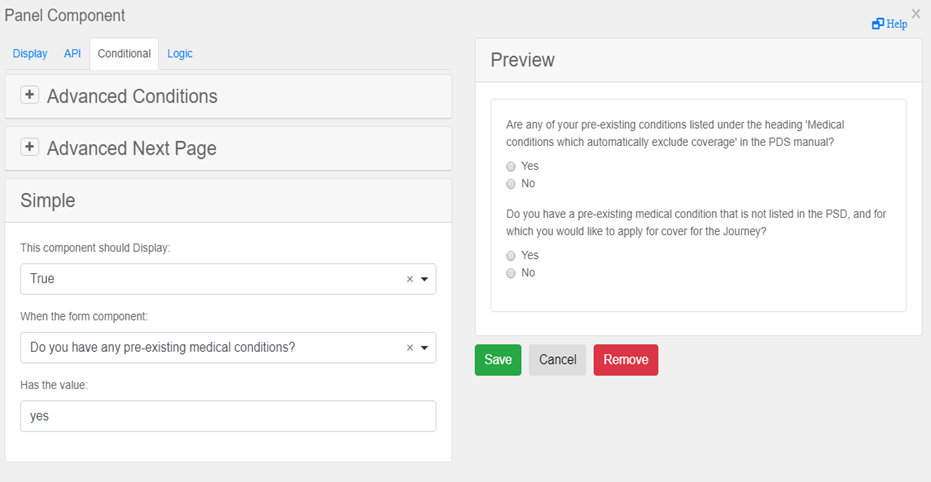
1.Sur l'onglet Conditionnel du composant Volet, sélectionnez des options dans les options Conditions simples ou Conditions avancées.
2.Définissez les conditions sous lesquelles l'option d'affichage des informations requises (des informations médicales, dans ce cas précis) peut être disponible.
|
|---|