 Comment ajouter un logo ou une image à un formulaire ?
Comment ajouter un logo ou une image à un formulaire ?
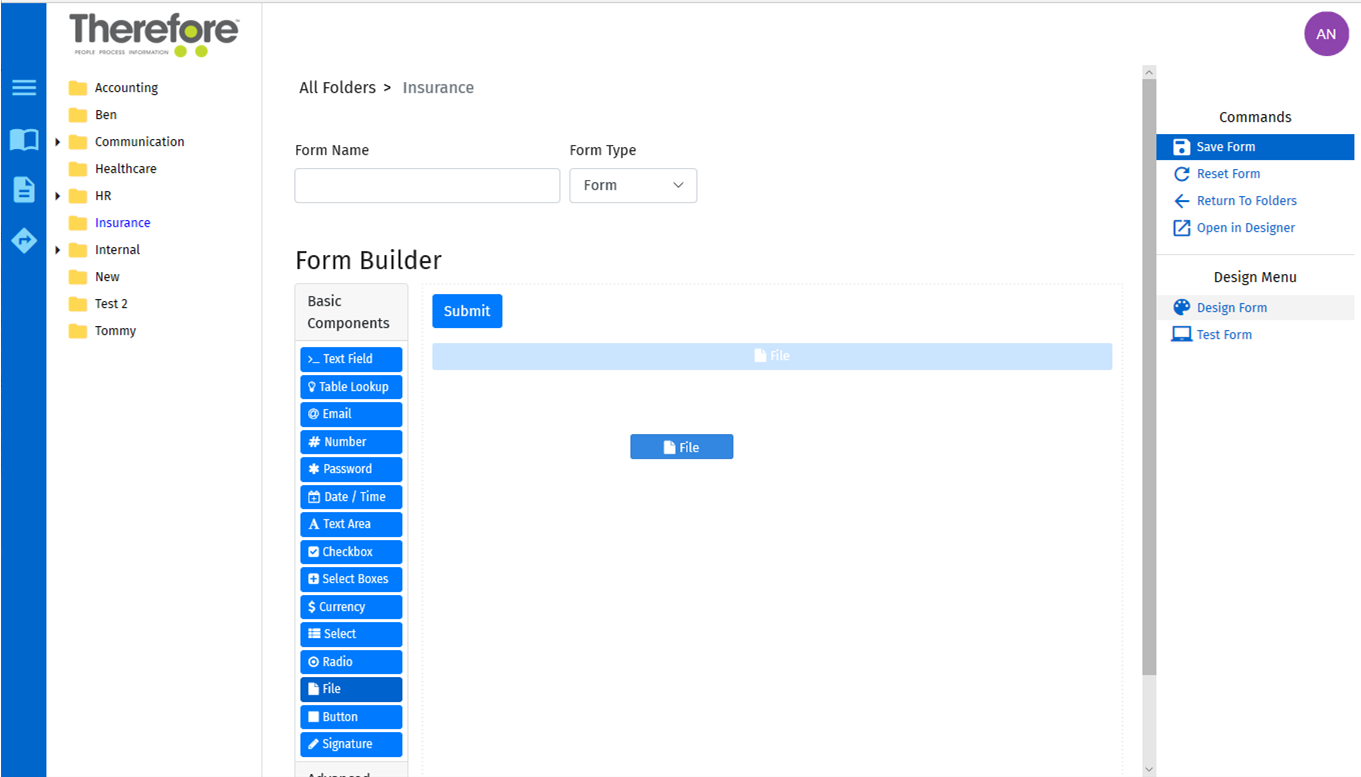
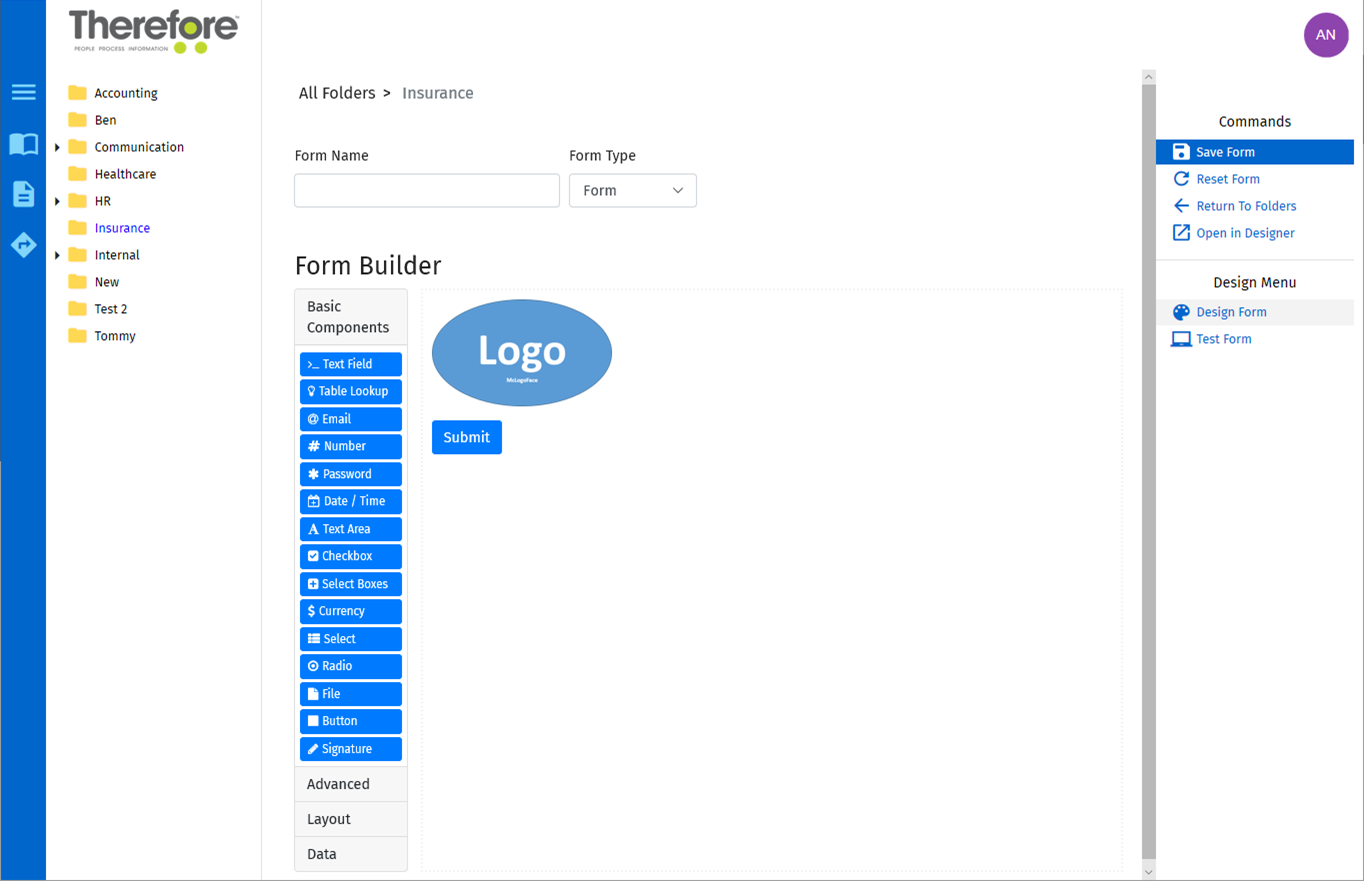
1.Dans Créateur de formulaire (intégré à l'interface de Therefore™ eForms), faites glisser un composant Fichier vers l'utilitaire de création.

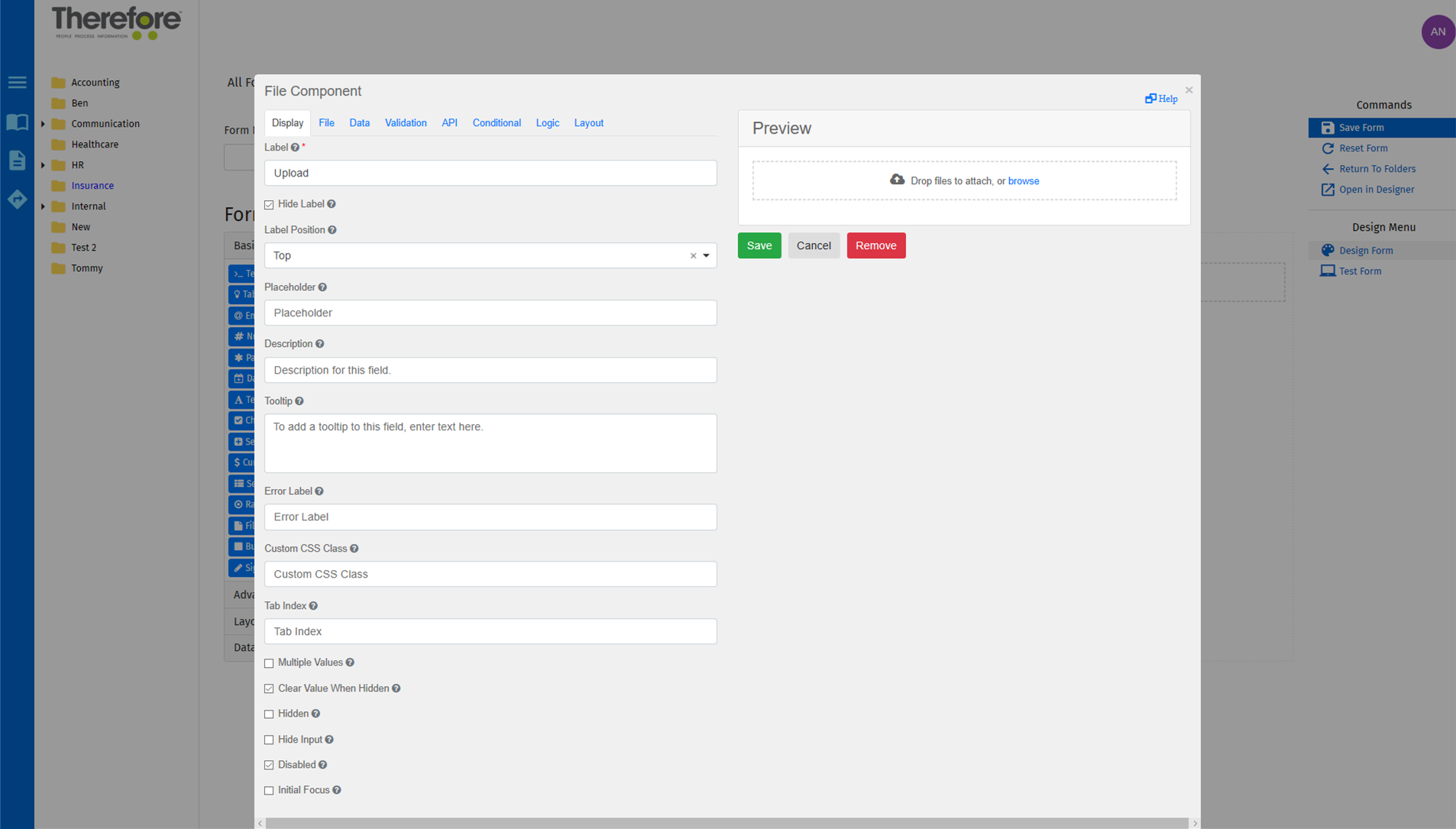
2.Sur l'onglet Afficher, cochez les cases Masquer l'étiquette et Désactivé.

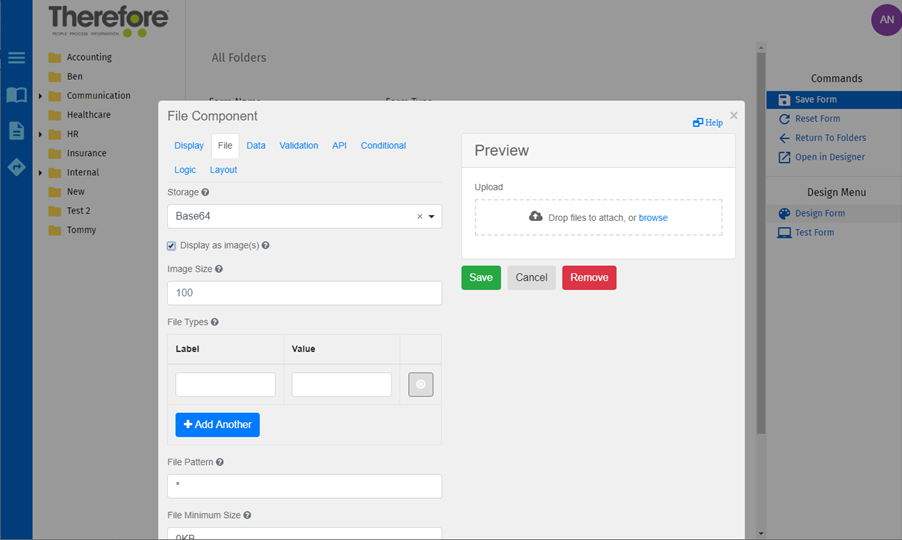
3.Sur l'onglet Fichier, réglez Stockage sur Base64, cochez la case Afficher en tant qu'image(s), puis cliquez sur l'icône Mémoriser.

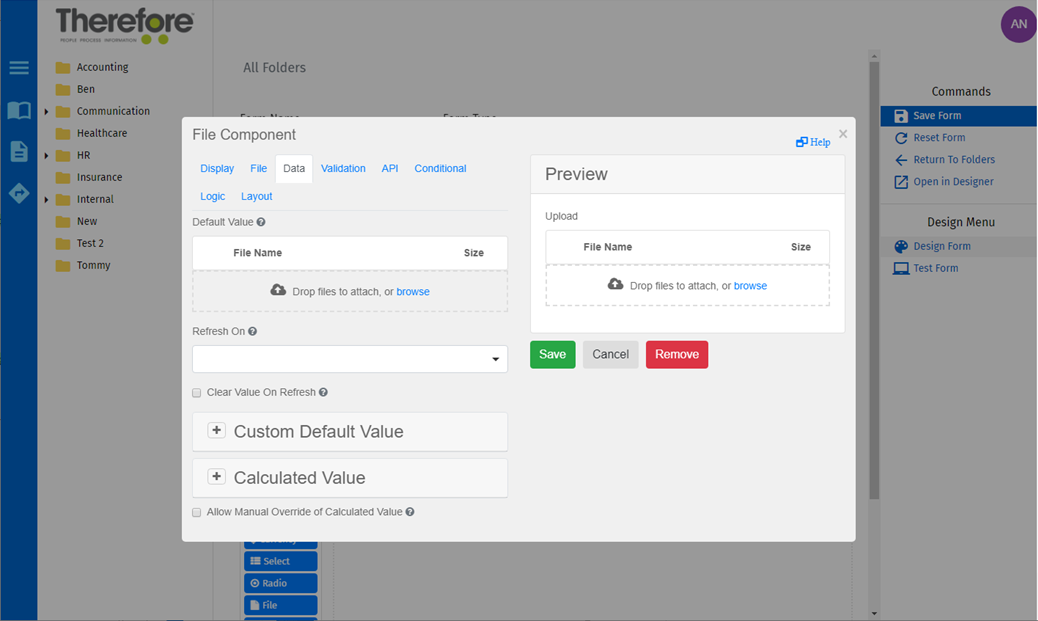
4.Sur l'onglet Données, faites glisser une image (ou recherchez-la à l'aide du lien fourni) vers le composant Fichier. Cliquez ensuite sur le bouton Mémoriser.



|
Comment centrer l'image si l'objet Fichier est utilisé ?
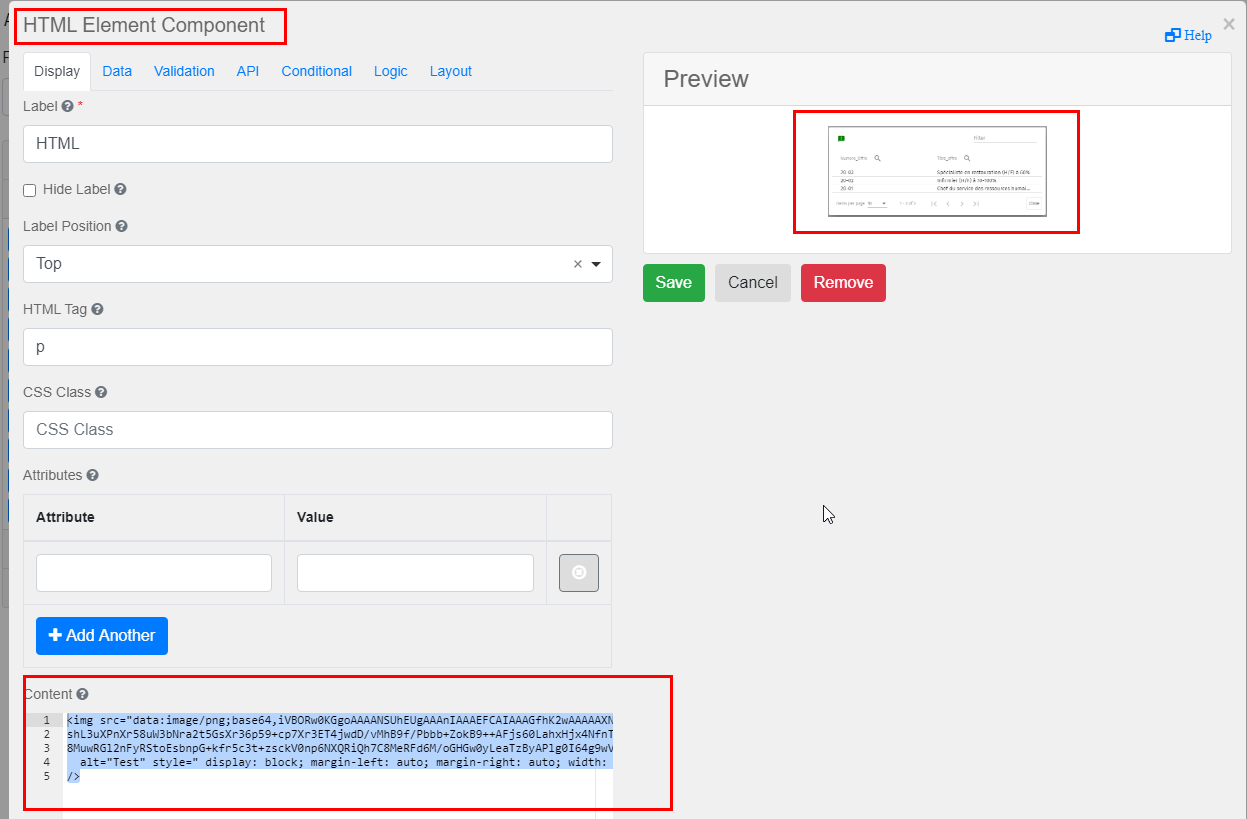
Pour contrôler chaque aspect de la mise en page, il est recommandé d'utiliser un élément HTML simple.
Intégrez la source d'une image en HTML simple. La solution recommandée est de type :
<img src="data:image/png;base64,<base64 encoded image data>"
alt="Test" style=" display: block; margin-left: auto; margin-right: auto; width: 40%;"/>
Vous pouvez générer cette syntaxe sur un site tel que : https://www.base64-image.de/
Téléchargez votre image, obtenez la chaîne base64, puis collez-la dans l'élément HTML.
Remarque : vous pouvez ajouter des sauts de ligne si les données de l'image dépassent la largeur de l'éditeur.

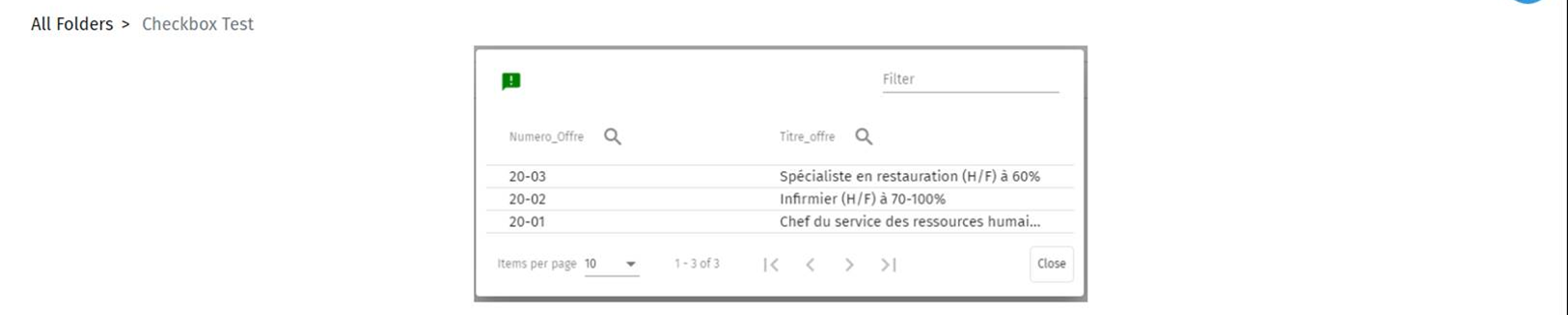
Résultat :

|
|
