
|
Portal のカスタマイズ |
Scroll |
Therefore™ Portal は、顧客の会社のイメージに合わせて高度にカスタマイズできます。これは、XML ファイルおよび Portal のカスタマイズに使用する画像を編集して実施します。カスタマイズは、IIS サーバー ディレクトリーの \TWA\Portal\Customization に配置する必要があります。既定のテンプレートは「template」フォルダーにあり、コピー、名前の変更、およびカスタマイズが可能です。
 Therefore™ Portal へのカスタマイズのオプション設定はどこで行うことができますか?
Therefore™ Portal へのカスタマイズのオプション設定はどこで行うことができますか?
1.シングルテナント システムを実行している場合、\TWA\Portal\Customization ディレクトリーで、フォルダーを作成して、「TWA」という名前を付けます。

2.既定の「template」フォルダーの内容をコピーして、前の手順で作成した「TWA」にコピーします。XML ファイルの名前を「TWA.xml」に変更します。

|
マルチテナント システムの場合、テナントごとに 1 つのフォルダーが必要です。XML ファイルはフォルダーと同じ名前にする必要があります。例えば、NewYork というテナントの Portal をカスタマイズするには、「NewYork」という名前のフォルダーを作成して、カスタマイズ ファイルに「NewYork.xml」という名前を付けます。 |
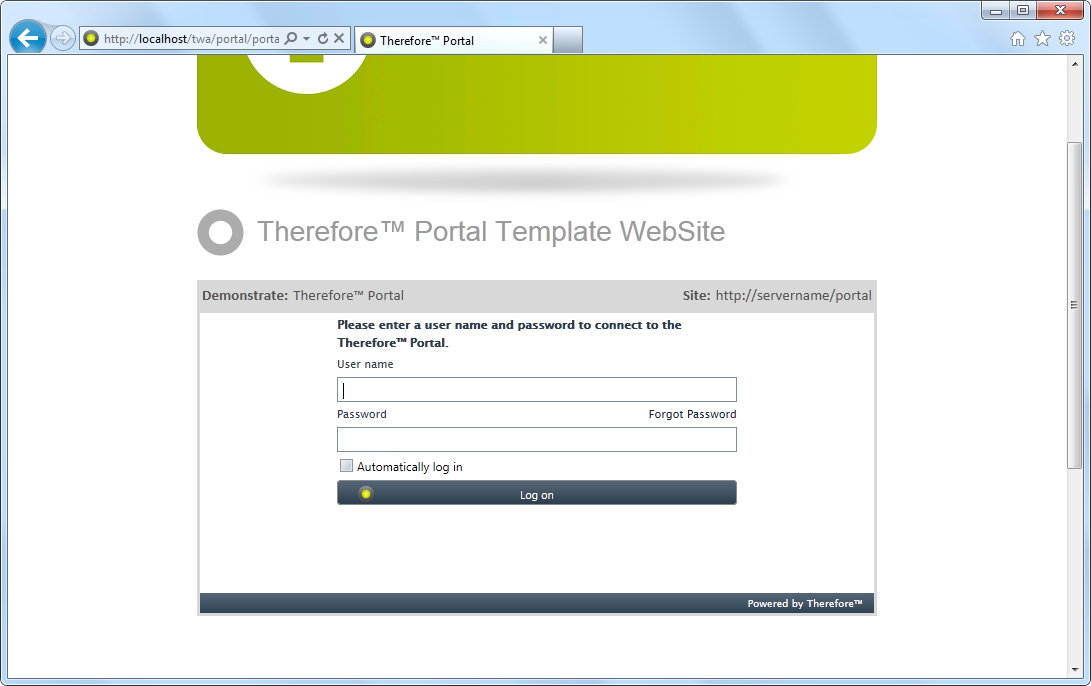
3.テキスト エディターで XML ファイルを編集します。必要に応じて XML ファイルの画像およびその参照を置き換えます。テストを目的として、\TWA\Portal\Portal.html ディレクトリーで、HTML ページ テンプレートが提供されています。サーバーでこのページにアクセスするには、ブラウザーを開いて、http://localhost/TWA/Portal/Portal.html と入力します。。

 変更すべき値はどれですか?
変更すべき値はどれですか?
<Portal> タグの間にあるすべての要素は、必要に応じて Portal の外見をカスタマイズするために変更できます。主な要素の種類を以下に示します。
<Skin>
コメントに表示されているスキン値から 1 つ選びます。
<Display...>
これらの値はユーザー名の表示オプションに関係します。
<Login...>
これらの値はユーザーのログイン ページに関係します。
<Hitlist...>
これらの値はドキュメントの検索結果に関係します。
<Activation...>
これらの値は、ユーザーの有効化ページに関係します。

