
|
Personalizzazione di Portal |
Scroll |
Therefore™ Portal può essere personalizzato estensivamente in base alle specifiche esigenze aziendali. È sufficiente modificare un file XML e aggiungere le immagini desiderate. La personalizzazione deve essere salvata nella directory del server IIS \TWA\Portal\Customization. Nella cartella "template" è disponibile un modello predefinito che è possibile copiare, rinominare e quindi personalizzare.
 Dove si trovano le opzioni di personalizzazione di Therefore™ Portal?
Dove si trovano le opzioni di personalizzazione di Therefore™ Portal?
1.Se si utilizza un sistema monolocatario, creare una cartella nella directory \TWA\Portal\Customization e denominarla TWA.

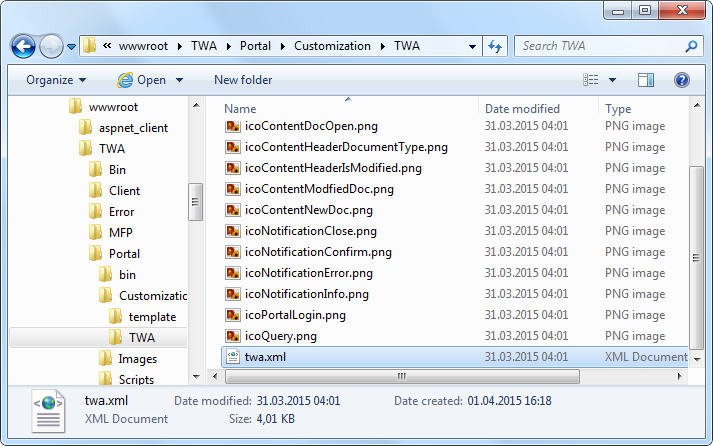
2.Copiare il contenuto della cartella predefinita "template" nella cartella appena creata, TWA. Rinominare il file XML in TWA.xml.

|
Per i sistemi multi-locatario è necessario predisporre una cartella separata per ogni locatario, e il file XML deve avere lo stesso nome della cartella. Ad esempio, per personalizzare Portal per il locatario NewYork, creare una cartella denominata NewYork, e denominare il file di personalizzazione NewYork.xml. |
3.Modificare il file XML con un editor di testo. Sostituire eventuali immagini e i relativi riferimenti nel file XML a seconda delle esigenze. A scopo di test, nella directory \TWA\Portal\Portal.html è presente un modello di pagina HTML. Per accedere a questa pagina sul server, aprire un browser e inserire http://localhost/TWA/Portal/Portal.html.

 Quali valori si possono o si devono modificare?
Quali valori si possono o si devono modificare?
Tutti gli elementi racchiusi tra i tag <Portal> possono essere modificati secondo le esigenze per personalizzare l'aspetto di Portal. I tipi di elementi principali sono descritti di seguito.
<Skin>
Scegliere uno dei valori di skin elencati nel commento.
<Display...>
Questi valori sono relativi alle opzioni di visualizzazione del nome utente.
<Login...>
Questi valori sono relativi alla pagina di accesso utente.
<Hitlist...>
Questi valori sono relativi alla hit-list dei documenti.
<Activation...>
Questi valori sono relativi alla pagina di attivazione utente.

