 Come si crea un eForm in Therefore™
Come si crea un eForm in Therefore™
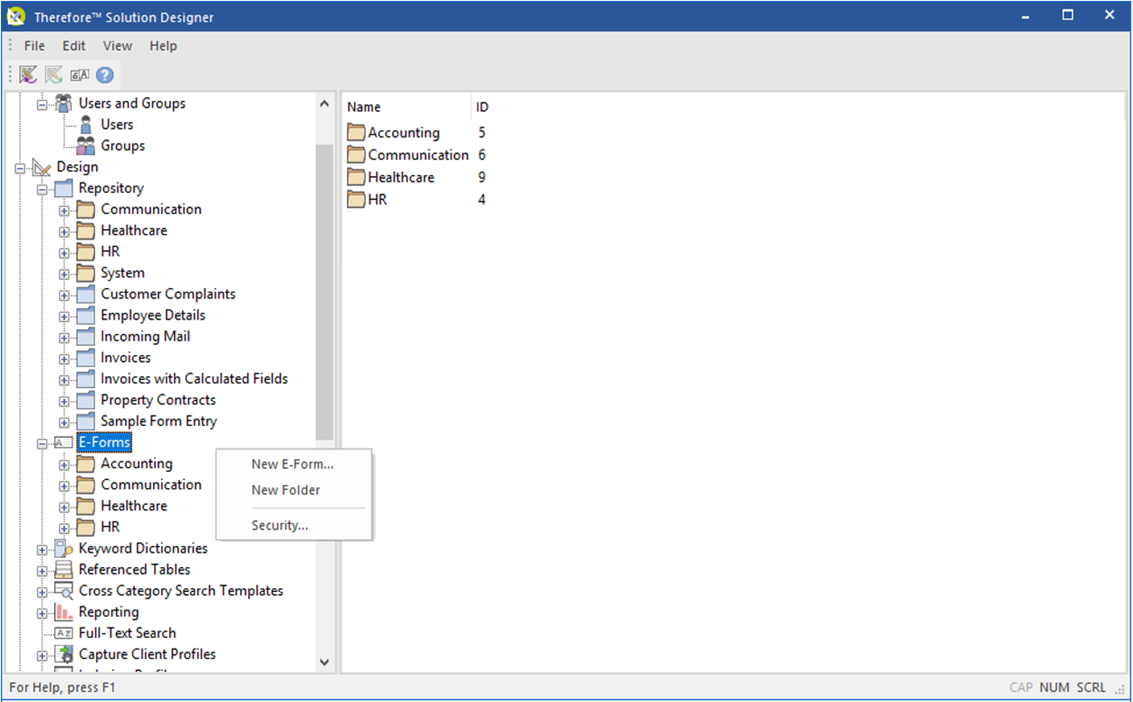
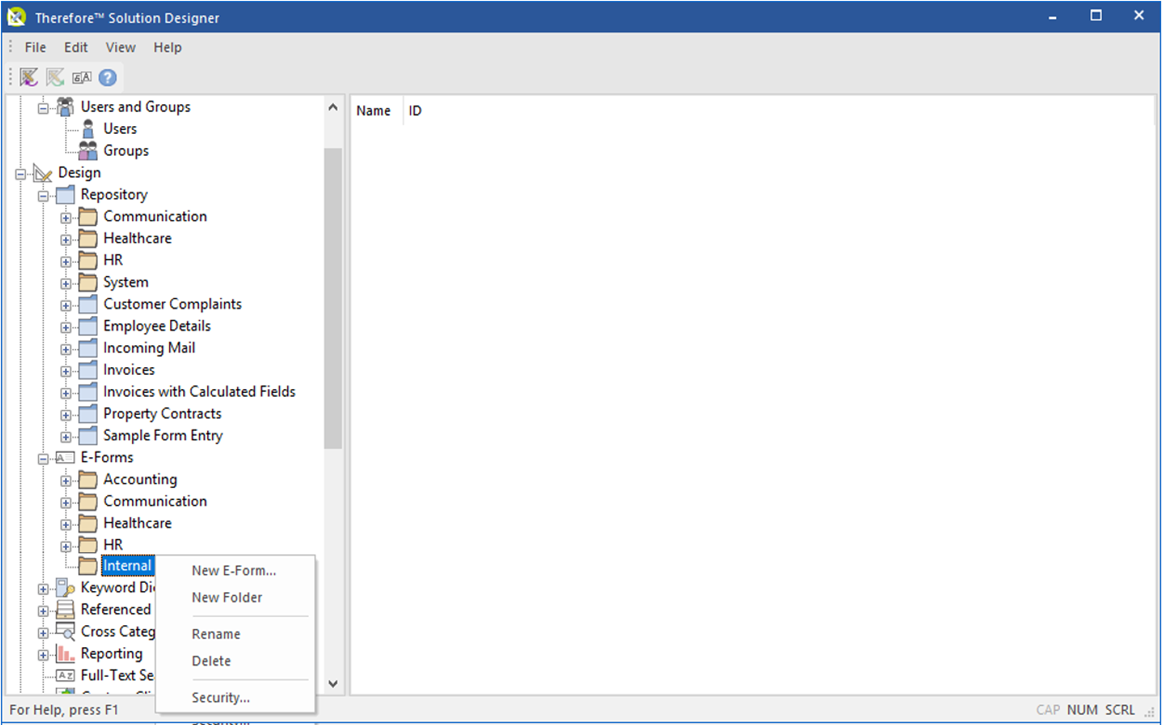
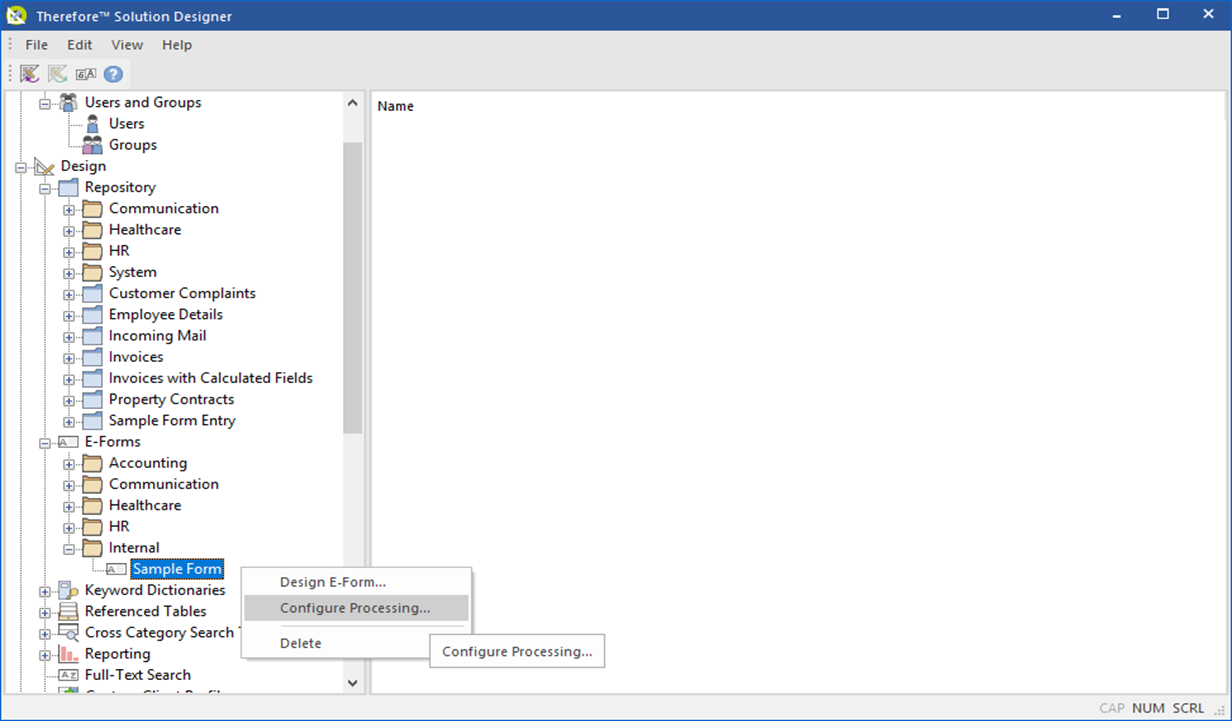
1.Fare clic con il pulsante destro sul nodo eForms nel menu Progetto e selezionare l'opzione Nuovo eForm nel menu di scelta rapida.



|
Facoltativo: è possibile creare una cartella per categorizzare il nuovo eForm oppure si può creare l'eForm in una cartella già esistente.
|
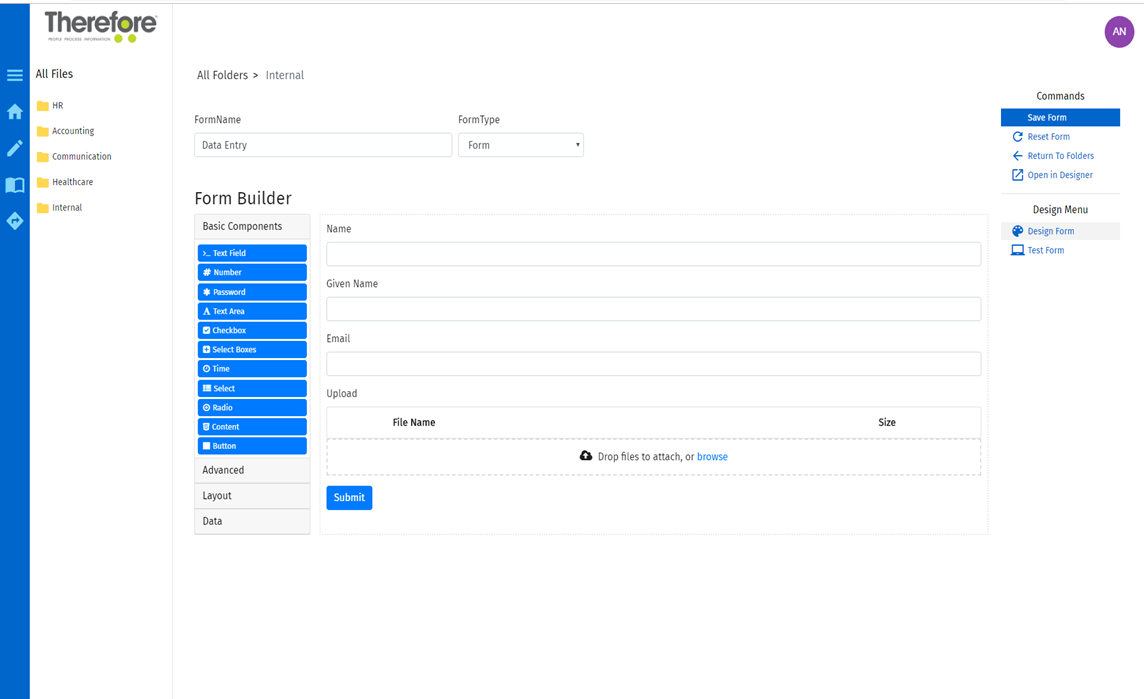
2.Quando si apre il browser web dell'applicazione eForms, trascinare e rilasciare gli elementi richiesti dall'elenco Creazione modulo. Al termine, fare clic sull'opzione Salva modulo nel pannello di destra.

|
Nota: se si fa clic su Invia anziché su Salva modulo, il modulo eForm non viene attivato da Therefore™ Solution Designer.
|

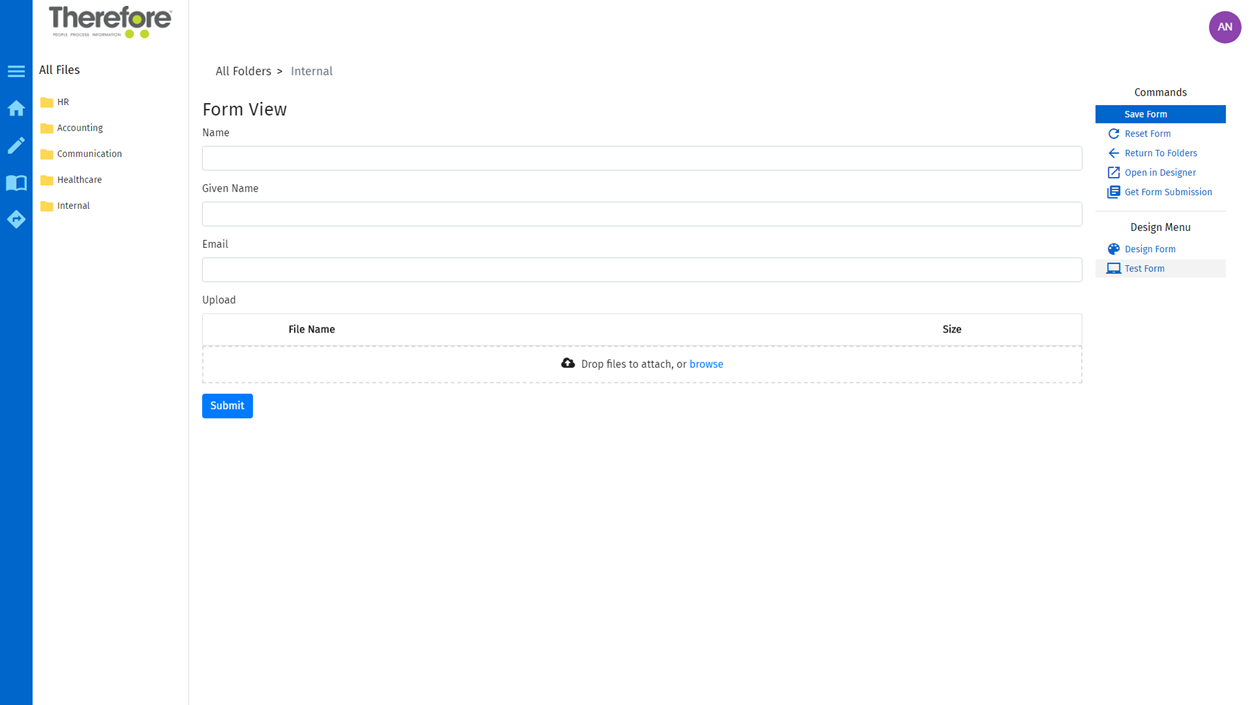
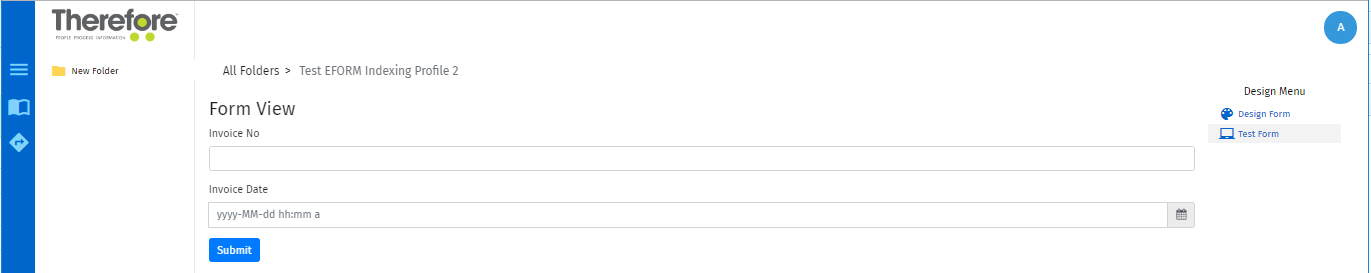
3.Ritornare all'eForm e selezionare l'opzione Prova modulo per verificare che funzioni nel modo previsto. Dopo aver compilato i dati richiesti in Prova modulo, selezionare Invia per verificare la funzionalitĂ del modulo.

|
Nota: Dopo aver fatto clic su Invia su un modulo di prova, nel pannello di comando sulla destra compare una nuova opzione che permette di scaricare il codice JSON inviato, che può risultare utile per comprendere la struttura interna dei dati creati e può essere utilizzato nel Pulsante Prova di Therefore™ Solution Designer e negli script.
|

4.In Therefore™ Solution Designer, fare clic con il pulsante destro del mouse sul nuovo eForm e selezionare Configura elaborazione.

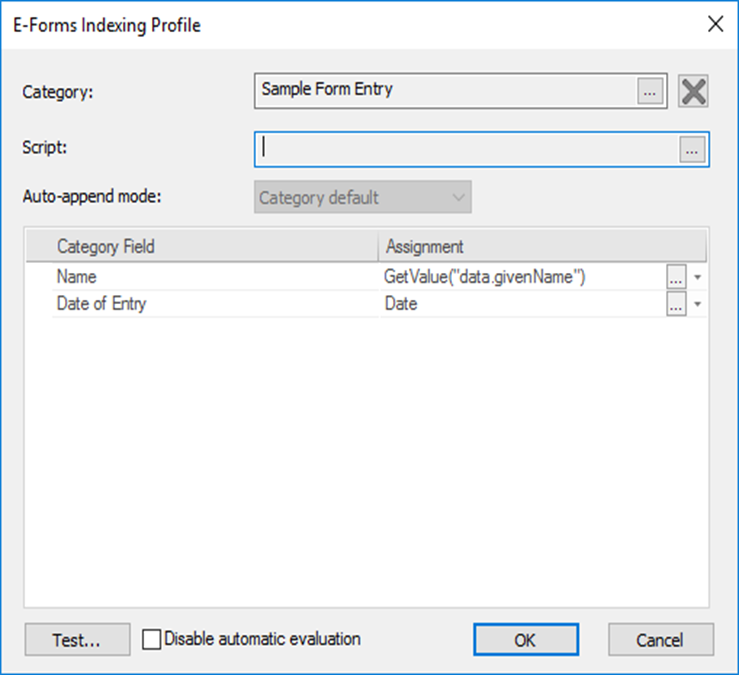
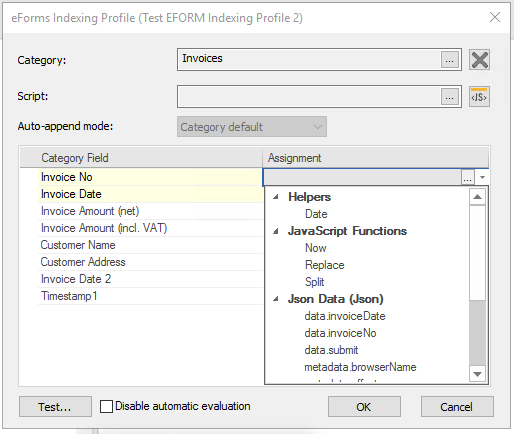
5.Nella finestra di dialogo Profilo di indicizzazione eForms, selezionare una categoria in cui salvare i moduli compilati, quindi selezionare le assegnazioni di estrazione rispetto al campo categoria selezionato.


|
Apri in Designer: questo comando (nel pannello di destra) può essere utile per aprire in modo semplice e rapido la schermata Configura elaborazione in Therefore™ Solution Designer dal browser.
|

|
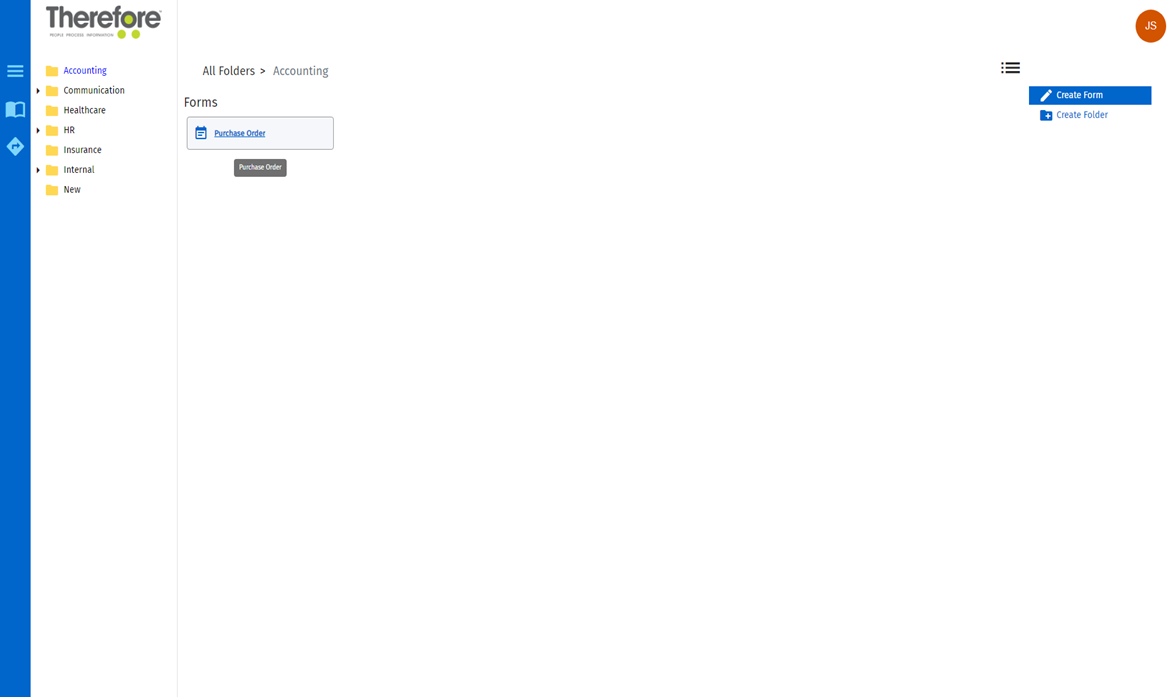
I moduli compilati appariranno nella cartella nella quale sono stati salvati. Per riaprire il modulo in modalitĂ di prova, fare clic sul rispettivo nome (testo in blu). Se si fa clic sullo spazio vuoto attorno al nome, il modulo viene aperto in modalitĂ di progettazione.

|
|
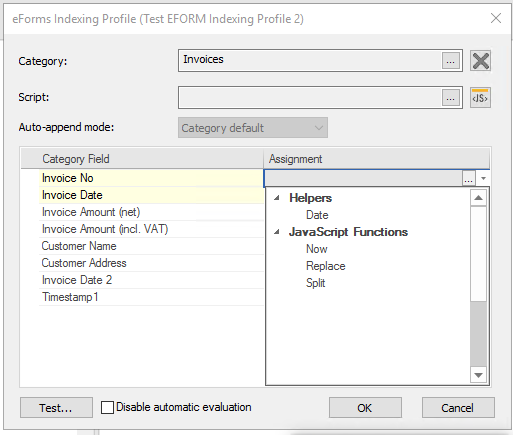
 Come si abilitano i campi JSON nel 'Profilo di indicizzazione eForms'?
Come si abilitano i campi JSON nel 'Profilo di indicizzazione eForms'?
1. Dopo aver salvato un eForm e assegnato la relativa categoria in Therefore™ Solution Designer, utilizzare la funzione Prova modulo per inviare dei dati di prova. Sarà così possibile individuare i campi JSON nel Profilo di indicizzazione eForms.


2. Dopo aver inviato il modulo, ricaricarlo in Solution Designer (eForm > Configura elaborazione…); sarà quindi possibile assegnare i campi nel Profilo di indicizzazione eForms.

|
 Come si crea un'autocomposizione eForm?
Come si crea un'autocomposizione eForm?
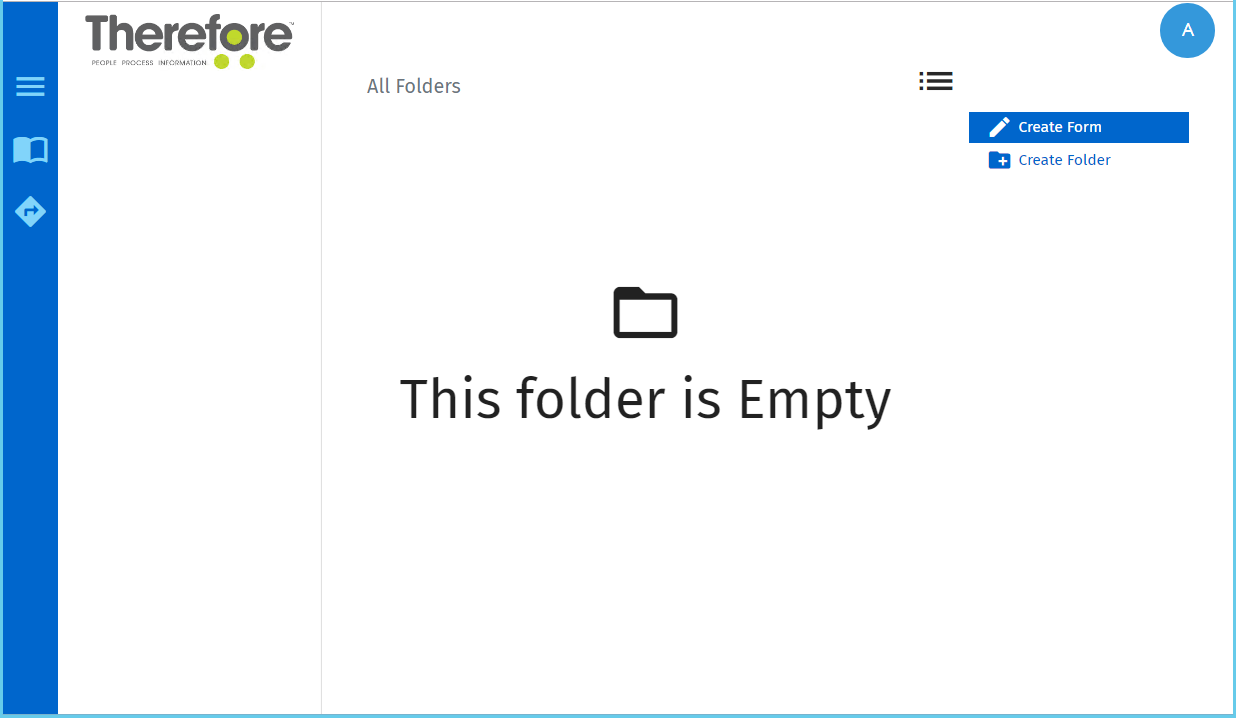
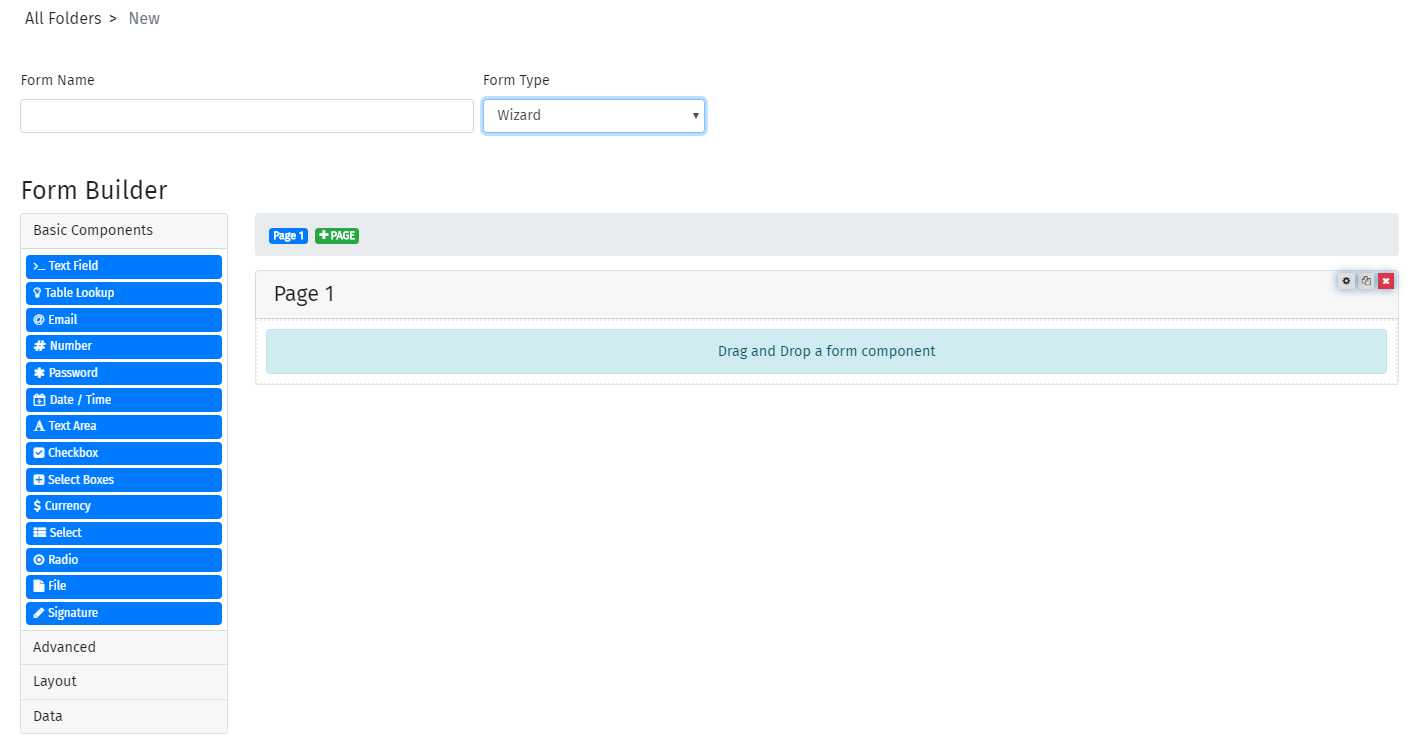
1.Selezionare Crea modulo nella pagina iniziale dell'eForm.

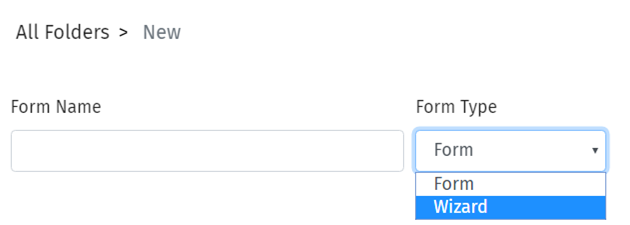
2.Nel menu a discesa Tipo di modulo, selezionare 'Autocomposizione'.

3.I componenti possono essere trascinati e rilasciati sotto il titolo della pagina. Le icone delle pagine nel pannello superiore guidano l'utente alle rispettive pagine dell'autocomposizione creata.


|
Nota:
•un componente Pannello (con un numero di pagina come titolo) apparirĂ per impostazione predefinita nella parte superiore di ogni singola pagina. Non è possibile eliminare il pannello, ma se ne può cancellare il contenuto facendo clic sul pulsante Rimuovi.
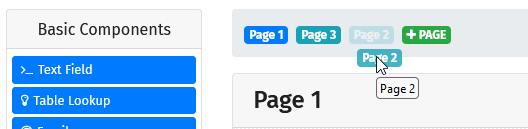
•Trascinare e rilasciare le singole pagine per riorganizzarle. Queste modifiche vengono salvate per gli utenti finali.

|
|

